EmberJS - 使用 didRender 渲染 DOM
模板渲染完成后,将调用 didRender 钩子来更新 DOM。
语法
import Ember from 'ember';
export default Ember.Component.extend({
...
didRender() {
//代码在这里
},
...
})
示例
下面给出的示例描述了如何使用 didRender 钩子来更新 DOM。创建一个名为 post-action 的组件,该组件将在 app/components/ 下定义。
打开 post-action.js 文件并添加以下代码 −
import Ember from 'ember';
export default Ember.Component.extend ({
didInitAttrs(options) {
console.log('didInitAttrs', options);
},
didUpdateAttrs(options) {
console.log('didUpdateAttrs', options);
},
willUpdate(options) {
console.log('willUpdate', options);
},
didReceiveAttrs(options) {
console.log('didReceiveAttrs', options);
},
willRender() {
console.log('willRender');
},
didRender() {
console.log('didRender');
},
didInsertElement() {
console.log('didInsertElement');
},
didUpdate(options) {
console.log('didUpdate', options);
},
});
现在使用以下代码打开组件模板文件 post-action.hbs −
<p>name: {{name}}</p>
<p>attrs.data.a: {{attrs.data.a}} is in console</p>
{{yield}}
打开 index.hbs 文件并添加以下代码 −
<div>
<p>appName: {{input type = "text" value = appName}}</p>
<p>Triggers: didUpdateAttrs, didReceiveAttrs, willUpdate, willRender,
didUpdate, didRender</p>
</div>
<div>
<p>data.a: {{input type = "text" value = data.a}}</p>
</div>
<hr>
{{post-action name = appName data = data}}
{{outlet}}
在 app/controller/ 下创建 index.js 文件,代码如下 −
import Ember from 'ember';
export default Ember.Controller.extend ({
appName:'TutorialsPoint',
data: {
a: 'output',
}
});
输出
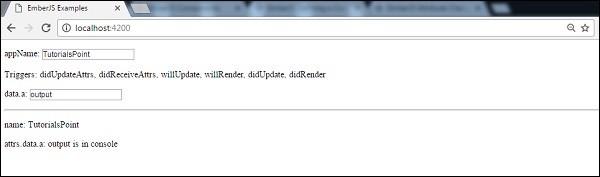
运行 ember 服务器;您将收到以下输出 −

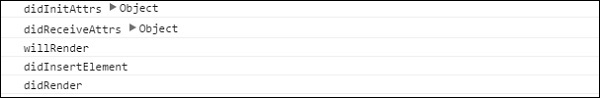
打开控制台,您将获得如下图所示的输出 −

 emberjs_component.html
emberjs_component.html

