EmberJS 模板输入助手复选框
它是一个方框,用户可以在其中打开和关闭,即允许在两个可能的选项之间进行选择。复选框支持以下属性 −
- checked
- disabled
- tabindex
- indeterminate
- name
- autofocus
- form
语法
{{input type = "checkbox" name = "NameOfCheckBox" checked = NameOfCheckBox}}
示例
下面给出的示例指定了输入助手中复选框的用法。创建一个名为 checkbox 的路由,并打开 router.js 文件来定义 URL 映射 −
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('checkbox');
});
export default Router;
使用以下代码打开在 app/templates/ 下创建的文件 application.hbs 文件 −
<h2>Input Helper CheckBox</h2>
{{#link-to 'checkbox'}}Click Here{{/link-to}}
{{outlet}}
当您点击链接时,页面应该打开 checkbox.hbs 文件,其中包含以下代码 −
{{input type = "checkbox" checked = checkMe}} Check Box
<button {{action "send"}}>Click the checkbox</button>
{{outlet}}
使用以下代码打开 app/routes/ 下创建的 checkbox.js 文件 −
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
return Ember.Object.create({
checkMe: false
});
}
});
现在使用以下代码打开在 app/controllers/ 下创建的 checkbox.js 文件 −
import Ember from 'ember';
export default Ember.Controller.extend ({
actions: {
send: function () {
document.write('checkbox value: ' + this.get('checkMe'));
}
}
});
输出
运行 ember 服务器;您将收到以下输出 −

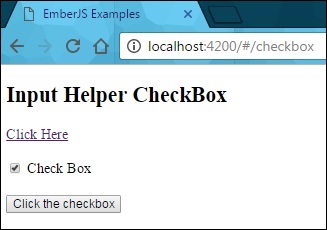
当您单击链接时,将显示一个复选框并单击它 −

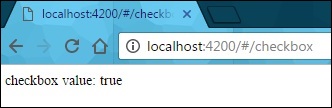
接下来单击按钮,它将显示结果为 true,如下面的屏幕截图所示 −

 emberjs_template.html
emberjs_template.html

