Joomla - 添加菜单项
在本章中,我们将逐步了解如何在 Joomla 中添加新菜单项。菜单项可以在主菜单 (menu1) 中创建,我们已经在Joomla - 创建菜单一章中创建了该菜单项。
添加菜单项
以下是在 Joomla 中添加菜单项的简单步骤。
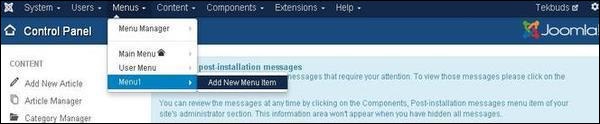
步骤 1 − 单击菜单 → 菜单 1 → 添加新菜单项,如下所示。

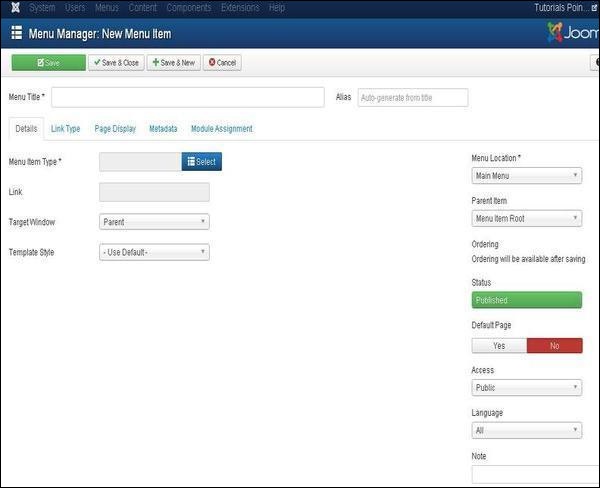
步骤 2 − 单击添加新菜单项后,将显示菜单管理器 − 新菜单项页面,如下所示。

您可以查看此页面中存在的各种选项卡。 详细信息选项卡默认处于活动状态。
新菜单项下有两个主要部分 −
菜单标题 − 它显示菜单项的标题。
别名 − 它用作 SEF URL。Joomla 将自动从标题中填充值。它将生成 UTF-8 别名,但是,它不允许任何空格和下划线。
菜单项类型 − 在菜单项类型中,它指定菜单项的类型,例如文章、标签、网络链接、系统链接、联系人等。在这里,您可以通过单击选择按钮来选择菜单项类型。点击此按钮后,将出现如下所示的屏幕。
.jpg)
点击文章菜单类型,您将看到以下屏幕。现在选择单篇文章,如下所示。
.jpg)
选择单篇文章后,您将看到以下屏幕。
.jpg)
选择文章 − 从列表中选择文章。
链接 −指定菜单项的链接引用。
模板样式 − 您可以通过单击下拉菜单为您的网站选择模板样式,该菜单为您提供 Beez3 - 默认 和 Protostar - 默认 样式,或为您的网站提供默认模板。
目标窗口 − 它针对菜单项的窗口,例如 父级、带导航的新窗口 和 不带导航的新窗口。
菜单位置 − 它指定哪个菜单链接将出现在 主菜单 或 用户菜单 中。
父项 −它通过选择菜单项根目录或主页来选择父项。
状态 − 它显示文章的状态,例如已发布、未发布和已删除。
默认页面 − 它提供是或否选项来将菜单项设置为网站的默认页面或主页。
访问 − 它只允许从下拉列表中选定的用户访问,例如访客、公共、超级用户、已注册和特殊选项来查看项目。
语言 − 它指定网站的语言。它提供全部或英语(英国)选项。
注意 − 它用于输入文本信息。
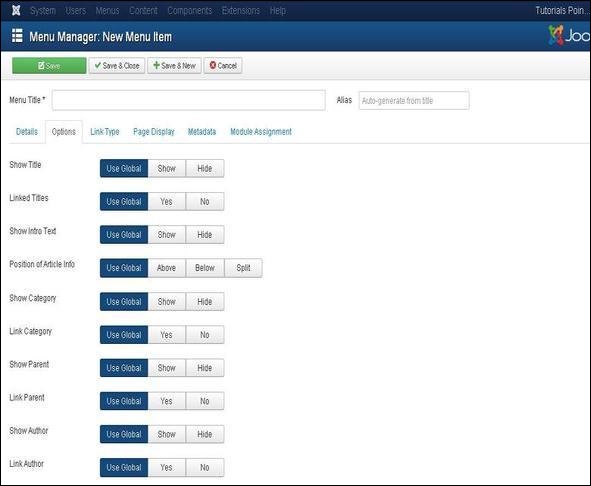
选择菜单项类型后,将自动生成选项选项卡。
步骤 3 − 当我们单击选项选项卡时,我们将获得以下屏幕。

