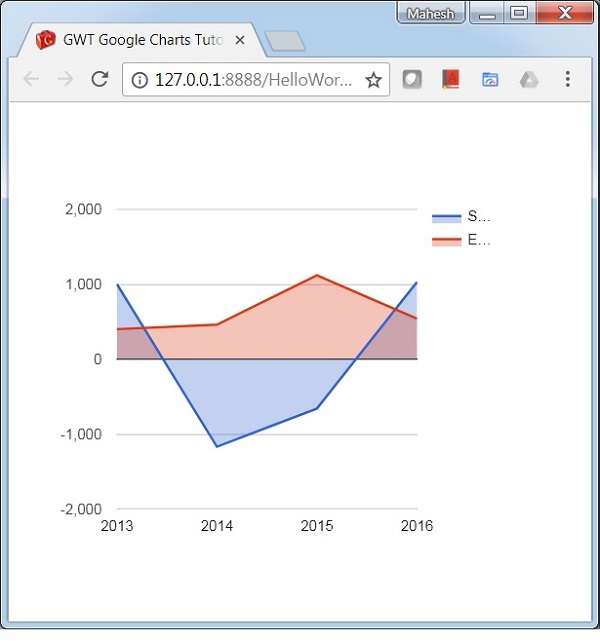
带负值的面积图
以下是带负值的面积图示例。
我们已经在 Google Charts 配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个带负值的面积图示例。
配置
我们已经使用 AreaChart 类来显示带负值的面积图。
// 面积图 AreaChart chart = new AreaChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.AreaChart;
public class HelloWorld implements EntryPoint {
private AreaChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new AreaChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Year");
data.addColumn(ColumnType.NUMBER, "Sales");
data.addColumn(ColumnType.NUMBER, "Expenses");
data.addRow("2013", 1000, 400);
data.addRow("2014", -1170, 460);
data.addRow("2015", -660, 1120);
data.addRow("2016", 1030, 540);
// 绘制图表
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

 gwt_googlecharts_area_charts.html
gwt_googlecharts_area_charts.html


