KnockoutJS - 快速指南
KnockoutJS - 概述
KnockoutJS 基本上是一个用 JavaScript 编写的库,基于 MVVM 模式,可帮助开发人员构建丰富且响应迅速的网站。该模型将应用程序的模型(存储数据)、视图(UI)和视图模型(模型的 JavaScript 表示)分开。
KnockoutJS 由 Microsoft 员工 Steve Sanderson 于 2010 年 7 月 5 日开发并作为开源项目维护。KO 是 KnockoutJS 的缩写。 KO 支持所有主流浏览器 - IE 6+、Firefox 3.5+、Chrome、Opera、Safari(桌面/移动)。
KnockoutJS 的功能
以下是 KnockoutJS 的一些最突出的功能列表 −
声明式绑定 − HTML DOM 元素通过 data-bind 属性使用非常简单的语法连接到模型。使用此功能可以轻松实现响应性。
自动 UI 刷新 − 查看模型数据所做的任何更改都会自动反映在 UI 中,反之亦然。无需编写额外的代码。
依赖跟踪 − KO 属性和 KO 库函数/组件之间的关系是透明的。自动跟踪 KO 属性中的数据变化并更新相应受影响区域。
模板 − 模板是一种简单方便的方式来构建复杂的 UI 结构 - 可以重复或嵌套块 - 作为视图模型数据的函数。
可扩展 − 非常容易地扩展自定义行为。
为什么使用 KnockoutJS?
KnockoutJS 库提供了一种简单干净的方式来处理复杂的数据驱动界面。可以为 Javascript 对象创建自更新的 UI。
它是纯 JavaScript 库,可与任何 Web 框架配合使用。它不是 JQuery 的替代品,但可以作为提供智能功能的补充。
KnockoutJS 库文件非常小巧轻便。
KnockoutJS 独立于任何其他框架。它与其他客户端或服务器端技术兼容。
最重要的是 KnockoutJS 是开源的,因此可以免费使用。
KnockoutJS 有完整的文档。官方网站有完整的文档,包括 API 文档、实时示例和交互式教程。
KnockoutJS - 环境设置
使用 KnockoutJS 非常简单。只需在 HTML 页面中使用 <script> 标签引用 JavaScript 文件即可。
可以通过以下方式访问 Knockout.js −
您可以从其官方网站
下载 Knockout.js 的生产版本将显示如下图所示的页面。点击下载链接,您将获得最新的 knockout.js 文件。

现在引用该文件,如以下代码所示。
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>
更新 src 属性以匹配保存下载文件的位置。
您可以从 CDN 引用 KnockoutJS 库 −
您可以在代码中引用 Microsoft Ajax CDN 中的 KnockoutJS 库,如下所示 −
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js" type = "text/javascript"></script>
或者,您可以引用 CDNJS 中的 KnockoutJS 库的压缩版本,如下所示 −
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>
注意 − 在本教程的所有章节中,我们都引用了 KnockoutJS 库的 CDN 版本。
示例
KnockoutJS 基于 Model-View-ViewModel (MVVM) 模式。我们将在KnockoutJS - MVVM 框架一章中深入研究此模式。首先让我们看一个 KnockoutJS 的简单示例。
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>
以下行引用 KnockoutJS 库。
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>
此行引用 KnockoutJS 库。
我们有两个输入框:第一个字符串和第二个字符串。这两个变量分别在 ViewModel 中用值 Enter First String 和 Enter Second String 初始化。
<p>First String: < input data-bind = "value: firstString" /> </p>
这就是我们在 body 部分使用 'data-bind' 属性将 ViewModel 中的值绑定到 HTML 元素的方式。
此处,"firstString"指的是 ViewModel 变量。
this.firstString = ko.observable("Enter First String");
ko.observable 是一个关注值变化的概念,以便它可以更新底层 ViewModel 数据。
为了更好地理解这一点,让我们将第一个输入框更新为"Hello",将第二个输入框更新为"TutorialsPoint"。您将看到值同时更新。我们将在 KnockoutJS - Observables 一章中进一步研究这个概念。
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
接下来,我们在 viewmodel 中计算函数。此函数根据前面提到的 2 个字符串派生出第三个字符串。因此,对这些字符串所做的任何更新都会自动反映在此派生字符串中。无需编写额外的代码即可实现这一点。这只是一个简单的例子。我们将在 KnockoutJS - Computed Observables 一章中研究这个概念。
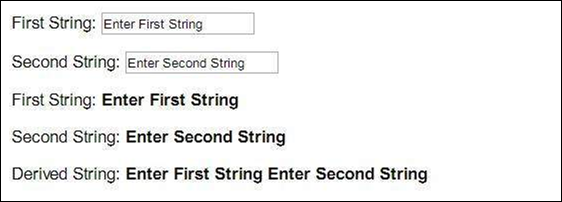
输出
将上述代码保存为 my_first_knockoutjs_program.html。在浏览器中打开此文件,您将看到以下输出。

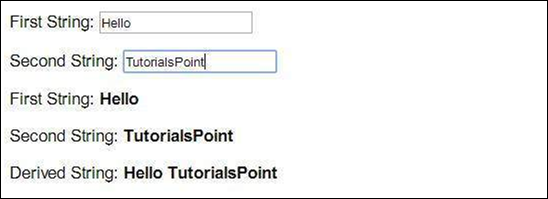
将字符串修改为"Hello"和"TutorialsPoint",输出将发生如下变化。

KnockoutJS - 应用程序
KnockoutJS 广泛用于单页应用程序 - 能够通过单个页面加载动态检索所有必要数据的网站,从而减少服务器往返次数。
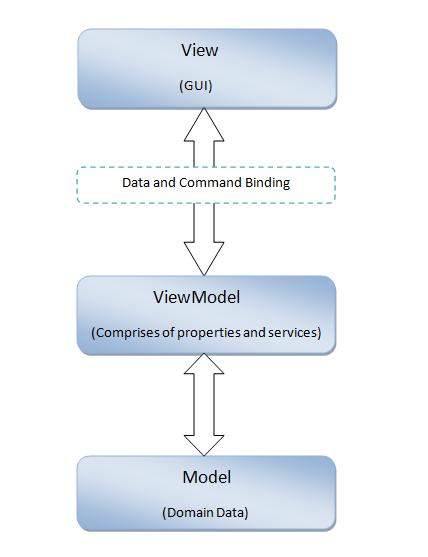
