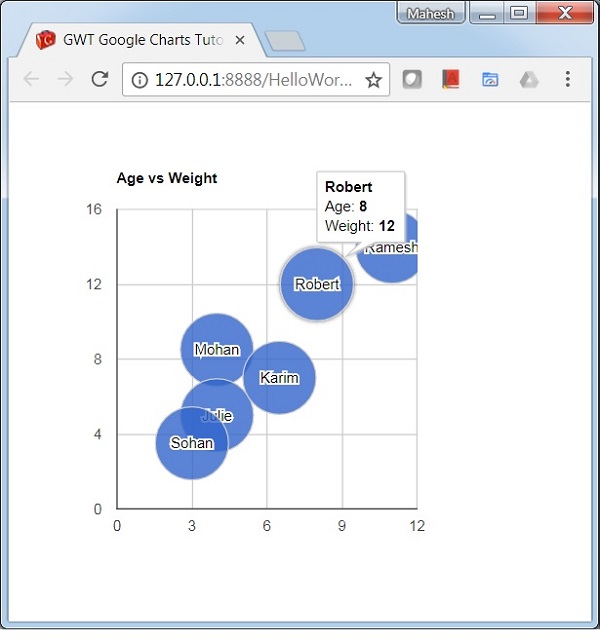
带数据标签的气泡图
以下是带标签的气泡图示例。
我们已经在 Google Charts 配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个带数据标签的气泡图示例。
配置
我们已经使用 BubbleChart 类来显示带数据标签的气泡图。
// 气泡图 BubbleChart chart = new BubbleChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.BubbleChart;
import com.googlecode.gwt.charts.client.corechart.BubbleChartOptions;
public class HelloWorld implements EntryPoint {
private BubbleChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new BubbleChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Id");
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Robert", 8, 12);
data.addRow("Mohan", 4, 8.5);
data.addRow("Ramesh", 11, 14);
data.addRow("Julie", 4, 5);
data.addRow("Sohan", 3, 3.5);
data.addRow("Karim", 6.5, 7);
BubbleChartOptions options = BubbleChartOptions.create();
options.setTitle("Age vs Weight");
// 绘制图表
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_bubble_charts.html
gwt_googlecharts_bubble_charts.html


