LINQ - ASP.Net
作为一组 .NET 框架扩展,LINQ 是 ASP.NET 开发人员首选的数据访问机制。ASP.NET 3.5 有一个内置工具 LINQDataSource 控件,可在 ASP.NET 中轻松使用 LINQ。ASP.NET 使用上述控件作为数据源。实际项目大多包括网站或 Windows 应用程序,因此为了更好地理解 ASP.NET 中 LINQ 的概念,让我们从创建一个利用 LINQ 功能的 ASP.NET 网站开始。
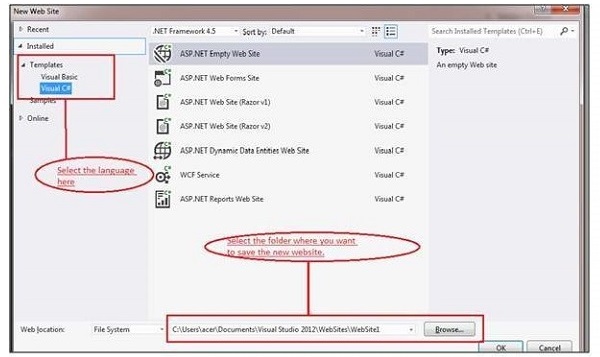
为此,必须在您的系统上安装 Visual Studio 和 .NET 框架。打开 Visual Studio 后,转到文件 → 新建 → 网站。如下图所示,将打开一个弹出窗口。

现在,在左侧的模板下,将有两种语言选项来创建网站。选择 Visual C# 并选择 ASP.NET Empty Web Site。
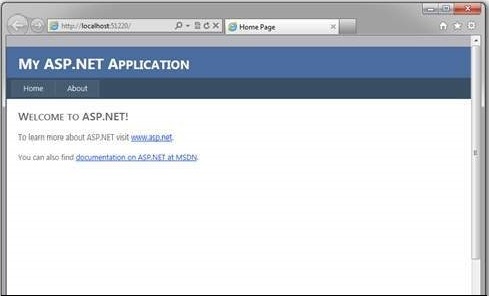
选择您想要在系统上保存新网站的文件夹。然后按 OK,很快 Solution Explorer 就会出现在您的屏幕上,其中包含所有 Web 文件。右键单击解决方案资源管理器中的 Default.aspx,然后选择在浏览器中查看以在浏览器中查看默认的 ASP.NET 网站。很快,您的新 ASP.NET 网站将在 Web 浏览器中打开,如以下屏幕截图所示。

.aspx 实际上是 ASP.NET 网站中使用的主要文件扩展名。默认情况下,Visual Studio 会为基本网站创建所有必要的页面,例如主页和关于我们页面,您可以在其中方便地放置内容。网站的代码在此处自动生成,也可以查看。
LINQDataSource 控件
借助 LINQDataSource 控件,可以在 ASP.NET 网站的页面中更新、插入和删除数据。完全不需要指定 SQL 命令,因为 LINQDataSource 控件使用动态创建的命令来执行此类操作。
该控件使用户能够通过在标记文本中设置属性,方便地在 ASP.NET 网页中使用 LINQ。LINQDataSource 与 SqlDataSource 和 ObjectDataSource 等控件非常相似,因为它可用于将页面上的其他 ASP.NET 控件绑定到数据源。因此,我们必须有一个数据库来解释 LINQDataSource 控件调用的各种函数。
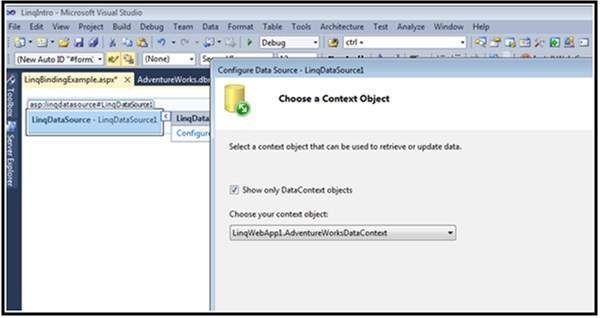
在开始解释 ASP.NET 网页表单中的控件用法之前,必须打开 Microsoft Visual Studio 工具箱并将 LINQDataSource 控件拖放到 ASP.NET 网站的 .aspx 页面,如下图所示。