KnockoutJS 是一个客户端框架。这是一个 JavaScript 库,可以非常轻松地将 HTML 绑定到域数据。它实现了一种称为 Model-View-ViewModel (MVVM) 的模式。Observables 是 KnockoutJS 的神奇成分。由于 Observable 属性,所有数据都保持同步。
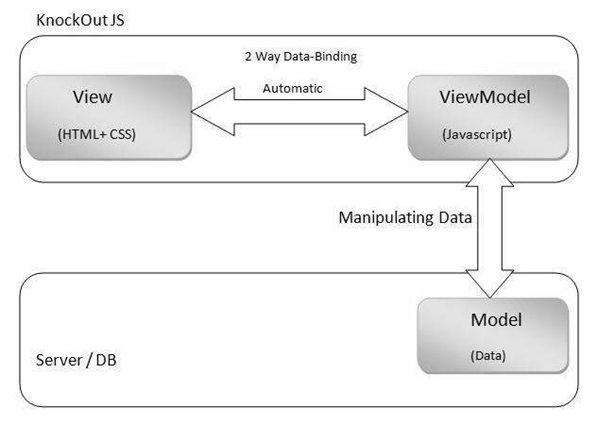
架构

视图
视图只不过是使用 HTML 元素和 CSS 样式创建的用户界面。
您可以使用 KnockoutJS 将 HTML DOM 元素绑定到数据模型。它使用"数据绑定"概念在 View 和 ViewModel 之间提供双向数据绑定,这意味着在 UI 中所做的任何更新都会反映在数据模型中,并且在数据模型中所做的任何更改都会反映在 UI 中。可以借助 knockoutJS 创建自更新 UI。
ViewModel
ViewModel 是一个 JavaScript 对象,它包含表示数据所需的属性和函数。View 和 ViewModel 通过 HTML 中使用的声明性数据绑定概念连接在一起。这使得更改 HTML 而不更改 ViewModel 变得容易。KnockoutJS 通过使用 Observables 负责它们之间的自动数据刷新。
数据同步是通过将 DOM 元素绑定到数据模型来实现的,首先使用数据绑定,然后通过使用 Observables 刷新这两个组件。由于这种数据同步,依赖关系跟踪是自动完成的。无需额外的编码即可实现它。 KnockoutJS 允许在显示和底层数据之间建立直接连接。
您可以为应用程序特定行为创建自己的绑定(称为自定义绑定)。这样,Knockout 可以直接控制如何将数据转换为 HTML。
模型
模型是服务器上的域数据,它会在从 ViewModel 发送/接收请求时进行操作。
数据可以存储在数据库、cookie 或其他形式的持久存储中。KnockoutJS 不担心如何存储数据。由程序员负责在存储的数据和 KnockoutJS 之间进行通信。
大多数情况下,数据是通过 Ajax 调用保存和加载的。
KnockoutJS - MVVM 框架
Model-View-ViewModel (MVVM) 是一种用于开发软件应用程序的架构设计模式。MVVM 由 Microsoft 架构师 John Gossman 于 2005 年开发。该模式源自 Model-View-Controller (MVC) 模式。MVVM 的优势在于它将应用程序层的图形用户界面与业务逻辑分开。MVVM 负责处理来自底层模型的数据,以便非常轻松地表示和管理数据。MVVM 中的 ViewModel 表示 View 状态和操作的抽象版本。
视图类不知道 Model 和 ViewModel 类的存在,Model 和 ViewModel 也不知道 View 的存在。 Model 也不知道 ViewModel 和 View 的存在。
架构

View
View 是使用标记语言创建的图形用户界面,用于表示数据。View 通过数据绑定概念绑定到 ViewModel 的属性,从而间接连接到模型数据。ViewModel 中的任何更改都无需更改。由于绑定,对 ViewModel 中数据的更改会自动传播到 View 中。
Model
Model 是域数据或业务对象,它包含实时数据。Model 不携带行为。行为主要在业务逻辑中实现。
ViewModel
ViewModel 是中心位置,来自 Model 和 View 的显示逻辑的数据在这里捆绑在一起。 ViewModel 保存数据的动态状态。View 和 ViewModel 之间存在一个隐式绑定,用于相互通信。此绑定包括声明性数据和命令绑定。View 和 ViewModel 的同步是通过此绑定实现的。View 中的任何更改都会反映在 ViewModel 中,同样,ViewModel 中的任何更改都会自动反映在 View 中。这种双向绑定机制的存在是此 MVVM 模式的一个关键方面。
KnockoutJS - 可观察对象
KnockoutJS 建立在以下 3 个重要概念之上。
可观察对象及其之间的依赖关系跟踪 - DOM 元素通过"数据绑定"连接到 ViewModel。它们通过可观察对象交换信息。这会自动处理依赖关系跟踪。
UI 和 ViewModel 之间的声明式绑定 - DOM 元素通过"数据绑定"概念连接到 ViewModel。
模板化以创建可重复使用的组件 - 模板化提供了一种创建复杂 Web 应用程序的强大方法。
我们将在本章中研究可观察对象。
顾名思义,当您将 ViewModel 数据/属性声明为可观察对象时,每次对数据的任何修改都会自动反映在使用数据的所有位置。这还包括刷新相关依赖项。KO 会处理这些事情,无需编写额外的代码来实现这一点。
使用 Observable,让 UI 和 ViewModel 动态通信变得非常容易。
语法
您只需使用函数 ko.observable() 声明 ViewModel 属性即可使其成为 Observable。
this.property = ko.observable('value');
示例
让我们看一下以下示例,该示例演示了 Observable 的使用。
<!DOCTYPE html>
<head>
<title>KnockoutJS Observable Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>Enter your name: <input data-bind = "value: yourName" /></p>
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and behavior of UI -->
function AppViewModel() {
this.yourName = ko.observable("");
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>
以下行用于输入框。可以看出,我们使用了 data-bind 属性将 yourName 值绑定到 ViewModel。
<p>Enter your name: <input data-bind = "value: yourName" /> <p>
