Gulp - 快速指南
Gulp - 概述
什么是 Gulp?
Gulp 是一个使用 Node.js 作为平台的任务运行器。Gulp 纯粹使用 JavaScript 代码,有助于运行前端任务和大型 Web 应用程序。它构建系统自动化任务,如 CSS 和 HTML 压缩、连接库文件以及编译 SASS 文件。这些任务可以在命令行上使用 Shell 或 Bash 脚本运行。
为什么要使用 Gulp?
- 与其他任务运行器相比,它更短、更简单、更快速。
- 使用 SASS 和 LESS 作为 CSS 预处理器。
- 编辑源文件后自动刷新页面。
- 易于理解和构建 Gulpfile.js,因为它使用纯 JavaScript 代码来构建任务。
历史
Gulp 的所有文档均受 CC0 许可的保护。最初,Gulp v1.0.0 于 2015 年 1 月 15 日发布,而 Gulp 的当前版本是 v3.9.0。
功能
- 提供压缩和连接功能。
- 使用纯 JavaScript 代码。
- 将 LESS 或 SASS 转换为 CSS 编译。
- 使用 Node.js 平台管理内存中的文件操作并提高速度。
优势
- 比任何其他任务运行器都具有巨大的速度优势
- 易于编码和理解。
- 易于测试 Web 应用程序。
- 插件使用简单,它们旨在一次完成一件事时间。
- 反复执行重复性任务,例如缩小样式表、压缩图像等。
缺点
- 与 Grunt 相比,依赖项数量较多,且是新手。
- 使用 Gulp 插件,您无法执行多个任务。
- 配置不如 Grunt 干净。
Gulp - 安装
本文提供了 Gulp 安装的分步过程。
Gulp 的系统要求
操作系统 − 跨平台
浏览器支持 − IE (Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
Gulp 的安装
步骤 1 − 我们需要 Node.js 来运行 Gulp 示例。要下载 Node.js,请打开 https://nodejs.org/en/,您将看到如下所示的屏幕 −

下载最新功能版本的 zip 文件。
步骤 2 − 接下来,运行安装程序以在您的计算机上安装 NodeJs。
步骤 3 −您需要设置环境变量。
路径用户变量
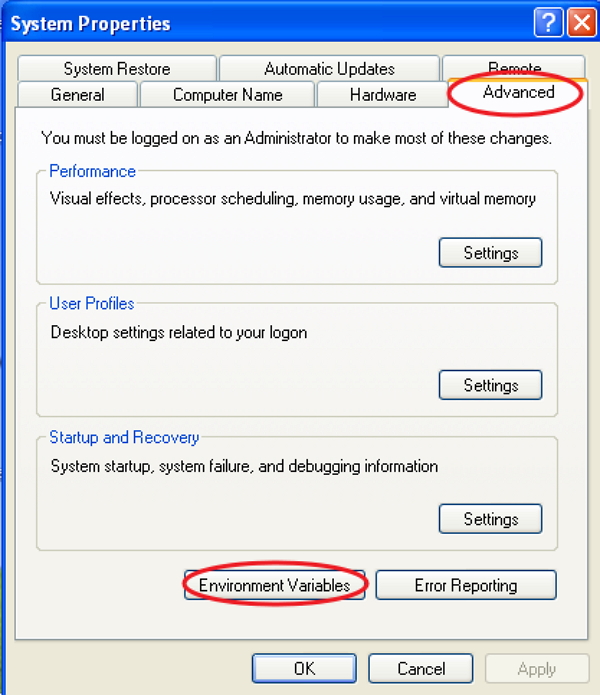
- 右键单击"我的电脑"。
- 选择"属性"。
- 选择"高级"选项卡,然后单击"环境变量"。

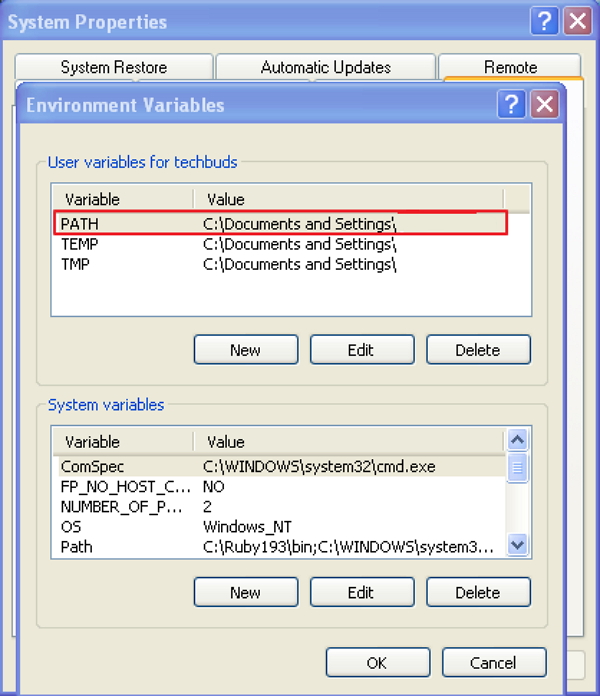
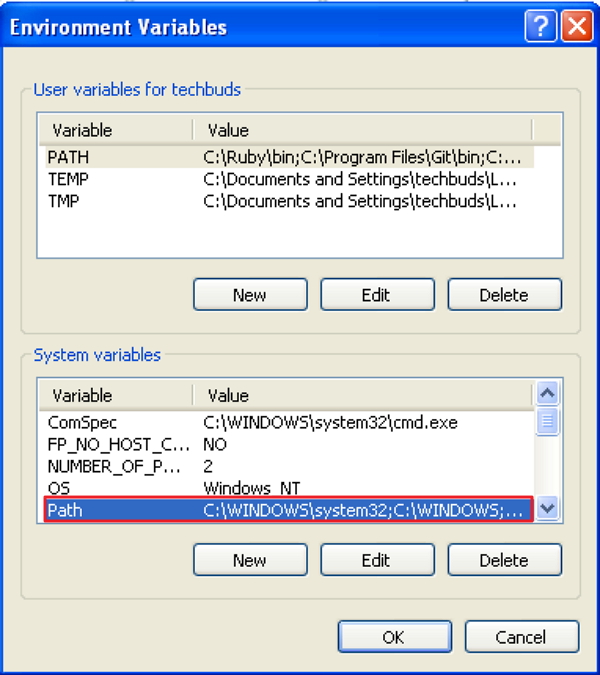
在"环境变量"窗口下,双击 PATH,如以下屏幕所示。

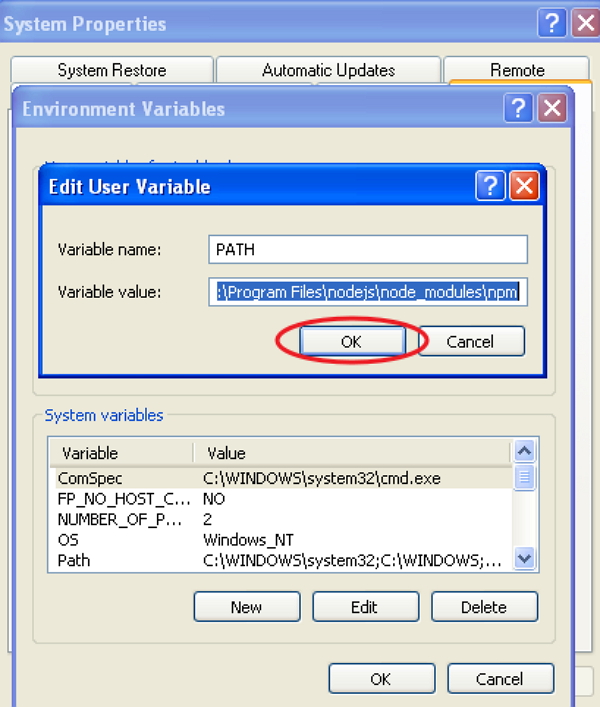
您将获得一个"编辑用户变量"窗口,如以下屏幕截图所示。在"变量值"字段中添加 Node.js 文件夹路径为 C:\Program Files odejs ode_modules pm。如果已经为其他文件设置了路径,则需要在后面加上分号 (;),然后添加 Node.js 路径,如以下屏幕截图所示。

最后,单击"确定"按钮。
系统变量
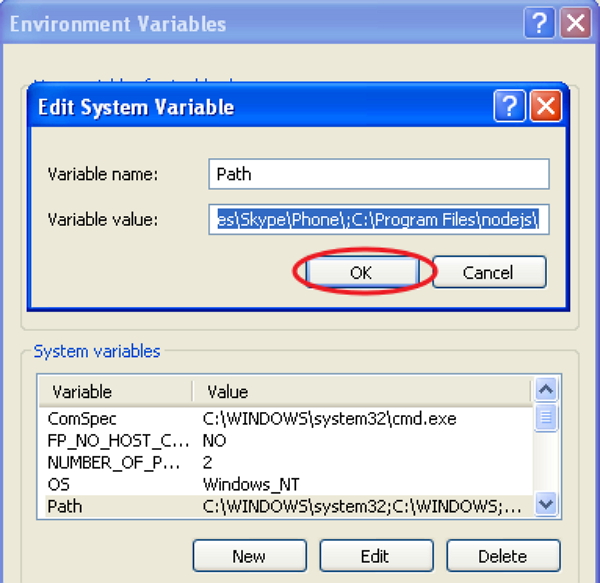
在系统变量下,双击路径,如以下屏幕所示。

您将看到一个编辑系统变量窗口,如以下屏幕截图所示。在变量值字段中添加 Node.js 文件夹路径为 C:\Program Files odejs\,然后单击"确定",如以下屏幕截图所示。

步骤 4 − 在系统中打开命令提示符并输入以下命令。它将显示已安装的 Node.js 版本。
node -v

步骤 5 − 在命令提示符中,输入以下命令以显示用于安装模块的 npm(Node.js 包管理器)的版本。 它将显示已安装的 Node.js 版本。
npm -v

