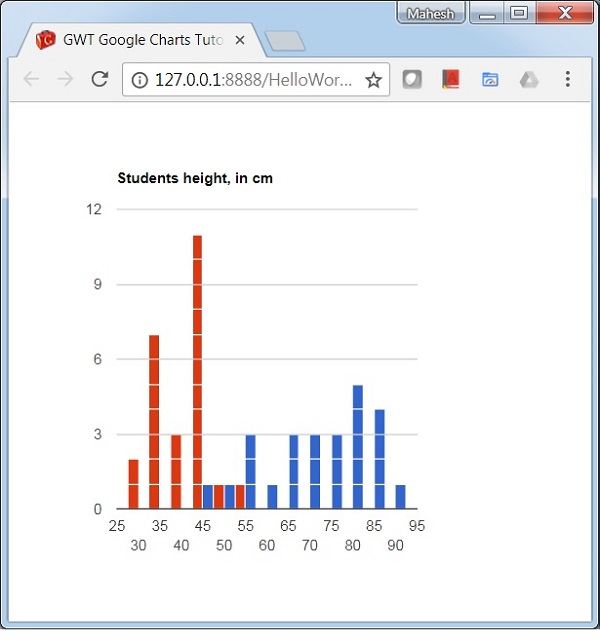
具有多个系列的直方图
以下是具有多个系列的直方图的示例。
我们已经在Google Charts 配置语法一章中看到了用于绘制图表的配置。现在,让我们看一个具有多个系列的直方图的示例。
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.Histogram;
import com.googlecode.gwt.charts.client.corechart.HistogramOptions;
import com.googlecode.gwt.charts.client.options.Legend;
import com.googlecode.gwt.charts.client.options.LegendPosition;
import com.googlecode.gwt.charts.client.util.ChartHelper;
public class HelloWorld implements EntryPoint {
private Histogram chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new Histogram();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
Object[][] data = new Object[][] { { "Student Roll No", "Height", "Weight" },
{"1", 80, 40},{"2", 55, 30},{"3", 68, 34},{"4", 80, 40},{"5", 54, 27},
{"6", 70, 35},{"7", 85, 42},{"8", 78, 40},{"9", 70, 35},{"10", 58, 28},
{"11", 90, 45},{"12", 65, 33},{"13", 88, 50},{"14", 82, 41},{"15", 65, 30},
{"16", 86, 43},{"17", 45, 30},{"18", 62, 30},{"19", 84, 42},{"20", 75, 40},
{"21", 82, 41},{"22", 75, 40},{"23", 58, 30},{"24", 70, 35},{"25", 85, 40}
};
DataTable dataTable = ChartHelper.arrayToDataTable(data);
// 设置选项
HistogramOptions options = HistogramOptions.create();
options.setTitle("Students height, in cm");
options.setLegend(Legend.create(LegendPosition.NONE));
options.setBucketSize(5);
// 绘制图表
chart.draw(dataTable,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_histogram_charts.html
gwt_googlecharts_histogram_charts.html


