GWT Google Charts - 堆积柱形图
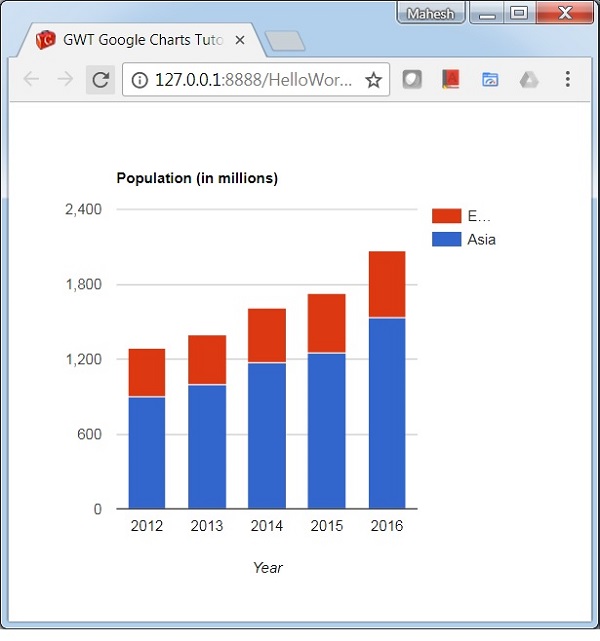
以下是堆积柱形图的示例。
我们已经在 Google Charts 配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个堆积柱形图的示例。
配置
我们已经使用 isStacked 选项将基于列的图表显示为堆积的。
ColumnChartOptions options = ColumnChartOptions.create(); options.setIsStacked(true);
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ColumnChart;
import com.googlecode.gwt.charts.client.corechart.ColumnChartOptions;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ColumnChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new ColumnChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Year");
data.addColumn(ColumnType.NUMBER, "Asia");
data.addColumn(ColumnType.NUMBER, "Europe");
data.addRow("2012", 900, 390);
data.addRow("2013", 1000,400);
data.addRow("2014", 1170, 440);
data.addRow("2015", 1250, 480);
data.addRow("2016", 1530, 540);
// 设置选项
ColumnChartOptions options = ColumnChartOptions.create();
options.setTitle("Population (in millions)");
options.setIsStacked(true);
options.setHAxis(HAxis.create("Year"));
VAxis vAxis = VAxis.create();
vAxis.setMinValue(0);
options.setVAxis(vAxis);
// 绘制图表
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_column_charts.html
gwt_googlecharts_column_charts.html


