EmberJS - 路由器通配符/通配符路由
通配符路由用于匹配多个路由。它会捕获所有在用户输入错误 URL 时有用的路由,并显示 URL 中的所有路由。
语法
Router.map(function() {
this.route('catchall', {path: '/*wildcard'});
});
通配符路由以星号 (*) 符号开头,如上述语法所示。
示例
以下示例指定了具有多个 URL 段的通配符路由。打开在 app/templates/ 下创建的文件。在这里,我们使用以下代码创建了 dynamic-segment.hbs 和 dynamic-segment1.hbs 文件 −
dynamic-segment.hbs
<h3>Key One</h3>
Name: {{model.name}}
{{outlet}}
dynamic-segment1.hbs
<h3>Key Two</h3>
Name: {{model.name}}
{{outlet}}
打开 router.js 文件来定义 URL 映射 −
import Ember from 'ember';
//以变量 Ember 的形式访问 Ember.js 库
import config from './config/environment';
//它以变量 config 的形式提供对应用程序配置数据的访问
//const 声明只读变量
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//定义以参数为对象来创建路由的 URL 映射
Router.map(function() {
//definig the routes
this.route('dynamic-segment', { path: '/dynamic-segment/:myId',
resetNamespace: true }, function() {
this.route('dynamic-segment1', { path: '/dynamic-segment1/:myId1',
resetNamespace: true }, function() {
this.route('item', { path: '/item/:itemId' });
});
});
});
export default Router;
创建 application.hbs 文件并添加以下代码 −
<h2 id = "title">Welcome to Ember</h2>
{{#link-to 'dynamic-segment1' '101' '102'}}Deep Link{{/link-to}}
<br>
{{outlet}}
在 routes 文件夹下,使用以下代码定义 dynamic-segment.js 和 dynamic-segment1.js 的模型 −
dynamic-segment.hbs
import Ember from 'ember';
export default Ember.Route.extend ({
//model() 方法使用 URL 中的参数进行调用
model(params) {
return { id: params.myId, name: `Id ${params.myId}` };
}
});
dynamic-segment1.hbs
import Ember from 'ember';
export default Ember.Route.extend ({
model(params) {
return { id: params.myId1, name: `Id ${params.myId1}` };
}
});
输出
运行 ember 服务器,您将获得以下输出 −

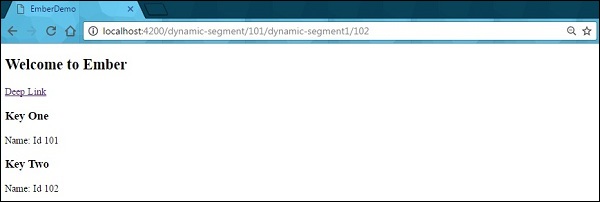
当您单击输出上的链接时,您将看到 URL 路由为 /dynamic-segment/101/dynamic-segment1/102 −

 emberjs_router.html
emberjs_router.html

