EmberJS - 模板输入帮助文本区域
这是一个多行文本表单字段,用户可以在其中输入无限数量的字符。textarea 将文本的值绑定到当前上下文。
{{textarea}}}支持以下属性−
- value
- name
- rows
- cols
- placeholder
- disabled
- maxlength
- tabindex
- selectionEnd
- selectionStart
- selectionDirection
- wrap
- readonly
- autofocus
- form
- spellcheck
- required
语法
{{textarea value = name cols = "width_of_textarea" rows = "number_of_lines"}}
示例
下面给出的示例指定多行文本输入控件以输入无限数量的字符。创建一个名称为 textarea 的路由,并打开 router.js 文件以定义 URL 映射 −
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('textarea');
});
export default Router;
使用以下代码打开在 app/templates/ 下创建的文件 application.hbs 文件 −
<h2>Input Helper Textarea</h2>
{{#link-to 'textarea'}}Click Here{{/link-to}}
{{outlet}}
当您点击链接时,页面应打开 textarea.hbs 文件,其中包含以下代码 −
Enter text here: <br/><br/>{{textarea value = name cols = "15" rows = "5"
placeholder = "Message"}}<br/>
<button {{action "send"}}>Send</button>
{{outlet}}
使用以下代码打开 app/routes/ 下创建的 textarea.js 文件 −
import Ember from 'ember';
export default Ember.Route.extend({
model: function () {
return Ember.Object.create ({
name: null
});
}
});
现在使用以下代码打开在 app/controllers/ 下创建的 textarea.js 文件 −
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
send: function () {
document.write('Entered text is: ' + this.get('name'));
}
}
});
输出
运行 ember 服务器;您将收到以下输出 −

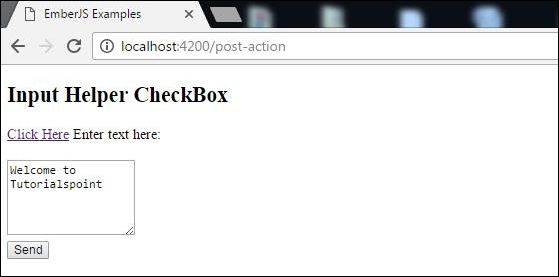
当您点击链接时,将显示一个文本区域,输入文本并点击发送按钮 −

现在点击发送按钮,它将显示结果,如下面的屏幕截图所示 −

 emberjs_template.html
emberjs_template.html