步骤 6 − 在命令提示符中,输入以下命令安装 Gulp。添加"-g"标志可确保 Gulp 在任何项目中均可全局使用。
npm install gulp -g

第 7 步 − 要验证 Gulp 是否已成功安装,请输入以下命令以显示 Gulp 版本。
gulp -v

Gulp - 基础知识
在本章中,您将了解一些与 Gulp 相关的基础知识。
什么是构建系统?
构建系统是指任务集合(统称为任务运行器),可自动执行重复性工作。
以下是可以使用构建系统处理的一些任务的列表 −
- 编译预处理 CSS 和 JavaScript。
- 缩小文件以减小其大小。
- 将文件串联为一个。
- 触发服务器进行自动重新加载。
- 创建部署构建以将生成的文件存储在一个位置。
在现代前端工作流程中,构建系统与 3 个组件一起工作−
- 包管理器
- 预处理器
- 任务运行器和构建工具
包管理器
用于自动执行安装升级、删除所需依赖项、清理库以及开发环境中使用的包。包管理器的示例有 bower 和 npm。
预处理器
预处理器通过添加优化的语法和可编译为其本机语言的附加功能,对于高效的现代工作流程非常有用。
一些流行的预处理器是 −
CSS − SASS、LESS 和 Stylus。
JS − CoffeeScript、LiveScript、TypeScript 等。
HTML − Markdown、HAML、Slim、Jade 等。
任务运行器
任务运行器可自动执行 SASS 到 CSS 转换、最小化文件、优化图像等任务,以及开发工作流中使用的许多其他任务。Gulp 是现代前端工作环境中的任务运行器之一,它在 Node 上运行。
设置您的项目
要在计算机中设置您的项目,请创建一个名为"work"的文件夹。work 文件夹包含以下子文件夹和文件 −
Src −预处理的 HTML 源文件和文件夹的位置。
Images − 包含未压缩的图像。
Scripts − 包含多个预处理的脚本文件。
Styles − 包含多个预处理的 CSS 文件。
Build − 此文件夹将自动创建,其中包含生产文件。
Images − 包含压缩的图像。
Scripts − 包含最小化代码的单个脚本文件。
Styles −包含最小化代码的单个 CSS 文件。
gulpfile.js − 这是配置文件,用于定义我们的任务。
Gulp - 开发应用程序
在前面的章节中,您已经学习了 Gulp 安装 和 Gulp 基础,其中包括 Gulp 的构建系统、包管理器、任务运行器、Gulp 的结构等。
在本章中,我们将了解开发应用程序的基础知识,包括以下内容 −
- 声明所需的依赖项
- 为依赖项创建任务
- 运行任务
- 监视任务
依赖项声明
在为应用程序安装插件时,需要为插件指定依赖项。依赖项由包管理器(例如 bower 和 npm)处理。
我们以一个名为 gulp-imagemin 的插件为例,在配置文件中为其定义依赖项。此插件可用于压缩图像文件,可使用以下命令行 − 进行安装。
npm install gulp-imagemin --save-dev
您可以按照以下代码所示将依赖项添加到配置文件中。
var imagemin = require('gulp-imagemin');
上面一行包含插件,它作为名为 imagemin 的对象包含在内。
为依赖项创建任务
任务启用了配置 Gulp 的模块化方法。我们需要为每个依赖项创建一个任务,在找到并安装其他插件时,我们会将其添加。Gulp 任务将具有以下结构 −
gulp.task('task-name', function() {
//do stuff here
});
其中 'task-name' 是字符串名称,'function()' 执行您的任务。'gulp.task' 将函数注册为名称内的任务,并指定对其他任务的依赖关系。
您可以为上面定义的依赖项创建任务,如以下代码所示。