以下行仅打印 yourName 的值。请注意,此处的数据绑定类型是文本,因为我们只是读取该值。
<p>嗨 <strong data-bind = "text: yourName"></strong> 早上好!!!</p>
在以下行中,ko.observable 会密切关注 yourName 变量以了解数据中的任何修改。一旦发生修改,相应的位置也会更新修改后的值。运行以下代码时,将出现一个输入框。当您更新该输入框时,新值将在使用它的地方反映或刷新。
this.yourName = ko.observable("");
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 first_observable_pgm.htm 文件中。
在浏览器中打开此 HTML 文件。
输入名称 Scott,并观察该名称是否反映在输出中。
数据修改可以从 UI 或 ViewModel 进行。无论从何处更改数据,UI 和 ViewModel 都会保持同步。这使其成为一种双向绑定机制。在上面的例子中,当您在输入框中更改您的姓名时,ViewModel 会获得一个新值。当您从 ViewModel 内部更改 yourName 属性时,UI 会收到一个新值。
读取和写入可观察对象
下表列出了可以对可观察对象执行的读取和写入操作。
| Sr.No. | 读取/写入操作和语法 |
|---|---|
| 1 | 读取 要读取值,只需调用不带参数的 Observable 属性,例如:AppViewModel.yourName(); |
| 2 | 写入 要在 Observable 属性中写入/更新值,只需在参数中传递所需的值,例如:AppViewModel.yourName('Bob'); |
| 3 | 写入多个 可以借助链式语法在一行中更新多个 ViewModel 属性,例如: AppViewModel.yourName('Bob').yourAge(45); |
可观察数组
可观察声明负责单个对象的数据修改。ObservableArray 可与对象集合配合使用。当您处理包含多种类型值并根据用户操作频繁更改其状态的复杂应用程序时,这是一个非常有用的功能。
语法
this.arrayName = ko.observableArray(); // 这是一个空数组
可观察数组仅跟踪其中添加或删除的对象。如果单个对象的属性被修改,它不会通知。
首次初始化
您可以初始化数组,同时通过将初始值传递给构造函数将其声明为 Observable,如下所示。
this.arrayName = ko.observableArray(['scott','jack']);
从 Observable 数组读取
您可以按如下方式访问 Observable 数组元素。
alert('第二个元素是 ' + arrayName()[1]);
ObservableArray 函数
KnockoutJS 有自己的一组 Observable 数组函数。它们很方便,因为 −
这些函数适用于所有浏览器。
这些函数将自动处理依赖项跟踪。
语法易于使用。例如,要将元素插入数组,只需使用 arrayName.push('value') 而不是 arrayName().push('value')。
以下是各种 Observable Array 方法的列表。
| Sr.No. | 方法 &描述 |
|---|---|
| 1 | push('value')
在数组末尾插入一个新项。 |
| 2 | pop()
从数组中删除最后一个项并返回它。 |
| 3 | unshift('value')
在数组开头插入一个新值数组。 |
| 4 | shift()
从数组中删除第一个项并返回它。 |
| 5 | reverse()
反转数组的顺序。 |
| 6 | sort()
按升序对数组项进行排序。 |
| 7 | splice(start-index,end-index)
接受 2 个参数 - start-index 和 end-index - 删除从开始到结束索引的项目并将它们作为数组返回。 |
| 8 | indexOf('value')
此函数返回所提供参数的第一次出现的索引。 |
| 9 | slice(start-index,end-index)
此方法切出数组的一部分。返回从起始索引到结束索引的项目。 |
| 10 | removeAll()
删除所有项目并将其作为数组返回。 |
| 11 | remove('value')
删除与参数匹配的项目并作为数组返回。 |
| 12 | remove(function(item) { condition })
删除满足条件的项目并将其作为数组返回。 |
| 13 | remove([set of values])
删除与给定值集匹配的项目。 |
| 14 | destroyAll() 使用属性 _destroy 将数组中的所有项目标记为 true。 |
| 15 | destroy('value') 搜索等于参数并用特殊属性 _destroy 标记其值为 true。 |
| 16 | destroy(function(item) { condition}) 查找所有满足条件的项目,并用属性 _destroy 标记其值为 true。 |
| 17 | destroy([set of values]) 查找与给定值集匹配的项目,将它们标记为 _destroy 并赋值为 true。 |
注意 − ObservableArrays 中的 Destroy 和 DestroyAll 函数主要面向"Ruby on Rails"开发人员。
使用 destroy 方法时,相应的项目实际上并未从数组中删除,而是通过用 _destroy 属性将其标记为 true 值来隐藏,这样 UI 就无法读取它们。标记为 _destroy 等于 true 的项目稍后在处理 JSON 对象图时被删除。
KnockoutJS - Computed 可观察对象
Computed 可观察对象是一个依赖于一个或多个可观察对象的函数,并且每当其底层可观察对象(依赖项)发生变化时都会自动更新。
Computed 可观察对象可以链接在一起。
语法
this.varName = ko.computed(function(){
...
... // function code
...
