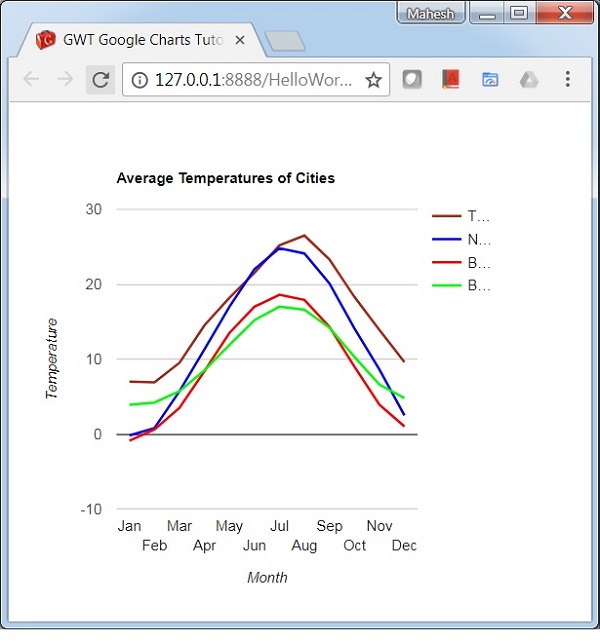
自定义颜色的折线图
以下是自定义颜色的折线图示例。
我们已经在 Google Charts 配置语法 一章中了解了用于绘制图表的配置。现在,让我们看一个自定义颜色的折线图示例。
配置
我们已经使用 background 配置来更改图表线条的颜色。
options.setColors("#a52714", "#0000ff", "#ff0000", "#00ff00");
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.LineChart;
import com.googlecode.gwt.charts.client.corechart.LineChartOptions;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private LineChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new LineChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Month");
data.addColumn(ColumnType.NUMBER, "Tokyo");
data.addColumn(ColumnType.NUMBER, "New York");
data.addColumn(ColumnType.NUMBER, "Berlin");
data.addColumn(ColumnType.NUMBER, "Berlin");
data.addRow("Jan", 7.0, -0.2, -0.9, 3.9);
data.addRow("Feb", 6.9, 0.8, 0.6, 4.2);
data.addRow("Mar", 9.5, 5.7, 3.5, 5.7);
data.addRow("Apr", 14.5, 11.3, 8.4, 8.5);
data.addRow("May", 18.2, 17.0, 13.5, 11.9);
data.addRow("Jun", 21.5, 22.0, 17.0, 15.2);
data.addRow("Jul", 25.2, 24.8, 18.6, 17.0);
data.addRow("Aug", 26.5, 24.1, 17.9, 16.6);
data.addRow("Sep", 23.3, 20.1, 14.3, 14.2);
data.addRow("Oct", 18.3, 14.1, 9.0, 10.3);
data.addRow("Nov", 13.9, 8.6, 3.9, 6.6);
data.addRow("Dec", 9.6, 2.5, 1.0, 4.8);
// 设置选项
LineChartOptions options = LineChartOptions.create();
options.setTitle("Average Temperatures of Cities");
options.setHAxis(HAxis.create("Month"));
options.setVAxis(VAxis.create("Temperature"));
options.setColors("#a52714", "#0000ff", "#ff0000", "#00ff00");
// 绘制图表
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_line_charts.html
gwt_googlecharts_line_charts.html