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});
图像位于 src/images/**/* 中,保存在 img_srcobject 中。它通过管道传输到 imagemin 构造函数创建的其他函数。它通过调用 dest 方法并使用参数(代表目标目录)压缩 src 文件夹中的图像并将其复制到 build 文件夹。
运行任务
Gulp 文件已设置并准备执行。在项目目录中使用以下命令运行任务 −
gulp imagemin
使用上述命令运行任务时,您将在命令提示符中看到以下结果 −
C:\work>gulp imagemin [16:59:09] Using gulpfile C:\work\gulpfile.js [16:59:09] Starting 'imagemin'... [16:59:09] Finished 'imagemin' after 19 ms [16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)
Gulp - 合并任务
任务启用模块化方法来配置 Gulp。我们需要为每个依赖项创建任务,在找到并安装其他插件时,我们会将这些任务添加进去。Gulp 任务将具有以下结构 −
gulp.task('task-name', function() {
//do stuff here
});
其中"task-name"是字符串名称,"function()"执行您的任务。"gulp.task"将函数注册为名称中的任务,并指定对其他任务的依赖关系。
安装插件
让我们使用一个名为 minify-css 的插件来合并和压缩所有 CSS 脚本。可以使用 npm 安装,如下所示 −
npm install gulp-minify-css --save-dev
要使用"gulp-minify-css 插件",您需要安装另一个名为"gulp-autoprefixer"的插件,如下所示 −
npm install gulp-autoprefixer --save-dev
要连接 CSS 文件,请安装 gulp-concat,如下所示 −
npm install gulp-concat --save-dev
安装插件后,您需要在配置文件中写入依赖项,如下所示 −
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');
将任务添加到 Gulp 文件
我们需要为每个依赖项创建任务,我们会在安装插件时添加这些任务。Gulp 任务将具有以下结构 −
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});
"concat"插件连接 CSS 文件,"autoprefix"插件指示所有浏览器的当前版本和先前版本。它通过调用带有参数的"dest"方法(代表目标目录)来缩小 src 文件夹中的所有 CSS 脚本并将其复制到 build 文件夹。
要运行该任务,请在项目目录中使用以下命令 −
gulp style
同样,我们将使用另一个名为"gulp-imagemin"的插件来压缩图像文件,可以使用以下命令安装该插件 −
npm install gulp-imagemin --save-dev
您可以使用以下命令将依赖项添加到配置文件中 −
var imagemin = require('gulp-imagemin');
您可以为上面定义的依赖项创建任务,如以下代码所示。
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});
图像位于"src/images/**/*"中,保存在 img_srcobject 中。它通过管道传输到由"imagemin"构造函数创建的其他函数。它通过调用带有参数的"dest"方法压缩 src 文件夹中的图像并将其复制到 build 文件夹,该参数代表目标目录。