},this);
示例
让我们看看下面的示例,它演示了计算可观察变量的使用。
<!DOCTYPE html>
<head >
<title>KnockoutJS Computed Observables</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"></script>
</head>
<body>
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind="text: totalAvg"></span></p>
<script>
function MyViewModel() {
this.a = ko.observable(10);
this.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>
以下行中,前两行用于接受输入值。第三行打印这两个数字的平均值。
<p>Enter first number: <input data-bind = "value: a" /></p> <p>Enter second number: <input data-bind = "value: b"/></p> <p>Average := <span data-bind = "text: totalAvg"></span></p>
在以下几行中,Observables a 和 b 在 ViewModel 中首次初始化时的类型为数字。然而,在 KO 中,从 UI 接受的每个输入默认都是字符串格式。因此,需要将它们转换为数字,以便对它们执行算术运算。
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
在下面一行中,计算出的平均值显示在 UI 中。请注意,totalAvg 的数据绑定类型只是文本。
<p>Average := <span data-bind = "text: totalAvg"></span></p>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 computed-observable.htm 文件中。
在浏览器中打开此 HTML 文件。
在文本框中输入任意 2 个数字,并观察平均值的计算情况。
管理"This"
请注意,在上面的示例中,第二个参数作为 this 提供给 Computed 函数。如果不提供 this,就无法引用 Observables a() 和 b()。
为了解决这个问题,使用 self 变量来保存 this 的引用。这样做,就不需要在整个代码中跟踪 this。相反,可以使用 self。
以下 ViewModel 代码是使用 self 为上述示例重写的。
function MyViewModel(){
self = this;
self.a = ko.observable(10);
self.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(self.a()) !== "number" || typeof(self.b()) !== "number") {
self.a(Number(self.a())); //convert string to Number
self.b(Number(self.b())); //convert string to Number
}
total = (self.a() + self.b())/2 ;
return total;
});
}
纯计算可观察对象
如果计算可观察对象只是计算并返回值,而不是直接修改其他对象或状态,则应将其声明为纯计算可观察对象。纯计算可观察对象可帮助 Knockout 高效管理重新评估和内存使用情况。
明确通知订阅者
当计算可观察对象返回原始数据类型值(字符串、布尔值、Null 和数字)时,只有当实际值发生变化时,才会通知其订阅者。这意味着如果 Observable 收到的值与之前的值相同,则不会通知其订阅者。
您可以让 Computed Observable 始终明确通知观察者,即使新值与旧值相同,也可以使用以下 notify 语法。
myViewModel.property = ko.pureComputed(function() {
return ...; // code logic goes here
}).extend({ notify: 'always' });
限制更改通知
过多昂贵的更新可能会导致性能问题。您可以使用 rateLimit 属性限制从 Observable 接收的通知数量,如下所示。
// 确保每 100 毫秒周期内更新不超过一次
myViewModel.property.extend({ rateLimit: 100 });
确定属性是否为计算可观察对象
在某些情况下,可能需要确定属性是否为计算可观察对象。以下函数可用于识别可观察对象的类型。
| Sr.No. | 函数 |
|---|---|
| 1 | ko.isComputed 如果属性为 Computed Observable,则返回 true。 |
| 2 | ko.isObservable 如果属性为 Observable、Observable 数组或 Computed Observable,则返回 true。 |
| 3 | ko.isWritableObservable 如果为 Observable、Observable 数组或 Writable,则返回 true计算可观察对象。(这也称为 ko.isWriteableObservable) |
可写的计算可观察对象
计算可观察对象派生自一个或多个其他可观察对象,因此它是只读的。但是,可以使计算可观察对象可写。为此,您需要提供对写入值起作用的回调函数。
这些可写的计算可观察对象的工作方式与常规可观察对象一样。此外,它们需要构建自定义逻辑来干扰读写操作。
可以使用以下链接语法为许多 Observable 或 Computed Observable 属性赋值。
myViewModel.fullName('Tom Smith').age(45)
示例
以下示例演示了 Writable Computable Observable 的使用。
<!DOCTYPE html>
<head >
<title>KnockoutJS Writable Computed Observable</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"></script>
</head>
<body>
<p>Enter your birth Date: <input type = "date" data-bind = "value: rawDate" ></p>
<p><span data-bind = "text: yourAge"></span></p>
<script>
function MyViewModel() {
this.yourAge = ko.observable();
today = new Date();
rawDate = ko.observable();
this.rawDate = ko.pureComputed ({
read: function() {
return this.yourAge;
},
write: function(value) {
var b = Date.parse(value); // convert birth date into milliseconds
var t = Date.parse(today); // convert todays date into milliseconds
diff = t - b; // take difference
var y = Math.floor(diff/31449600000); // difference is converted
// into years. 31449600000
//milliseconds form a year.
var m = Math.floor((diff % 31449600000)/604800000/4.3); // calculating
// months.
// 604800000
// milliseconds
// form a week.
this.yourAge("You are " + y + " year(s) " + m +" months old.");
},
owner: this
});
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>
在上面的代码中,rawDate 是从 UI 接受的 pureComputed 属性。yourAge Observable 派生自 rawDate。
JavaScript 中的日期以毫秒为单位进行操作。因此,两个日期(今天日期和出生日期)都转换为毫秒,然后将它们之间的差值转换回年和月。
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 writable_computed_observable.htm 文件中。
在浏览器中打开此 HTML 文件。
输入任何出生日期并观察年龄是否已计算。
KnockoutJS - 声明式绑定
KnockoutJS 中的声明式绑定提供了一种将数据连接到 UI 的强大方法。
了解绑定和可观察对象之间的关系非常重要。从技术上讲,这两者是不同的。您可以使用普通的 JavaScript 对象作为 ViewModel,而 KnockoutJS 可以正确处理 View 的绑定。
如果没有可观察对象,则 UI 中的属性将仅在第一次被处理。在这种情况下,它无法根据底层数据更新自动更新。要实现这一点,绑定必须引用可观察对象属性。
绑定语法
绑定由 2 个项目组成,即绑定 name 和 value。以下是一个简单的示例 −
Today is : <span data-bind = "text: whatDay"></span>
此处,text 是绑定名称,whatDay 是绑定值。您可以有多个绑定,用逗号分隔,如以下语法所示。
您的姓名:<input data-bind = "value: yourName, valueUpdate: 'afterkeydown'" />