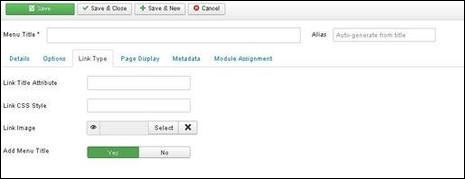
步骤 4 −单击链接类型选项卡,我们将获得以下屏幕。

链接标题属性 − 它指定给定超链接的标题属性的描述。
链接 CSS 样式 − 它将自定义 CSS 样式应用于超链接。
链接图像 − 它使用与超链接一起使用的图像。
添加菜单标题 − 它提供是或否选项,并在图像旁边添加菜单标题。默认值为 Yes。
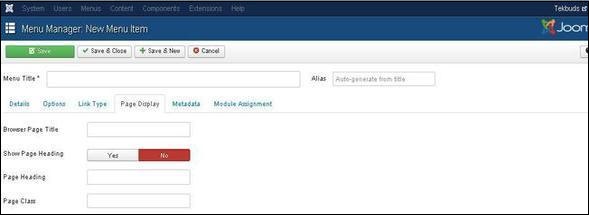
步骤 5 − 点击 Page Display 选项卡,我们将看到以下屏幕。

Browser Page Title − 它指定浏览器页面标题的描述。
Show Page Heading − 它提供 Yes 或 No 选项来显示页面标题。
Page Heading −它指定页面标题的文本。
页面类 − 它定义可选的 CSS 类来设置页面中的元素样式。
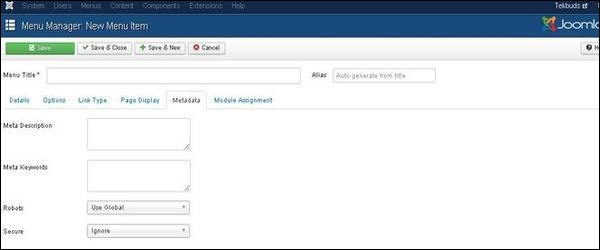
步骤 6 − 单击 元数据 选项卡,我们将获得以下屏幕。

元描述 − 它用作可选段落,其中包括页面描述并显示在搜索引擎的结果中。
元关键字 −这些是 html 页面中可选使用的关键字。
Robots − 它指定机器人指令,例如 Use Global、Index, Follow、No Index, No follow
Secure − 它定义链接是否必须使用 SSL 或安全站点 URL。它提供三个选项,例如 Off、On 和 Ignore。
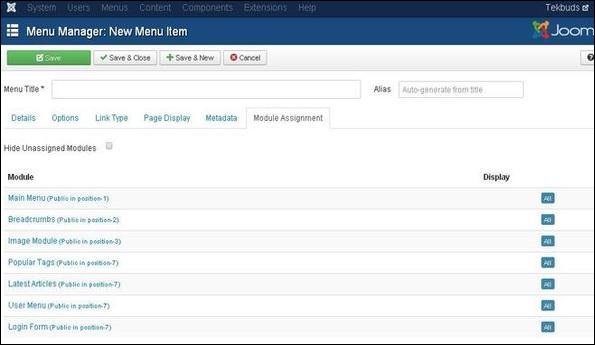
步骤 7 − 模块分配通过在菜单项中分配模块来控制页面上的模块显示。

工具栏
下面,我们提到了添加菜单项时工具栏按钮功能的详细信息。
保存 − 保存您创建的菜单项。
保存并关闭 − 保存菜单项并关闭当前屏幕。
保存并新建 −菜单项将被保存,并打开一个新的添加菜单项屏幕。
取消 − 取消当前操作。