要运行该任务,请在项目目录中使用以下命令 −
gulp imagemin
组合多个任务
您可以通过在配置文件中创建默认任务来一次运行多个任务,如以下代码所示 −
gulp.task('default', ['imagemin', 'styles'], function() {
});
Gulp 文件已设置并准备执行。在您的项目目录中运行以下命令来运行上述组合任务 −
gulp
使用上述命令运行任务时,您将在命令提示符中获得以下结果 −
C:\work>gulp [16:08:51] Using gulpfile C:\work\gulpfile.js [16:08:51] Starting 'imagemin'... [16:08:51] Finished 'imagemin' after 20 ms [16:08:51] Starting 'styles'... [16:08:51] Finished 'styles' after 13 ms [16:08:51] Starting 'default'... [16:08:51] Finished 'default' after 6.13 ms [16:08:51] gulp-imagemin: Minified 0 images
Gulp - Watch
Watch 方法用于监视源文件。当对源文件进行任何更改时,watch 将运行相应的任务。您可以使用"默认"任务来监视 HTML、CSS 和 JavaScript 文件的更改。
更新默认任务
在上一章中,您已经学习了如何使用默认任务 gulp 合并任务。我们使用了 gulp-minify-css、gulp-autoprefixer 和 gulp-concatplugins,并创建了样式任务来压缩 CSS 文件。
要监视 CSS 文件,我们需要更新"默认"任务,如以下代码所示:
gulp.task('default', ['styles'], function() {
// 注意 CSS 变化
gulp.watch('src/styles/*.css', function() {
// 根据变化运行样式
gulp.run('styles');
});
});
将监视 work/src/styles/ 文件夹下的所有 CSS 文件,一旦对这些文件进行更改,将执行样式任务。
运行默认任务
使用以下命令运行"默认"任务。
gulp
执行上述命令后,您将收到以下输出。
C:\work>gulp [17:11:28] Using gulpfile C:\work\gulpfile.js [17:11:28] Starting 'styles'... [17:11:28] Finished 'styles' after 22 ms [17:11:28] Starting 'default'... [17:11:28] Finished 'default' after 21 ms
每当对 CSS 文件进行任何更改时,您将收到以下输出。
C:\work>gulp [17:11:28] Using gulpfile C:\work\gulpfile.js [17:11:28] Starting 'styles'... [17:11:28] Finished 'styles' after 22 ms [17:11:28] Starting 'default'... [17:11:28] Finished 'default' after 21 ms gulp.run() has been deprecated. Use task dependencies or gulp.watch task triggering instead. [17:18:46] Starting 'styles'... [17:18:46] Finished 'styles' after 5.1 ms
