Gulp - 安装
本文提供了 Gulp 安装的分步过程。
Gulp 的系统要求
操作系统 − 跨平台
浏览器支持 − IE (Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
Gulp 的安装
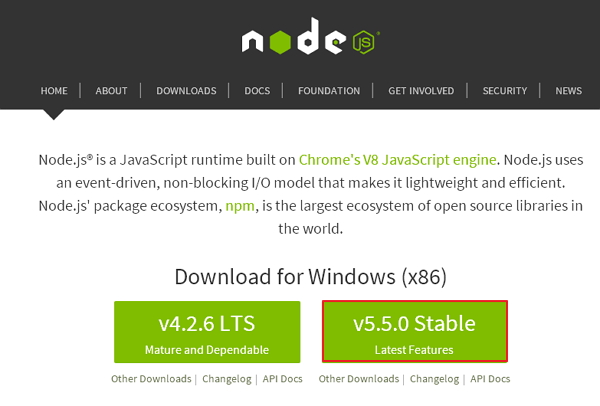
步骤 1 − 我们需要 Node.js 来运行 Gulp 示例。要下载 Node.js,请打开 https://nodejs.org/en/,您将看到如下所示的屏幕 −

下载最新功能版本的 zip 文件。
步骤 2 − 接下来,运行安装程序以在您的计算机上安装 NodeJs。
步骤 3 −您需要设置环境变量。
路径用户变量
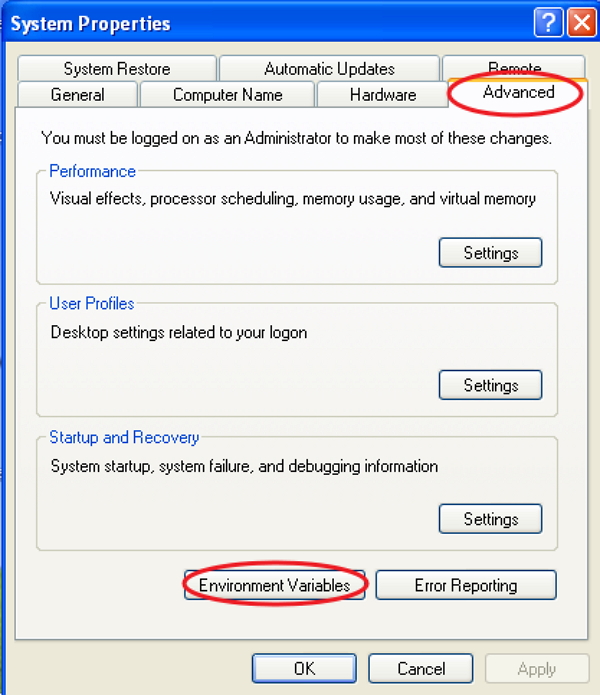
- 右键单击"我的电脑"。
- 选择"属性"。
- 选择"高级"选项卡,然后单击"环境变量"。

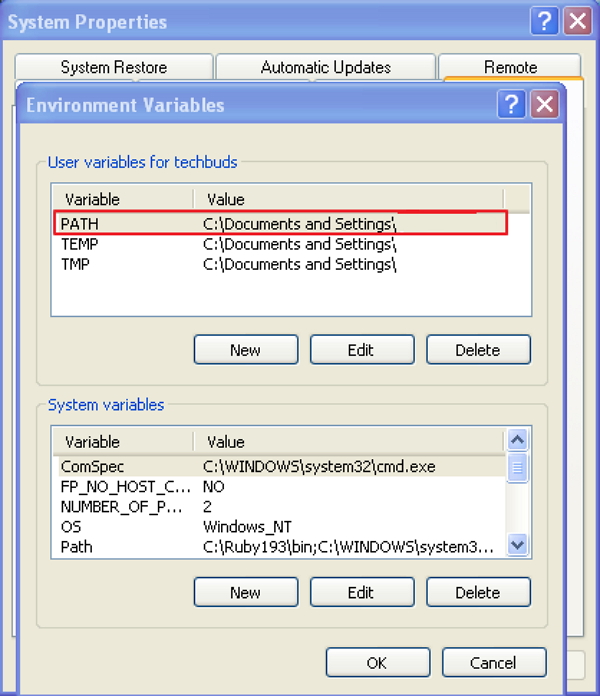
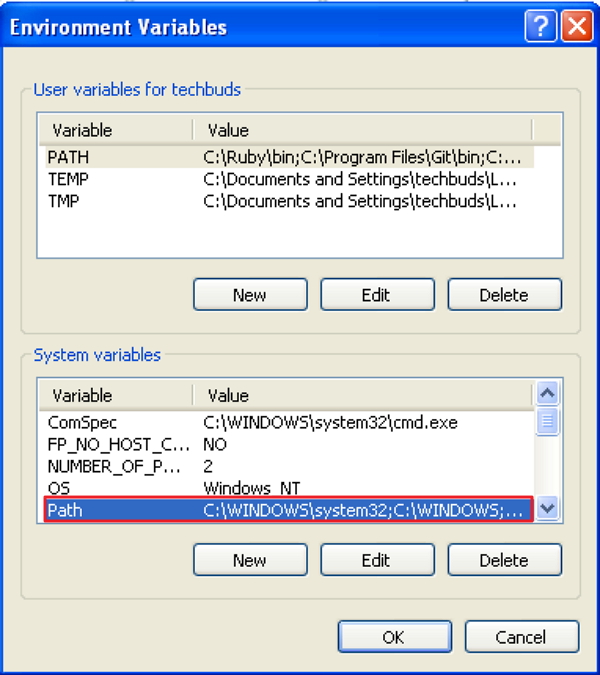
在"环境变量"窗口下,双击 PATH,如以下屏幕所示。