此处,每次按下键后都会更新值。
绑定值
绑定值可以是单个值、文字、变量或JavaScript表达式。如果绑定引用了某些无效的表达式或引用,则 KO 将产生错误并停止处理绑定。
以下是一些绑定示例。
<!-- simple text binding --> <p>Enter employee name: <input -bind = 'value: empName' /></p> <!-- click binding, call a specific function --> <button data-bind="click: sortEmpArray">Sort Array</button> <!-- options binding --> <select multiple = "true" size = "8" data-bind = "options: empArray , selectedOptions: chosenItem"> </select>
请注意以下几点 −
空格没有任何区别。
从 KO 3.0 开始,您可以跳过绑定值,这将使绑定具有未定义的值。
绑定上下文
当前绑定中使用的数据可以由对象引用。此对象称为绑定上下文。
上下文层次结构由 KnockoutJS 自动创建和管理。下表列出了 KO 提供的不同类型的绑定上下文。
| Sr.No. | 绑定上下文类型 &描述 |
|---|---|
| 1 | $root 这始终引用顶级 ViewModel。这使得可以访问用于操作 ViewModel 的顶级方法。这通常是传递给 ko.applyBindings 的对象。 |
| 2 | $data 此属性与 Javascript 对象中的 this 关键字非常相似。绑定上下文中的 $data 属性引用当前上下文的 ViewModel 对象。 |
| 3 | $index 此属性包含 foreach 循环内数组当前项的索引。当底层 Observable 数组更新时,$index 的值将自动更改。显然,此上下文仅适用于 foreach 绑定。 |
| 4 | $parent 此属性引用父 ViewModel 对象。当您想要从嵌套循环内部访问外部 ViewModel 属性时,这很有用。 |
| 5 | $parentContext 在父级别绑定的上下文对象称为 $parentContext。这与 $parent 不同。$parent 指的是数据。而 $parentContext 指的是绑定上下文。例如您可能需要从内部上下文访问外部 foreach 项的索引。 |
| 6 | $rawdata 此上下文在当前情况下保存原始 ViewModel 值。这类似于 $data,但不同之处在于,如果 ViewModel 包装在 Observable 中,则 $data 将被解开。ViewModel 和 $rawdata 成为实际的 Observable 数据。 |
| 7 | $component 当您在特定组件内部时,此上下文用于引用该组件的 ViewModel。例如您可能希望从 ViewModel 访问某些属性,而不是组件模板部分中的当前数据。 |
| 8 | $componentTemplateNodes 这表示当您在特定组件模板中时传递给该特定组件的 DOM 节点数组。 |
以下术语也可用于绑定,但实际上不是绑定上下文。
$context − 这只不过是现有的绑定上下文对象。
$element − 此对象引用当前绑定中 DOM 中的元素。
使用文本和外观
以下是 KO 提供的用于处理文本和视觉外观的绑定类型列表。
| Sr.No. | 绑定类型 &用法 |
|---|---|
| 1 | visible: <binding-condition>
根据特定条件显示或隐藏 HTML DOM 元素。 |
| 2 | text: <binding-value>
设置 HTML DOM 元素的内容。 |
| 3 | html: <binding-value>
设置 DOM 的 HTML 标记内容元素。 |
| 4 | css: <binding-object>
将 CSS 类应用于元素。 |
| 5 | style: <binding-object>
定义元素的内联样式属性。 |
| 6 | attr: <binding-object>
向元素添加属性动态。 |
使用控制流绑定
以下是 KO 提供的控制流绑定类型列表。
| Sr.No. | 绑定类型 &用法 |
|---|---|
| 1 | foreach: <binding-array>
在此绑定中,每个数组项都在 HTML 标记中循环引用。 |
| 2 | if: <binding-condition>
如果条件为真,则将处理给定的 HTML 标记。否则,它将从 DOM 中删除。 |
| 3 | ifnot: <binding-condition>
If 的否定。如果条件为真,则将处理给定的 HTML 标记。否则,它将从 DOM 中删除。 |
| 4 | with: <binding-object>
此绑定用于绑定指定对象上下文中对象的子元素。 |
| 5 | component: <component-name> 或 component: <component-object>
此绑定用于将组件插入 DOM 元素并可选地传递参数。 |
使用表单字段绑定
以下是 KO 提供的表单字段绑定类型列表。
| Sr.No. | 绑定类型 &用法 |
|---|---|
| 1 | click: <binding-function>
此绑定用于根据点击调用与 DOM 元素关联的 JavaScript 函数。 |
| 2 | event: <DOM-event: handler-function>
此绑定用于监听指定的 DOM 事件并根据它们调用关联的处理程序函数。 |
| 3 | 提交: <binding-function>
此绑定用于在提交相关 DOM 元素时调用 JavaScript 函数。 |
| 4 | enable: <binding-value>
此绑定用于根据指定条件启用某些 DOM 元素。 |
| 5 | disable: <binding-value>
当参数计算结果为 true 时,此绑定将禁用相关的 DOM 元素。 |
| 6 | value: <binding-value>
此绑定用于将各个 DOM 元素的值链接到 ViewModel 属性。 |
| 7 | textInput: <binding-value>
此绑定用于在文本框或文本区域与 ViewModel 属性之间创建双向绑定。 |
| 8 | hasFocus: <binding-value>
此绑定用于通过 ViewModel 手动设置 HTML DOM 元素的焦点属性。 |
| 9 | checked: <binding-value>
此绑定用于在可勾选表单元素和 ViewModel 属性之间创建链接。 |
| 10 | options: <binding-array>
此绑定用于定义 select 元素的选项。 |
| 11 | selectedOptions: <binding-array>
此绑定用于处理当前在多列表选择表单控件中选择的元素。 |
| 12 | uniqueName: <binding-value>
此绑定用于为 DOM 元素生成唯一名称。 |
KnockoutJS - 依赖项跟踪
当值更新时,KnockoutJs 会自动跟踪依赖项。它有一个名为 依赖项跟踪器 (ko.dependencyDetection) 的对象,它充当订阅依赖项的双方之间的中介。
以下是依赖项跟踪的算法。
步骤 1 − 每当您声明计算的可观察变量时,KO 都会立即调用其评估器函数来获取其初始值。
步骤 2 − 为评估器读取的任何可观察变量设置订阅。在应用程序中,不再使用的旧订阅将被处置。
步骤 3 − KO 最终通知更新的计算可观察变量。
示例
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJS How Dependency Tracking Works</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div>
<form data-bind = "submit: addFruits">
<b>Add Fruits:</b>
<input data-bind = 'value: fruitToAdd, valueUpdate: "afterkeydown"'/>
<button type = "submit" data-bind = "enable: fruitToAdd().length > 0">Add</button>
<p><b>Your fruits list:</b></p>
<select multiple = "multiple" width = "50" data-bind = "options: fruits"> </select>
</form>
</div>
<script>
var Addfruit = function(fruits) {
this.fruits = ko.observableArray(fruits);
this.fruitToAdd = ko.observable("");
this.addFruits = function() {
if (this.fruitToAdd() != "") {
this.fruits.push(this.fruitToAdd()); // Adds a fruit
this.fruitToAdd(""); // Clears the text box
}
}.bind(this); // "this" is the view model
};
ko.applyBindings(new Addfruit(["Apple", "Orange", "Banana"]));
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 dependency_tracking.htm 文件中。
在浏览器中打开此 HTML 文件。
输入任何水果名称并单击添加按钮。
使用 Peek 控制依赖项
使用 peek 函数无需创建依赖项即可访问 Computed Observable。它通过更新计算属性来控制 Observable。