监视进程将保持活动状态并响应您的更改。您可以按 Ctrl+C 终止监视进程并返回命令行。
Gulp - Live Reload
Live Reload 指定文件系统中的更改。BrowserSync 用于监视 CSS 目录中的所有 HTML 和 CSS 文件,并在文件更改时在所有浏览器中对页面执行实时重新加载。BrowserSync 通过在多个设备上同步 URL、交互和代码更改来加快工作流程。
安装 BrowserSync 插件
BrowserSync 插件提供跨浏览器 CSS 注入,可以使用以下命令进行安装。
npm install browser-sync --save-dev
配置 BrowserSync 插件
要使用 BrowserSync 插件,您需要在配置文件中写入依赖项,如以下命令所示。
var browserSync = require('browser-sync').create();
您需要使用 Gulp 创建任务,以便 BrowserSync 与服务器协同工作。由于您正在运行服务器,因此您需要将服务器的根目录告知 BrowserSync。在这里,我们使用基本目录作为"build"。
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})
您还可以使用以下 CSS 文件任务向浏览器注入新样式。
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});
在为 BrowserSync 创建任务之前,您需要使用包管理器安装插件,并在配置文件中写入依赖项,如本章节中所述。
完成配置后,运行 BrowserSync 和 watchTask 以实现实时重新加载效果。我们不会分别运行两个命令行,而是通过添加 browserSynctask 和 watchTask 来一起运行它们,如以下代码所示。
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});
在您的项目目录中运行以下命令来执行上述组合任务。
gulp
使用上述命令运行任务后,您将在命令提示符中获得以下结果。
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: build
它将打开浏览器窗口,URL 为 http://localhost:3000/。对 CSS 文件所做的任何更改都将反映在命令提示符中,并且浏览器将使用更改后的样式自动重新加载。
Gulp - 优化 CSS 和 JavaScript
在本章中,您将学习如何优化 CSS 和 JavaScript。优化需要从源文件中删除不必要的数据(例如空格和未使用的字符)。它可以减小文件大小并允许它们更快地加载
安装插件以优化 CSS 和 JavaScript
从命令行转到"work"目录,并使用以下命令安装"gulp-uglify"、"gulp-minify-css"和"gulp-concat"插件 −
npm install gulp-uglify gulp-minify-css gulp-concat
声明依赖项并创建任务
在配置文件 gulpfile.js 中,首先声明依赖项,如以下代码所示。
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');
接下来,您需要创建优化 CSS 和 JavaScript 的任务,如以下代码所示。
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});
js 任务将从 src/scripts/ 文件夹接受 .js 文件。它连接并压缩 js 文件,然后生成 build/scripts/script.js 文件。
