Joomla - 创建模板
在本章中,我们将研究如何在 Joomla 中创建模板。
创建模板
以下是在 Joomla 中创建模板的简单步骤 −
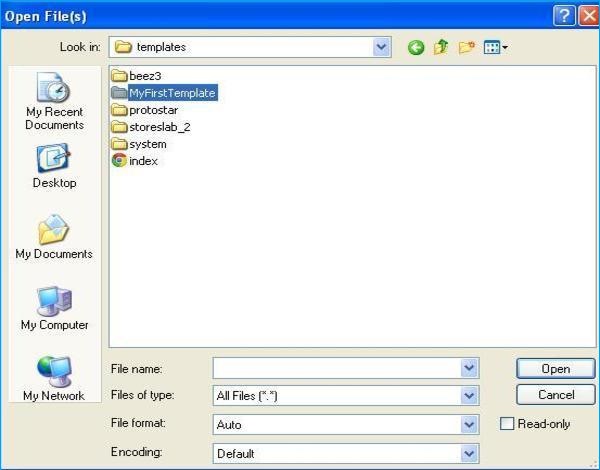
步骤 1 − 在 Joomla → Templates 文件夹中创建一个名为 MyFirstTemplate 的文件夹。在 MyFirstTemplate 文件夹中,再创建 2 个文件夹,分别命名为 images 和 CSS,以保存所有图像和 CSS 文件。

步骤 2 − 在 MyFirstTemplate 文件夹中,创建一个名为 templateDetails.xml 的文件,如果没有此文件,模板将不会显示在 Joomla 中。
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>tutorials@example.com</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>
代码详情
<files> − 它包含 MyFirstTemplate 文件夹中的可用文件和文件夹。
<folder> − 它获取 MyFirstTemplate 文件夹中的所有可用文件夹。
步骤 3 − 创建一个名为 index.php 的文件。这有助于执行所有 Joomla 页面。
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>
Details of the code
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
此代码用于告诉浏览器正在使用哪种类型的 HTML 页面,并通过描述网站中使用的语言来开始 HTML 文档。
<head> //head section <jdoc:include type = "head" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" /> </head>
这些行用于链接 Joomla 模板中的各种样式表。
<body> //body section <jdoc:include type = "modules" name = "top" /> <jdoc:include type = "component" /> <jdoc:include type = "modules" name = "bottom" /> </body>
此处的正文部分中,jdoc 用于将 Joomla 系统某些部分的输出包含在 Joomla 中。name = "top" 用于设置顶部的菜单。
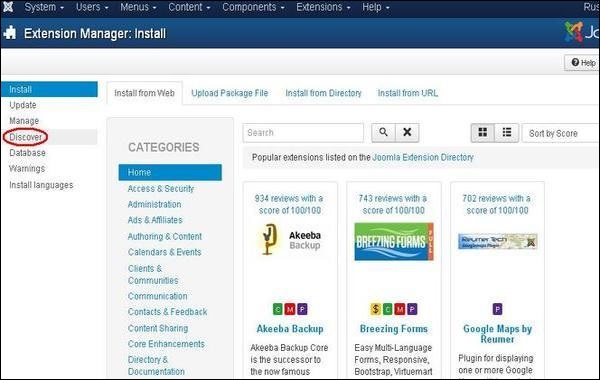
步骤 4 − 创建这两个文件后,登录 Joomla 并单击 扩展 → 扩展管理器,将显示以下页面。

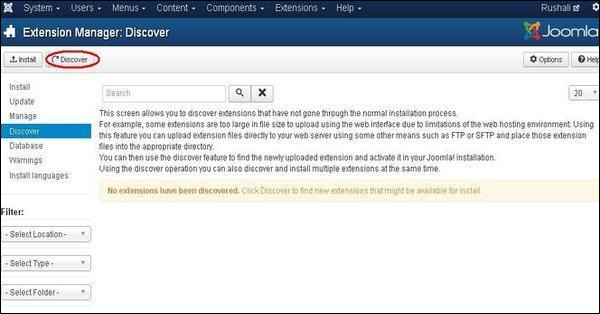
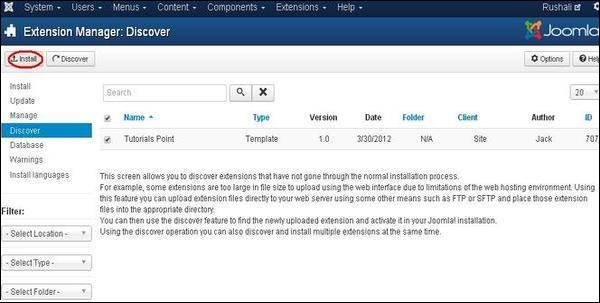
步骤 5 −在上面的页面中,点击发现链接,显示以下页面。

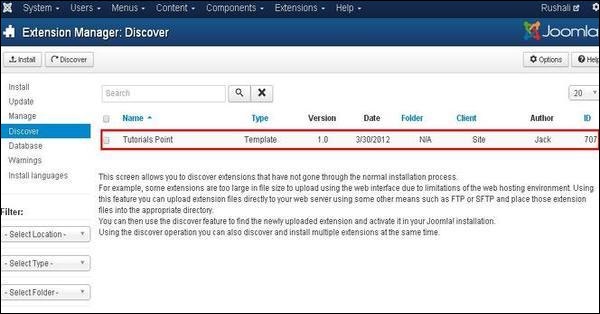
步骤 6 − 接下来,点击发现按钮,发现新创建的模板,如下所示。

步骤 7 −单击复选框选择模板,然后单击安装按钮在 Joomla 中安装模板。

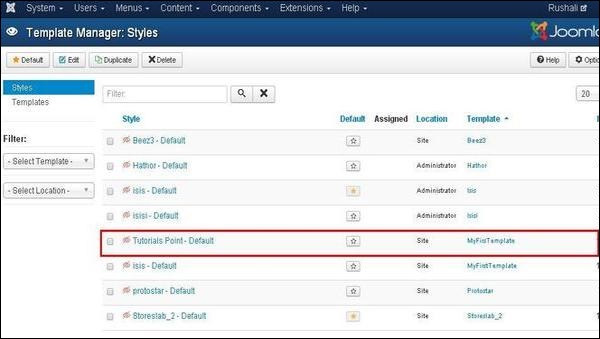
步骤 8 − 安装模板后,您可以通过单击扩展 → 模板管理器来查看新创建的模板。您将看到新创建的模板列在下面。

工具栏
以下是模板管理器中的工具栏选项 −
默认 − 选择默认模板。
编辑 − 选择要编辑的模板。
复制 − 复制所选模板的副本。
删除 − 删除 Joomla 模板。