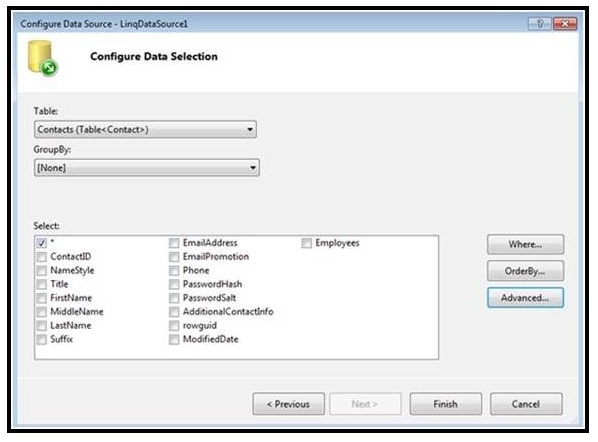
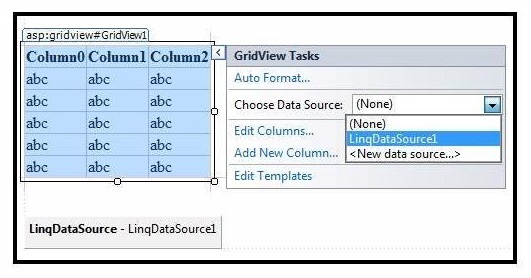
下一步是通过选择员工记录的所有列来配置 LINQDataSource。

现在将 GridView 控件添加到 .aspx 页面并对其进行配置,如下图所示。GridView 控件功能强大,可提供处理数据的灵活性。配置控件后不久,它将出现在浏览器中。

现在可以在屏幕上看到的 .aspx 页面的代码将是 −
<!DOCTYPE html>
<html>
<head runat = "server">
<title></title>
</head>
<body>
<form id = "form1" runat = "server">
<div>
<asp:GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "False"
DataKeyNames = "ContactID" DataSourceID = "LINQDataSource1">
<Columns>
<asp:BoundField DataField = "ContactID" HeaderText = "ContactID"
InsertVisible = "False" ReadOnly="True" SortExpression = "ContactID" />
<asp:CheckBoxField DataField = "NameStyle" HeaderText = "NameStyle"
SortExpression = "NameStyle" />
<asp:BoundField DataField = "Title" HeaderText = "Title" SortExpression = "Title" />
<asp:BoundField DataField = "FirstName" HeaderText = "FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField = "MiddleName" HeaderText = "MiddleName"
SortExpression = "MiddleName" />
<asp:BoundField DataField = "LastName" HeaderText = "LastName"
SortExpression = "LastName" />
<asp:BoundField DataField = "Suffix" HeaderText = "Suffix"
SortExpression = "Suffix" />
<asp:BoundField DataField = "EmailAddress" HeaderText = "EmailAddress"
SortExpression = "EmailAddress" />
</Columns>
</asp:GridView>
<br />
</div>
<asp:LINQDataSource ID = "LINQDataSource1" runat = "server"
ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" EntityTypeName = ""
TableName = "Contacts">
</asp:LINQDataSource>
</form>
</body>
</html>
这里需要注意的是,将属性 ContextTypeName 设置为代表数据库的类的属性至关重要。例如,这里给出的是 LINQWebApp1.AdventureWorksDataContext,因为此操作将在 LINQDataSource 和数据库之间建立所需的连接。
使用 LINQ 在 ASP.NET 页面中插入、更新和删除数据
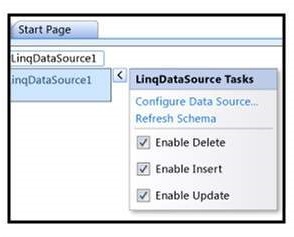
严格完成上述所有步骤后,从 LINQDataSource 控件 中选择 LINQDataSource 任务,并从中选择所有三个框以启用插入、启用更新和启用删除,如以下屏幕截图所示。

很快,声明性标记将在您的屏幕上显示如下。
<asp:LINQDataSource ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" TableName = "Contacts" EnableUpdate = "true" EnableInsert = "true" EnableDelete = "true" ID = "LINQDataSource1" runat = "server"> </asp:LINQDataSource>
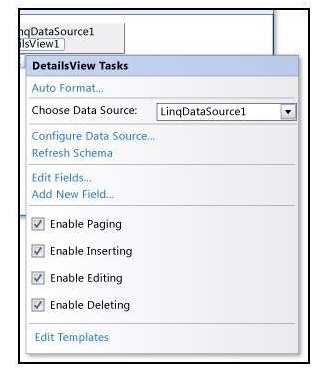
现在由于有多个行和列,最好在 .aspx 表单上添加另一个控件,名为"详细视图"或"主控件",位于"网格视图"控件下方,以仅显示网格选定行的详细信息。从"详细视图"控件中选择"详细视图任务",然后选中如下所示的复选框。

现在,只需保存更改并按 Ctrl + F5 即可在浏览器中查看页面,现在可以删除、更新、插入详细视图控件上的任何记录。