示例
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJs Controlling Dependencies Using Peek</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div class = "logblock">
<h3>Computed Log</h3>
<pre class = "log" data-bind = "html: computedLog"></pre>
</div>
<script>
function AppData() {
this.firstName = ko.observable('John');
this.lastName = ko.observable('Burns');
this.computedLog = ko.observable('Log: ');
this.fullName = ko.computed(function () {
var value = this.firstName() + " " + this.lastName();
this.computedLog(this.computedLog.peek() + value + '; <br/>');
return value;
}, this);
this.step = ko.observable(0);
this.next = function () {
this.step(this.step() === 2 ? 0 : this.step()+1);
};
};
ko.applyBindings(new AppData());
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 dependency_tracking_peek.htm 文件中。
在浏览器中打开此 HTML 文件。
观察
忽略计算依赖项中的依赖项
ko.ignoreDependencies 函数有助于忽略您不想在计算依赖项中跟踪的依赖项。以下是其语法。
ko.ignoreDependencies(callback,callbackTarget,callbackArgs);
为什么循环依赖没有意义
如果 KO 正在评估 Computed Observable,则它将不会重新启动对依赖 Computed Observable 的评估。因此,在依赖链中包含循环是没有意义的。
KnockoutJS - 模板
模板是一组可重复使用的 DOM 元素。模板具有最小化 DOM 元素重复的特性,因此可以轻松构建复杂的应用程序。
有两种创建模板的方法。
本机模板 − 此方法支持控制流绑定,例如 foreach、with 和 if。这些绑定捕获元素中现有的 HTML 标记并将其用作随机项目的模板。此模板不需要外部库。
基于字符串的模板 − KO 连接到第三方引擎以将 ViewModel 值传递给它,并将生成的标记注入文档。例如,JQuery.tmpl 和 Underscore Engine。
语法
template: <parameter-value> <script type = "text/html" id = "template-name"> ... ... // DOM elemets to be processed ... </script>
请注意,脚本块中的 type 以 text/html 形式提供,以通知 KO,它不是可执行块,而只是需要呈现的模板块。
参数
以下属性的组合可以作为参数值发送给模板。
name − 这表示模板的名称。
nodes − 这表示要用作模板的 DOM 节点数组。如果传递了 name 参数,则忽略此参数。
data − 这只不过是通过模板显示的数据。
if −如果给定条件的结果为 true 或类似 true 的值,则将提供模板。
foreach − 以 foreach 格式提供模板。
as − 这只是在 foreach 元素中创建一个别名。
afterAdd、afterRender、beforeRemove − 这些都是表示根据执行的操作而执行的可调用函数。
观察
渲染命名模板
与控制流绑定一起使用时,模板由 DOM 内的 HTML 标记隐式定义。但是,如果您愿意,可以将模板分解为单独的元素,然后按名称引用它们。
示例
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Named Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', data: friend1 }"></div>
<div data-bind = "template: { name: 'friend-template', data: friend2 }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friend1 = {
name: 'Smith',
contactNumber: 4556750345,
email: 'smith123@gmail.com'
};
this.friend2 = {
name: 'Jack',
contactNumber: 6789358001,
email: 'jack123@yahoo.com'
};
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 template-named.htm 文件中。
在浏览器中打开此 HTML 文件。
此处,friend-template 使用了 2 次。
在模板中使用"foreach"
以下是将 foreach 参数与模板一起使用的示例名称。
示例
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - foreach used with Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', foreach: friends }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = [
{ name: 'Smith', contactNumber: 4556750345, email: 'smith123@gmail.com' },
{ name: 'Jack', contactNumber: 6789358001, email: 'jack123@yahoo.com' },
{ name: 'Lisa', contactNumber: 4567893131, email: 'lisa343@yahoo.com' }
]
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 template-foreach.htm 文件中。
在浏览器中打开此 HTML 文件。
此处,foreach 控件用于模板绑定。
使用关键字为 foreach 项目创建别名
以下是如何为 foreach 项目创建别名−
<div data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></div>
通过创建别名,可以轻松地从 foreach 循环内部引用父对象。当代码复杂且嵌套多层时,此功能非常有用。
示例
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - using alias in Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<ul data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></ul>
<script type = "text/html" id = "friend-template">
<li>
<h3 data-bind = "text: name"></h3>
<span>Contact Numbers</span>
<ul data-bind = "template: {
name : 'contacts-template',
foreach:contactNumber,
as: 'cont'
} "></ul>
<p>Email-id: <span data-bind = "text: email"></span></p>
</li>
</script>
<script type = "text/html" id = "contacts-template">
<li>
<p><span data-bind = "text: cont"></span></p>
</li>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ( [
{
name: 'Smith',
contactNumber: [ 4556750345, 4356787934 ],
email: 'smith123@gmail.com'
},
{
name: 'Jack',
contactNumber: [ 6789358001, 3456895445 ],
email: 'jack123@yahoo.com'
},
{
name: 'Lisa',
contactNumber: [ 4567893131, 9876456783, 1349873445 ],
email: 'lisa343@yahoo.com'
}
]);
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 template-as-alias.htm 文件中。
在浏览器中打开此 HTML 文件。
使用别名代替数组的全名。
使用 afterAdd、beforeRemove 和 afterRender
在某些情况下,需要在模板创建的 DOM 元素上运行额外的自定义逻辑。在这种情况下,可以使用以下回调。假设您正在使用 foreach 元素,那么 −
afterAdd − 当新项目添加到 foreach 中提到的数组时,将调用此函数。
beforeRemove − 此函数在从 foreach 中提到的数组中删除项目之前调用。
