Laravel - 表单
Laravel 提供各种内置标签,可轻松安全地处理 HTML 表单。所有主要的 HTML 元素均使用 Laravel 生成。为了支持这一点,我们需要使用 composer 将 HTML 包添加到 Laravel。
示例 1
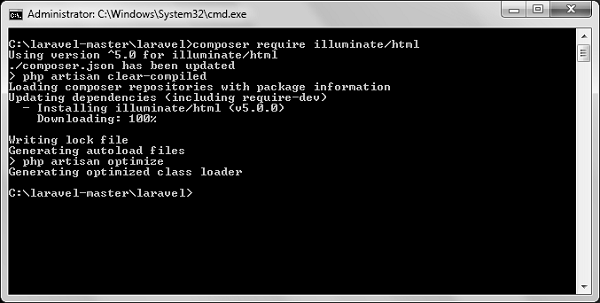
步骤 1 − 执行以下命令继续操作。
composer require illuminate/html
步骤 2 − 这会将 HTML 包添加到 Laravel,如下图所示。

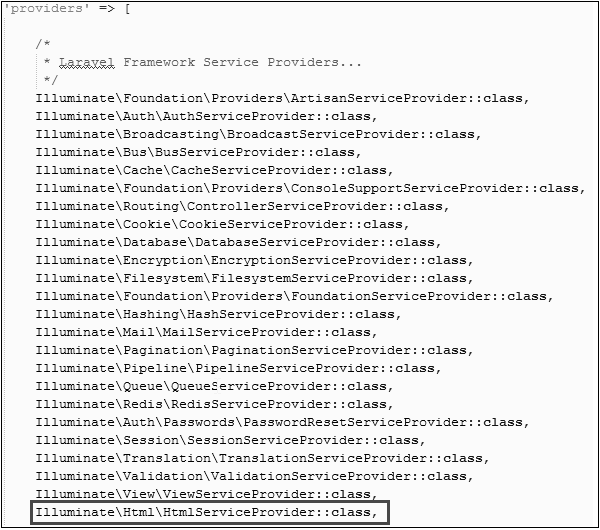
步骤 3 −现在,我们需要将上面显示的包添加到存储在 config/app.php 中的 Laravel 配置文件中。打开此文件,您将看到 Laravel 服务提供商列表,如下图所示。添加 HTML 服务提供商,如下图轮廓框中所示。

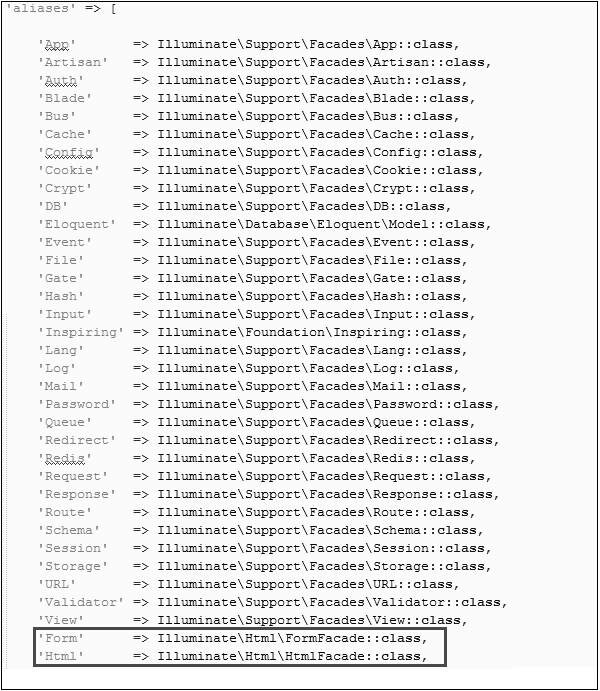
步骤 4 − 在同一文件中为 HTML 和表单添加别名。注意下图轮廓框中指示的两行,并添加这两行。

步骤 5 − 现在一切都已设置完毕。让我们看看如何使用 Laravel 标签使用各种 HTML 元素。
打开表单
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成标签元素
echo Form::label('email', 'E-Mail Address'');
生成文本输入
echo Form::text('Username');
指定默认值
echo Form::text('email', 'example@gmail.com');
生成密码输入
echo Form::password('password');
生成文件输入
echo Form::file('image');
生成复选框或单选输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成已选中的复选框或单选输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成提交按钮
echo Form::submit('Click Me!');
示例 2
步骤 1 − 复制以下代码以创建名为
的视图resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
步骤 2 − 在 app/Http/routes.php 中添加以下行,为 view form.php 添加路由
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});
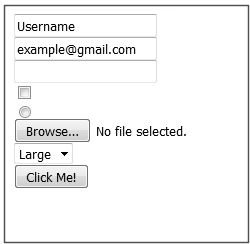
步骤 3 − 访问以下网址查看表单。
http://localhost:8000/form
步骤 4 − 输出将如下图所示显示。