KnockoutJS - 环境设置
使用 KnockoutJS 非常简单。只需在 HTML 页面中使用 <script> 标签引用 JavaScript 文件即可。
可以通过以下方式访问 Knockout.js −
您可以从其官方网站
下载 Knockout.js 的生产版本将显示如下图所示的页面。点击下载链接,您将获得最新的 knockout.js 文件。

现在引用该文件,如以下代码所示。
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>
更新 src 属性以匹配保存下载文件的位置。
您可以从 CDN 引用 KnockoutJS 库 −
您可以在代码中引用 Microsoft Ajax CDN 中的 KnockoutJS 库,如下所示 −
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js" type = "text/javascript"></script>
或者,您可以引用 CDNJS 中的 KnockoutJS 库的压缩版本,如下所示 −
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>
注意 − 在本教程的所有章节中,我们都引用了 KnockoutJS 库的 CDN 版本。
示例
KnockoutJS 基于 Model-View-ViewModel (MVVM) 模式。我们将在KnockoutJS - MVVM 框架一章中深入研究此模式。首先让我们看一个 KnockoutJS 的简单示例。
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>
以下行引用 KnockoutJS 库。
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>
此行引用 KnockoutJS 库。
我们有两个输入框:第一个字符串和第二个字符串。这两个变量分别在 ViewModel 中用值 Enter First String 和 Enter Second String 初始化。
<p>First String: < input data-bind = "value: firstString" /> </p>
这就是我们在 body 部分使用 'data-bind' 属性将 ViewModel 中的值绑定到 HTML 元素的方式。
此处,"firstString"指的是 ViewModel 变量。
this.firstString = ko.observable("Enter First String");
ko.observable 是一个关注值变化的概念,以便它可以更新底层 ViewModel 数据。
为了更好地理解这一点,让我们将第一个输入框更新为"Hello",将第二个输入框更新为"TutorialsPoint"。您将看到值同时更新。我们将在 KnockoutJS - Observables 一章中进一步研究这个概念。
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
接下来,我们在 viewmodel 中计算函数。此函数根据前面提到的 2 个字符串派生出第三个字符串。因此,对这些字符串所做的任何更新都会自动反映在此派生字符串中。无需编写额外的代码即可实现这一点。这只是一个简单的例子。我们将在 KnockoutJS - Computed Observables 一章中研究这个概念。
输出
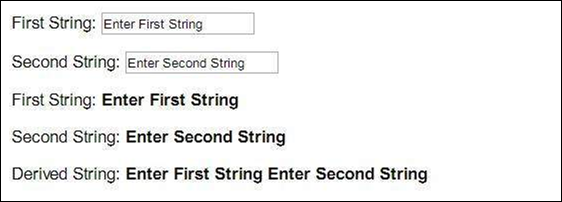
将上述代码保存为 my_first_knockoutjs_program.html。在浏览器中打开此文件,您将看到以下输出。

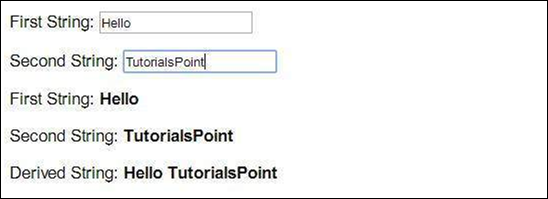
将字符串修改为"Hello"和"TutorialsPoint",输出将发生如下变化。