CSS 任务将从 src/styles/ 文件夹接受 .css 文件。它连接并压缩 CSS 文件,然后生成 build/styles/styles.css 文件。
运行任务
配置文件已设置并准备执行。使用以下命令运行任务。
gulp
使用上述命令运行任务时,您将在命令提示符中收到以下结果。
C:\work>gulp [13:16:34] Using gulpfile C:\work\gulpfile.js [13:16:34] Starting 'js'... [13:16:34] Finished 'js' after 24 ms [13:16:34] Starting 'css'... [13:16:34] Finished 'css' after 6.05 ms [13:16:34] Starting 'default'... [13:16:34] Finished 'default' after 5.04 μs
Gulp - 优化图像
在本章中,您将学习如何优化图像。优化将减小图像的大小并有助于加快加载速度。
安装插件以优化图像
从命令行转到"work"目录,并使用以下命令安装"gulp-changed"和"gulp-imagemin"插件。
npm install gulp-changed --save-dev npm install gulp-imagemin --save-dev
声明依赖项并创建任务
在配置文件 gulpfile.js 中,首先声明依赖项,如以下命令所示。
var gulp = require('gulp');
varchanged=require('gulp-changed');
varimagemin=require('gulp-imagemin');
接下来,您需要创建优化图像的任务,如以下代码所示。
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});
imagemin 任务将接受来自 src/images/ 文件夹的 png、jpg 和 gif 图像,并在将其写入目标之前对其进行最小化。changed() 确保每次仅传入新文件进行最小化。gulp-changed 插件将仅处理新文件,因此节省了宝贵的时间。
运行任务
配置文件已设置并准备执行。使用以下命令运行任务。
gulp
使用上述命令运行任务时,您将在命令提示符中收到以下结果。
C:\work>gulp [15:55:49] Using gulpfile C:\work\gulpfile.js [15:55:49] Starting 'imagemin'... [15:55:49] Finished 'imagemin' after 23 ms [15:55:49] Starting 'default'... [15:55:49] Finished 'default' after 23 μs [15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)
Gulp - 有用的插件
Gulp 提供了一些有用的插件来处理 HTML 和 CSS、JavaScript、图形以及下表中描述的一些其他内容。
HTML 和 CSS 插件
| Sr.No. | 插件和描述 |
|---|---|
| 1 |
autoprefixer
它会自动将前缀添加到 CSS 属性中。 |
| 2 |
gulp-browser-sync
它用于监视 CSS 目录中的所有 HTML 和 CSS 文件,并在文件更改时在所有浏览器中对页面执行实时重新加载 |
| 3 |
gulp-useref
它用于替换对未优化脚本或样式表的引用。 |
| 4 |
gulp-email-design
它创建 HTML 电子邮件模板,将 CSS 样式转换为内联。 |
| 5 |
gulp-uncss
它优化 CSS 文件并查找未使用和重复的样式。 |
| 6 |
gulp-csso
