模板开发助手日志
您可以使用 {{log}}} 助手在浏览器控制台上下文中显示输出变量。使用此助手,您还可以接收字符串或数字等原始类型。
语法
{{log 'Statment' VarName}}
示例
下面给出的示例展示了如何将输出呈现到浏览器的控制台。创建一个名为 post-action 的组件,并向其中添加以下代码 −
import Ember from 'ember';
export default Ember.Component.extend ({
actions: {
send() {
this.toggleProperty('isShowingBody');
}
}
});
现在使用以下代码打开在 app/templates/components/ 下创建的 post-action.hbs 文件 −
<h2>Log Helper</h2>
{{#if isShowingBody}}
{{log 'Name is:' firstName}}
{{/if}}
{{input type = "text" placeholder = "Enter the text"
value = firstName disabled = entryNotAllowed}}
<button {{action "send"}}>Submit</button>
{{yield}}
使用以下代码打开在 app/templates/ 下创建的 index.hbs 文件 −
{{post-action}}
{{outlet}}
输出
运行 ember 服务器;您将收到以下输出 −

接下来,在输入框中输入文本,然后单击提交按钮 −

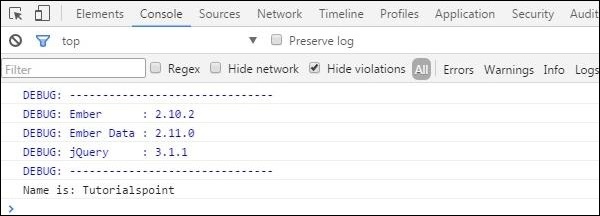
接下来,它将在浏览器的控制台中显示结果,如下面的屏幕截图所示 −

 emberjs_template.html
emberjs_template.html

