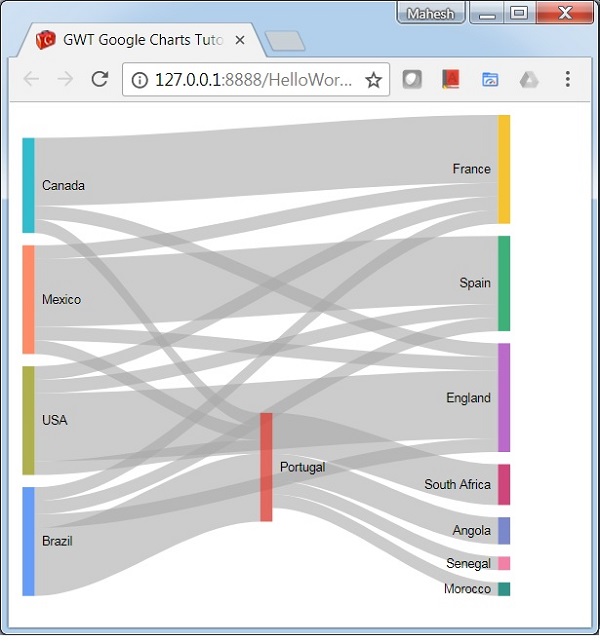
具有多个级别的 Sankey 图表
以下是具有多个级别的 Sankey 图表的示例。
我们已经在 Google 图表配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个具有多个级别的 Sankey 图表的示例。
配置
我们已经使用 Sankey 类来显示具有多个级别的 Sankey 图表。
Sankey chart = new Sankey();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.sankey.Sankey;
public class HelloWorld implements EntryPoint {
private Sankey chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.SANKEY);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new Sankey();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "From");
data.addColumn(ColumnType.STRING, "To");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Brazil","Portugal",5);
data.addRow("Brazil","France",1 );
data.addRow("Brazil","Spain",1 );
data.addRow("Brazil","England",1 );
data.addRow("Canada","Portugal",1 );
data.addRow("Canada","France",5 );
data.addRow("Canada","England",1 );
data.addRow("Mexico","Portugal",1 );
data.addRow("Mexico","France",1 );
data.addRow("Mexico","Spain",5 );
data.addRow("Mexico","England",1 );
data.addRow("USA","Portugal",1 );
data.addRow("USA","France",1 );
data.addRow("USA","Spain",1 );
data.addRow("USA","England",5);
data.addRow("Portugal","Angola", 2 );
data.addRow("Portugal","Senegal", 1 );
data.addRow("Portugal", "Morocco", 1 );
data.addRow("Portugal","South Africa", 3 );
// 绘制图表
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_sankey_charts.html
gwt_googlecharts_sankey_charts.html