它是一个 CSS 优化器,可最小化 CSS 文件,从而减小文件大小。 |
| 7 |
gulp-htmlmin
它最小化 HTML 文件。 |
| 8 |
gulp-csscomb
它是用于制作 CSS 样式格式化程序。 |
| 9 |
gulp-csslint
它指定一个 CSS linter。 |
| 10 |
gulp-htmlhint
它指定一个 HTML 验证器。 |
JavaScript 插件
| Sr.No. | 插件和说明 |
|---|---|
| 1 |
gulp-autopolyfiller
它与 autoprefixer 相同,包含 JavaScript 所需的 polyfill。 |
| 2 |
gulp-jsfmt
它用于搜索特定的代码片段。 |
| 3 |
gulp-jscs
它用于检查 JavaScript 代码样式。 |
| 4 |
gulp-modernizr
它指定用户浏览器必须使用哪些 HTML、CSS 和 JavaScript 功能提供。 |
| 5 |
gulp-express
启动gulp express.js web服务器。 |
| 6 | gulp-requirejs
使用require.js将require.js AMD模块合并到一个文件中。 |
| 7 |
gulp-plato
生成复杂度分析报告。 |
| 8 |
gulp-complexity
分析代码。 |
| 9 |
fixmyjs
它修复了 JSHint 结果。 |
| 10 |
gulp-jscpd
它用作源代码的复制/粘贴检测器。 |
| 11 |
gulp-jsonlint
它是 JSON 验证器。 |
| 12 |
gulp-uglify
它缩小了 JavaScript 文件。 |
| 13 |
gulp-concat
它连接 CSS 文件。 |
单元测试插件
| Sr.No. | 插件 &描述 |
|---|---|
| 1 |
gulp-nodeunit
它从 Gulp 运行节点单元测试。 |
| 2 |
gulp-jasmine
它用于报告与输出相关的问题。 |
| 3 |
gulp-qunit
它为 QUnit 测试提供基本的控制台输出,并使用 PhantomJS 节点模块和 PhantomJS 运行器 QUnit 插件。 |
| 4 |
gulp-mocha
它指定 Mocha 周围的薄包装器并运行Mocha 测试。 |
| 5 |
gulp-karma
它在 Gulp 中已被弃用。 |
图形插件
| Sr.No. | 插件 &描述 |
|---|---|
| 1 |
gulpicon
它从 SVG 生成精灵并将其转换为 PNG。 |
| 2 |
gulp-iconfont
它与 Web 字体一起使用,从 SVG 创建 WOFF、EOT、TTF 文件。 |
| 3 |
gulp-imacss
它将图像文件转换为数据 URI 并将它们放入单个 CSS 文件中。 |
| 4 |
gulp-responsive
它生成响应式为不同设备提供图像
|
| 5 |
gulp-sharp
用于更改和调整图像的方向和背景大小。 |
| 6 |
gulp-svgstore
它使用<symbol> 将 SVG 文件合并为一个元素。 |
| 7 |
gulp-imagemin & gulp-tinypng
用于压缩 PNG、JPEG、GIF、SVG 等图像。 |
| 8 |
gulp-spritesmith
用于从一组图像和 CSS 变量创建精灵表。 |
编译器插件
| Sr.No. | 插件和说明 |
|---|---|
| 1 |
gulp-less
它为 Gulp 提供了 LESS 插件。 |
| 2 |
gulp-sass
它为 Gulp 提供了 SASS 插件。 |
| 3 |
gulp-compass
它为 Gulp 提供了指南针插件。 |
| 4 |
gulp-stylus
