支持块和非块组件的使用
您可以使用 hasBlock 属性从单个组件支持块和非块组件的使用。
语法
{{#if hasBlock}}
//代码在这里
{{/if}}
示例
下面给出的示例指定在一个模板中同时支持块和非块组件的使用。创建一个名为 comp-yield 的路由,并打开 router.js 文件以定义 URL 映射 −
import Ember from 'ember';
//以变量 Ember 的形式访问 Ember.js 库
import config from './config/environment';
//它以变量 config 的形式提供对应用程序配置数据的访问
//const 声明只读变量
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//定义以参数为对象来创建路由的 URL 映射
Router.map(function() {
this.route('comp-yield');
});
export default Router;
创建 application.hbs 文件并添加以下代码 −
//link-to 是用于创建链接的把手助手
{{#link-to 'comp-yield'}}点击此处{{/link-to}}
{{outlet}} //它是一个通用助手,其中来自其他页面的内容
will appear inside this section
打开 app/routes/ 下创建的 comp-yield.js 文件,并输入以下代码 −
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
return {
title: "Emberjs",
author: "Tutorialspoint",
body: "This is introduction"
};
}
});
创建一个名为comp-yield的组件,并使用以下代码打开在app/templates/下创建的组件模板文件comp-yield.hbs −
{{#comp-yield title = title}}
<p class = "author">by (blocked name){{author}}</p>
{{body}}
{{/comp-yield}}
{{comp-yield title = title}}
{{outlet}}
打开 app/templates/components/ 下创建的 comp-yield.hbs 文件,并输入以下代码 −
{{#if hasBlock}}
<div class = "body">{{yield}}</div>
{{else}}
<div class = "body">Tutorialspoint data is missing</div>
{{/if}}
{{yield}}
输出
运行 ember 服务器;您将收到以下输出 −

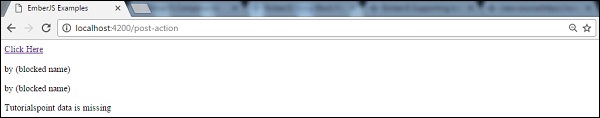
点击链接时,会屏蔽掉下面截图中的名字 −

 emberjs_component.html
emberjs_component.html

