Laravel - Blade 模板
Laravel 5.1 引入了使用 Blade(一种模板引擎)来设计独特布局的概念。这样设计的布局可供其他视图使用,并包含一致的设计和结构。
与其他模板引擎相比,Blade 在以下方面是独一无二的 −
它不限制开发人员在视图中使用纯 PHP 代码。
这样设计的 blade 视图会被编译和缓存,直到被修改为止。

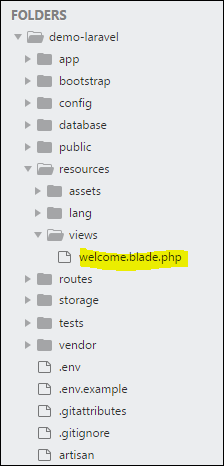
Laravel 的完整目录结构在此处给出的屏幕截图中显示。
您可以观察到所有视图都存储在 resources/views 目录中,Laravel 框架的默认视图是 welcome.blade.php。
请注意,还创建了其他 blade 模板类似地。
创建 Blade 模板布局的步骤
您必须使用以下步骤创建 blade 模板布局 −
步骤 1
在 resources/views 文件夹中创建一个布局文件夹。我们将使用此文件夹将所有布局存储在一起。
创建一个名为 master.blade.php 的文件名,其中包含以下代码 −
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
步骤 2
在此步骤中,您应该扩展布局。扩展布局涉及定义子元素。Laravel 使用 Blade @extends 指令来定义子元素。
扩展布局时,请注意以下几点 −
Blade Layout 中定义的视图以独特的方式注入容器。
视图的各个部分都是作为子元素创建的。
子元素存储在布局文件夹中,作为 child.blade.php
此处显示了一个显示扩展上面创建的布局的示例 −
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
步骤 3
要在视图中实现子元素,您应该以所需的方式定义布局。

观察此处显示的屏幕截图。您可以发现登录页面中提到的每个链接都是超链接。请注意,您也可以使用上面给出的过程,借助 blade 模板将它们创建为子元素。