它用于将 stylus 保存在 CSS 中。 |
| 5 |
gulp-coffee
它为Gulp。 |
| 6 |
gulp-handlebars
它为 Gulp 提供了 handlebars 插件。 |
| 7 |
gulp-jst
它在 JST 中提供了下划线模板。 |
| 8 |
gulp-react
它将 Facebook React JSX 模板指定到 JavaScript 中。 |
| 9 |
gulp-nunjucks
它在JST。 |
| 10 |
gulp-dustjs
它在 JST 中指定 Dust 模板。 |
| 11 |
gulp-angular-templatecache
它在 templateCache 中指定 AngularJS 模板。 |
其他插件
| Sr.No. | 插件 &描述 |
|---|---|
| 1 |
gulp-grunt
它从 Gulp 运行 Grunt 任务
|
| 2 |
gulp-watch
每当发生更改时,它都会监视文件。 |
| 3 |
gulp-notify
每当任务失败时,它会通知错误消息。 |
| 4 |
gulp-git
它允许使用 Git命令。 |
| 5 |
gulp-jsdoc
它为 Gulp 创建 JavaScript 文档。 |
| 6 |
gulp-rev
它为文件名提供静态资产修订。 |
| 7 |
gulp-bump
它增加了 JSON 包中的版本。 |
| 8 |
gulp-bower-files
它用于注入 bower包。 |
| 9 |
gulp-removelogs
它删除了 console.log 语句。 |
| 10 |
gulp-preprocess
它根据上下文或环境配置预处理 HTML、JavaScript 和其他文件。 |
| 11 |
gulp-duration
它指定 Gulp 任务的持续时间。 |
| 12 |
gulp-changed & gulp-newer
它运行修改过的文件和较新的文件。 |
| 13 |
gulp-connect
它用于使用 LiveReload 运行 Web 服务器。 |
| 14 |
gulp-shell
它运行 Shell 命令。 |
| 15 |
gulp-ssh
它使用 SSH 和 SFTP 任务进行连接。 |
| 16 |
gulp-zip
它压缩文件和文件夹。 |
| 17 | gulp-clean & gulp-copy |
| 18 |
gulp-filesize
它以人类可读的格式指定文件大小。 |
| 19 |
gulp-util
它为 gulp 插件提供实用程序。 |
Gulp - 清理不需要的文件
在本章中,您将学习如何清理生成的文件。由于我们会自动生成文件,因此请确保在运行构建之前删除不必要的文件。此过程称为清理。del插件可用于此目的。
安装 del 插件
在命令行中输入以下命令安装插件。
npm install del --save-dev
声明依赖项并创建任务
在配置文件 gulpfile.js 中,按照以下命令所示声明依赖项。
var del = require('del');
接下来,创建一个任务,如以下代码所示。
gulp.task('clean:build', function() {
return del.sync('build');
});
上述任务将清理整个构建。清理任务将清除所有图像捕获并删除构建中存在的所有旧文件。
可以仅清理特定文件或文件夹,并使其中一些保持不变,如以下代码所示。
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// 指示清理临时文件夹
'!build/package.json'
// 否定指示不清理 package.json 文件 ]);
});
在上述任务中,只有 temp 文件夹会被清理,而 package.json 保持不变。


