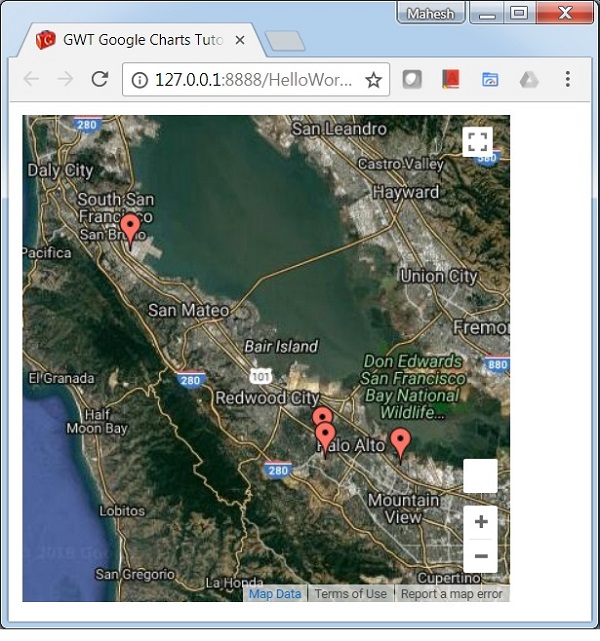
使用纬度/经度的地图
以下是使用纬度/经度的地图示例。
我们已经在 Google Charts 配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个使用纬度/经度的地图示例。
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.map.Map;
import com.googlecode.gwt.charts.client.map.MapOptions;
public class HelloWorld implements EntryPoint {
private Map chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.MAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new Map();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER , "Latitude");
data.addColumn(ColumnType.NUMBER, "Longitude");
data.addColumn(ColumnType.STRING, "Name");
data.addRow(37.4232, -122.0853, "Work");
data.addRow(37.4289, -122.1697, "University");
data.addRow(37.6153, -122.3900, "Airport");
data.addRow(37.4422, -122.1731, "Shopping");
// 设置选项
MapOptions options = MapOptions.create();
options.setShowTip(true);
// 绘制图表
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_maps.html
gwt_googlecharts_maps.html