afterRender − 每次呈现 foreach 并将新条目添加到数组时,都会调用此处提到的函数。
示例
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Use of afterRender Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: 'friend-template',
foreach: friends ,
afterRender: afterProcess
}"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
<button data-bind = "click: $root.removeContact">remove </button>
</script>
<script type = "text/javascript">
function MyViewModel() {
self = this;
this.friends = ko.observableArray ([
{ name: 'Smith', contactNumber: 4556750345, email: 'smith123@gmail.com' },
{ name: 'Jack', contactNumber: 6789358001, email: 'jack123@yahoo.com' },
])
this.afterProcess = function(elements, data){
$(elements).css({color: 'magenta' });
}
self.removeContact = function() {
self.friends.remove(this);
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 template-afterrender.htm 文件中。
在浏览器中打开此 HTML 文件。
此处,每次呈现 foreach 时都会执行 afterProcess 函数。
动态选择模板
如果有多个可用模板,则可以通过将名称设为 observable 参数来动态选择一个。因此,随着名称参数的变化,模板值将被重新评估,进而数据将被重新呈现。
示例
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Dynamic Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: whichTemplate,
foreach: friends
}"></div>
<script type = "text/html" id = "only-phon">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
</script>
<script type = "text/html" id = "only-email">
<h3 data-bind = "text: name"></h3>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ([
{
name: 'Smith',
contactNumber: 4556750345,
email: 'smith123@gmail.com',
active: ko.observable(true)
},
{
name: 'Jack',
contactNumber: 6789358001,
email: 'jack123@yahoo.com',
active: ko.observable(false)
},
]);
this.whichTemplate = function(friends) {
return friends.active() ? "only-phon" : "only-email";
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 template-dynamic.htm 文件中。
在浏览器中打开此 HTML 文件。
要使用的模板取决于活动标志值。
使用基于外部字符串的引擎
本机模板可与各种控制流元素完美配合,即使使用嵌套代码块也是如此。 KO 还提供了一种与外部模板库(如 Underscore 模板引擎或 JQuery.tmpl)集成的方法。
正如官方网站上所述,JQuery.tmpl 自 2011 年 12 月起不再积极开发。因此,仅推荐使用 KO 的原生模板,而不是 JQuery.tmpl 或任何其他基于字符串的模板引擎。
有关此内容的更多详细信息,请参阅官方网站。
KnockoutJS - 组件
组件是组织 UI 代码的重要方式,用于构建大型应用程序并促进代码可重用性。
它是从其他组件继承或嵌套的。对于加载和配置,它定义了自己的约定或逻辑。
它被打包以在整个应用程序或项目中重复使用。表示应用程序的完整部分或小控件/小部件。它可以根据需要加载或预加载。
组件注册
组件可以使用 ko.components.register() API 进行注册。它有助于在 KO 中加载和表示组件。注册时需要带有配置的组件名称。配置指定了如何确定 viewModel 和模板。
语法
组件可以按如下方式注册 −
ko.components.register('component-name', {
viewModel: {...}, //功能代码
template: {....) //功能代码
});
component-name 可以是任何非空字符串。
viewModel 是可选的,可以采用下一节中列出的任何 viewModel 格式。
template 是必需的,可以采用下一节中列出的任何模板格式。
声明 ViewModel
下表列出了可用于注册组件的 viewModel 格式。
| Sr.No. | viewModel 形式和说明 |
|---|---|
| 1 | 构造函数 为每个组件创建一个单独的 viewModel 对象。该对象或函数用于在组件视图中进行绑定。
function SomeComponentViewModel(params) {
this.someProperty = params.something;
}
ko.components.register('component name', {
viewModel: SomeComponentViewModel,
template: ...
});
|
| 2 | 共享对象实例 viewModel 对象实例是共享的。传递实例属性即可直接使用该对象。
var sharedViewModelInstance = { ... };
ko.components.register('component name', {
viewModel: { instance: sharedViewModelInstance },
template: ...
});
|
| 3 | createViewModel 它调用一个充当工厂的函数,可以用作可以返回对象的视图模型。 ko.components.register('component name', {
viewModel: {
createViewModel: function (params, componentInfo) {
... //function code
...
}
},
template: ....
});
|
| 4 | AMD 模块 它是一种用于定义模块的模块格式,其中模块和依赖项均异步加载。 ko.components.register('component name', {
viewModel: { require: 'some/module/name' },
template: ...
});
define(['knockout'], function(ko) {
function MyViewModel() {
// ...
}
return MyViewModel;
});
|
声明模板
下表列出了可用于注册组件的模板格式。
| Sr.No. | 模板表单 |
|---|---|
| 1 | 元素 ID ko.components.register('component name', {
template: { element: 'component-template' },
viewModel: ...
});
|
| 2 | 元素实例
var elemInstance = document.getElementById('component-template');
ko.components.register('component name', {
template: { element: elemInstance },
viewModel: ...
});
|
| 3 | 标记字符串 ko.components.register('component name', {
template: '<input data-bind = "value: yourName" />\
<button data-bind = "click: addEmp">Add Emp </button>',
viewModel: ...
});
|
| 4 | DOM 节点 var emp = [
document.getElementById('node 1'),
document.getElementById('node 2'),
];
ko.components.register('component name', {
template: emp,
viewModel: ...
});
|
| 5 | document fragement ko.components.register('component name', {
template: someDocumentFragmentInstance,
viewModel: ...
});
|
| 6 | AMD 模块 ko.components.register('component name', {
template: { require: 'some/template' },
viewModel: ...
