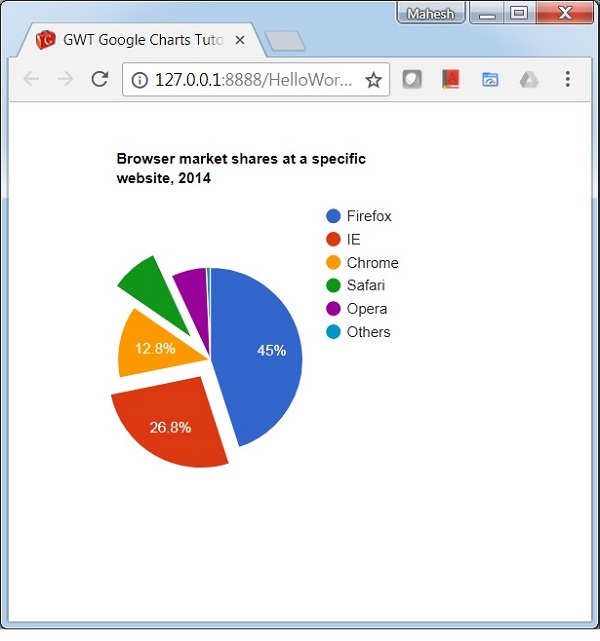
带有爆炸切片的饼图
以下是带有爆炸切片的饼图示例。
我们已经在 Google Charts 配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个带有爆炸切片的饼图示例。
配置
我们已经使用 slices 配置来显示带有爆炸切片的饼图。
Slice slice1 = Slice.create(); slice1.setOffset(0.2); Slice slice2 = Slice.create(); slice2.setOffset(0.3); options.setSlice(1, slice1); options.setSlice(3, slice2);
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
import com.googlecode.gwt.charts.client.corechart.PieChartOptions;
import com.googlecode.gwt.charts.client.options.Slice;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
PieChartOptions options = PieChartOptions.create();
options.setTitle("Browser market shares at a specific website, 2014");
Slice slice1 = Slice.create();
slice1.setOffset(0.2);
Slice slice2 = Slice.create();
slice2.setOffset(0.3);
options.setSlice(1, slice1);
options.setSlice(3, slice2);
// 绘制图表
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_pie_charts.html
gwt_googlecharts_pie_charts.html