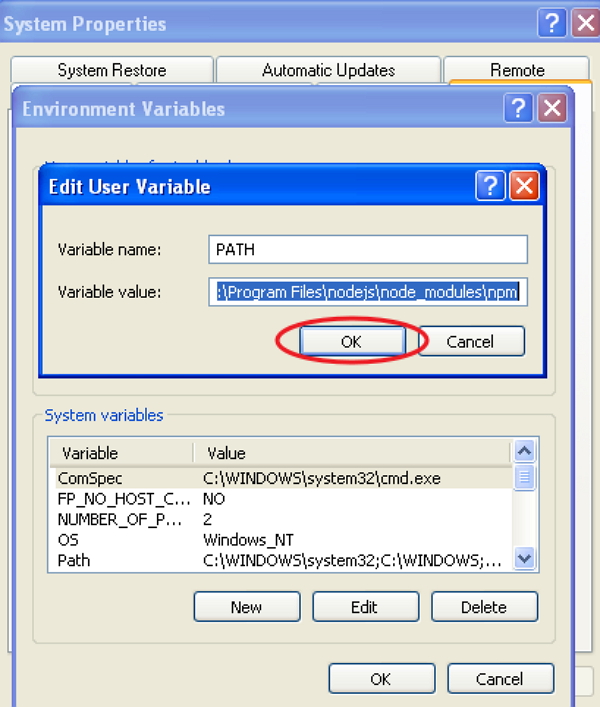
您将获得一个"编辑用户变量"窗口,如以下屏幕截图所示。在"变量值"字段中添加 Node.js 文件夹路径为 C:\Program Files odejs ode_modules pm。如果已经为其他文件设置了路径,则需要在后面加上分号 (;),然后添加 Node.js 路径,如以下屏幕截图所示。

最后,单击"确定"按钮。
系统变量
在系统变量下,双击路径,如以下屏幕所示。

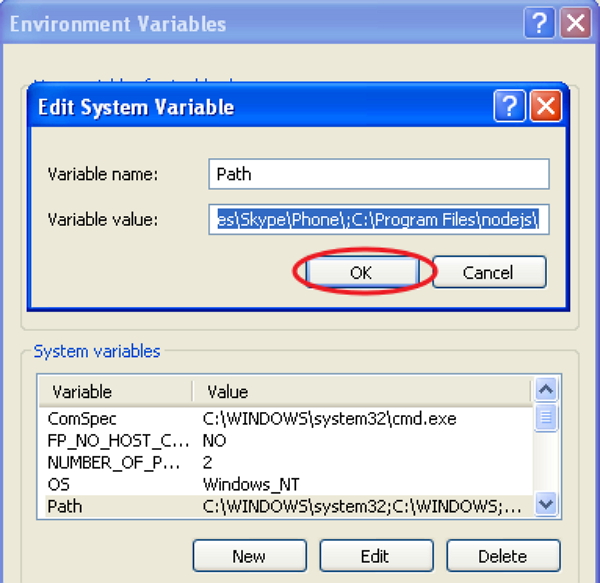
您将看到一个编辑系统变量窗口,如以下屏幕截图所示。在变量值字段中添加 Node.js 文件夹路径为 C:\Program Files odejs\,然后单击"确定",如以下屏幕截图所示。

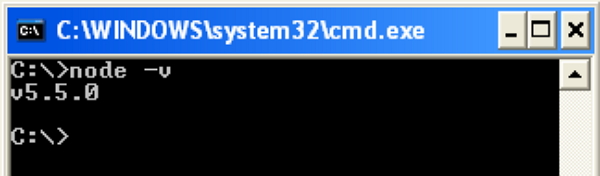
步骤 4 − 在系统中打开命令提示符并输入以下命令。它将显示已安装的 Node.js 版本。
node -v

步骤 5 − 在命令提示符中,输入以下命令以显示用于安装模块的 npm(Node.js 包管理器)的版本。 它将显示已安装的 Node.js 版本。
npm -v

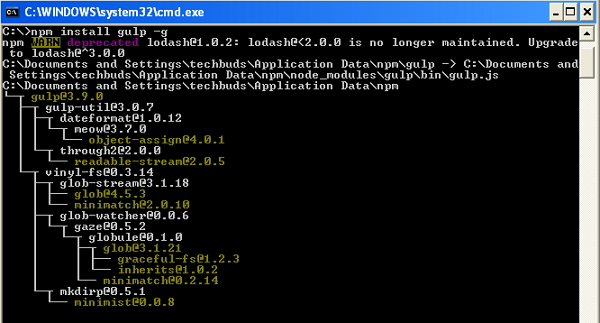
步骤 6 − 在命令提示符中,输入以下命令安装 Gulp。添加"-g"标志可确保 Gulp 在任何项目中均可全局使用。
npm install gulp -g

第 7 步 − 要验证 Gulp 是否已成功安装,请输入以下命令以显示 Gulp 版本。
gulp -v