});
|
组件注册为单个 AMD 模块
AMD 模块可以自行注册组件,而无需使用 viewModel/template 对。
ko.components.register('component name',{ require: 'some/module'});
组件绑定
组件绑定有两种方式。
完整语法 − 它将参数和对象传递给组件。它可以使用以下属性传递。
name − 它添加组件名称。
params − 它可以在组件上的对象中传递多个参数。
<div data-bind='component: {
name: "tutorials point",
params: { mode: "detailed-list", items: productsList }
}'>
</div>
简写语法 − 它将字符串作为组件名称传递,并且不包含参数。
<div data-bind = 'component: "component name"'></div>
仅模板组件 − 组件只能定义模板而不指定 viewModel。
ko.components.register('component name', {
template:'<input data-bind = "value: someName" />,
});
使用没有容器元素的组件 − 无需使用额外的容器元素即可使用组件。这可以使用与注释标签类似的无容器流控件来实现。
<!--ko.component: ""--> <!--/ko-->
自定义元素
自定义元素是一种渲染组件的方式。在这里,您可以直接编写一个自描述标记元素名称,而不是定义占位符,组件通过它进行绑定。
<products-list params = "name: userName, type: userType"></products-list>
传递参数
params 属性用于将参数传递给组件 viewModel。它类似于 data-bind 属性。params 属性的内容被解释为 JavaScript 对象文字(就像 data-bind 属性一样),因此您可以传递任何类型的任意值。它可以通过以下方式传递参数 −
父子组件之间的通信 −组件本身不是实例化的,因此视图模型属性是从组件外部引用的,因此将由子组件视图模型接收。例如,您可以在以下语法中看到 ModelValue 是父视图模型,由子视图模型构造函数 ModelProperty 接收。
传递可观察表达式 − 它在 params 参数中有三个值。
simpleExpression − 它是一个数值。它不涉及任何可观察对象。
simpleObservable − 它是在父视图模型上定义的实例。父视图模型将自动获取子视图模型对可观察对象所做的更改。
observableExpression −当表达式被自身求值时,表达式会读取可观察值。当可观察值发生变化时,表达式的结果也会随时间而变化。
我们可以按如下方式传递参数 −
<some-component
params = 'simpleExpression: 1 + 1,
simpleObservable: myObservable,
observableExpression: myObservable() + 1'>
</some-component>
We can pass the parameters in viewModel as follows −
<some-component
params = 'objectValue:{a: 3, b: 2},
dateValue: new date(),
stringValue: "Hi",
numericValue:123,
boolValue: true/false,
ModelProperty: ModelValue'>
</some-component>
将标记传递到组件
收到的标记用于创建组件,并被选为输出的一部分。以下节点作为组件模板中输出的一部分传递。
template: { nodes: $componentTemplateNodes }
控制自定义元素标签名称
使用 ko.components.register 在组件中注册的名称,相同的名称对应于自定义元素标签名称。我们可以通过使用 getComponentNameForNode 覆盖它来更改自定义元素标签名称。
ko.components.getComponentNameForNode = function(node) {
...
... //function code
...
}
注册自定义元素
如果使用默认组件加载器,则可以使用 ko.components.register 注册组件,这样可以立即使用自定义元素。如果我们不使用 ko.components.register 并实现自定义组件加载器,则可以通过定义任何选择的元素名称来使用自定义元素。使用 ko.components.register 时无需指定配置,因为自定义组件加载器不再使用它。
ko.components.register('custom-element', { ......... });
示例
<!DOCTYPE html>
<head>
<title>KnockoutJS Components</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
<body>
<!--params attribute is used to pass the parameter to component viewModel.-->
<click params = "a: a, b: b"></click>
<!--template is used for a component by specifying its ID -->
<template id = "click-l">
<div data-bind = "text: a"></div>
<!--Use data-bind attribute to bind click:function() to ViewModel. -->
<button data-bind = "click:function(){callback(1)}">Increase</button>
<button data-bind = "click:function(){callback(-1)}">Decrease</button>
</template>
<script>
//Here components are registered
ko.components.register('click', {
viewModel: function(params) {
self = this;
this.a = params.a;
this.b = params.b;
this.callback = function(num) {
self.b(parseInt(num));
self.a( self.a() + parseInt(num) );
};
},
template: { element: 'click-l' }
});
//keeps an eye on variable for any modification in data
function viewModel() {
this.a = ko.observable(2);
this.b = ko.observable(0);
}
ko.applyBindings(new viewModel() );
</script>
</body>
</html>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
将上述代码保存在 component_register.htm 文件中。
在浏览器中打开此 HTML 文件。
组件加载器
组件加载器用于为给定的组件名称异步传递模板/viewModel 对。
默认组件加载器
默认组件加载器依赖于明确注册的配置。每个组件在使用之前都会进行注册。
ko.components.defaultLoader
组件加载器实用函数
默认组件加载器可以使用以下函数进行读写。
| Sr.No. | 实用函数 &描述 |
|---|---|
| 1 | ko.components.register(name, configuration) 组件已注册。 |
| 2 | ko.components.isRegistered(name) 如果特定组件名称已注册,则返回 true,否则返回 false。 |
| 3 | ko.components.unregister(name) 组件名称已从注册表中删除。 |
| 4 | ko.components.get(name,callback) 此函数依次查找每个已注册的加载器,以查找谁首先传递了组件名称的 viewModel/template 定义。然后它通过调用 callback 返回 viewModel/template 声明。如果已注册的加载器找不到有关该组件的任何信息,则它会调用 callback(null)。 |
| 5 | ko.components.clearCachedDefinition(name) 当我们想要清除给定的组件缓存条目时,可以调用此函数。如果下次需要该组件,将再次查阅加载器。 |
实现自定义组件加载器
自定义组件加载器可以通过以下方式实现 −
getConfig(name, callback) − 根据名称,我们可以以编程方式传递配置。我们可以调用callback(componentConfig)来传递配置,其中对象componentConfig可由loadComponent或任何其他加载器使用。
loadComponent(name, componentConfig, callback) − 此函数根据配置方式解析viewModel和config的模板部分。我们可以调用callback(result)来传递viewmodel/template对,其中对象结果由以下属性定义。
template − 必需。返回DOM节点数组。
createViewModel(params, componentInfo) − 可选。根据viewModel属性的配置方式返回viewModel对象。
loadTemplate(name, templateConfig, callback) − 使用自定义逻辑在模板中传递DOM节点。对象templateConfig是来自对象componentConfig的模板的属性。调用callback(domNodeArray)来传递DOM节点数组。
loadViewModel(name, templateConfig, callback) − 使用自定义逻辑在viewModel配置中传递viewModel工厂。


