Dart 编程 - HTML DOM
每个网页都位于一个浏览器窗口内,该窗口可视为一个对象。
Document 对象表示在该窗口中显示的 HTML 文档。Document 对象具有引用其他对象的各种属性,这些属性允许访问和修改文档内容。
访问和修改文档内容的方式称为 Document Object Model 或 DOM。对象按层次结构组织。此层次结构适用于 Web 文档中对象的组织。
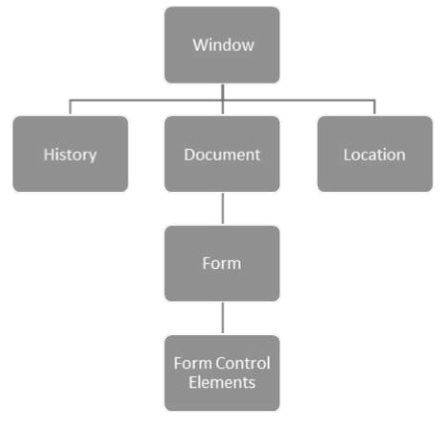
Window − 层次结构的顶部。它是对象层次结构的最外层元素。
Document − 加载到窗口中的每个 HTML 文档都将成为文档对象。文档包含页面的内容。
元素 − 表示网页上的内容。示例包括文本框、页面标题等。
节点 − 通常是元素,但它们也可以是属性、文本、注释和其他 DOM 类型。
以下是一些重要 DOM 对象的简单层次结构 −

Dart 提供了 dart:html 库来操作 DOM 中的对象和元素。基于控制台的应用程序无法使用 dart:html 库。要在 Web 应用程序中使用 HTML 库,请导入 dart:html −
import 'dart:html';
接下来,我们将在下一节讨论一些 DOM 操作。
查找 DOM 元素
dart:html 库提供 querySelector 函数来搜索 DOM 中的元素。
Element querySelector(String selectors);
querySelector() 函数返回与指定选择器组匹配的第一个元素。 "selectors 应为使用 CSS 选择器语法的字符串,如下所示
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');
示例:操作 DOM
在 Webstorm IDE 中按照以下步骤操作 −
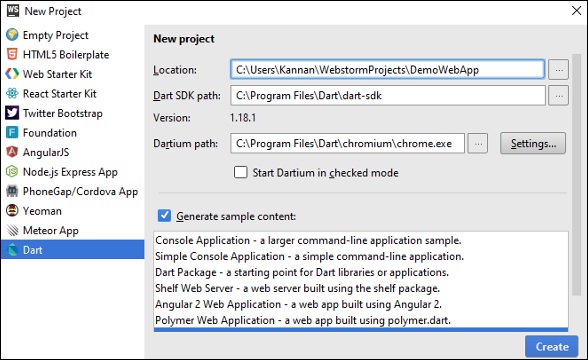
步骤 1 − 文件 NewProject → 在位置中,提供项目名称为 DemoWebApp。

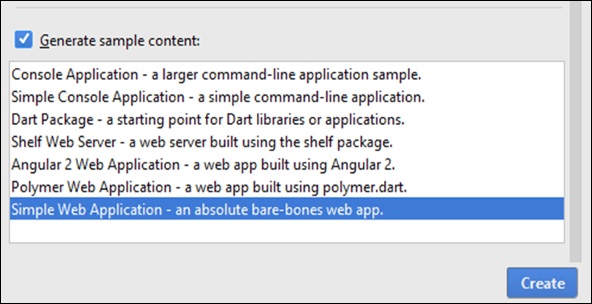
步骤 1 − 在"生成示例内容"部分中,选择 SimpleWebApplication。

它将创建一个示例项目 DemoWebApp。有一个 pubspec.yaml 文件,其中包含需要下载的依赖项。
name: 'DemoWebApp' version: 0.0.1 description: An absolute bare-bones web app. #author: Your Name <email@example.com> #homepage: https://www.example.com environment: sdk: '>=1.0.0 <2.0.0' dependencies: browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1' transformers: - dart_to_js_script_rewriter
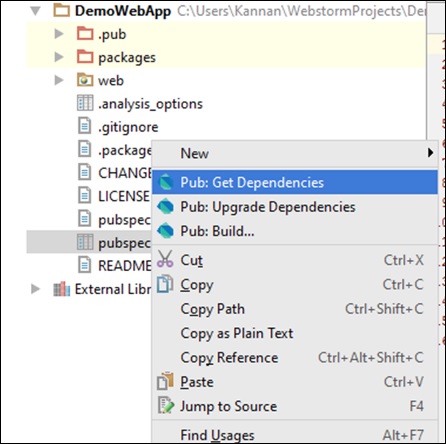
如果您已连接到 Web,则这些文件将自动下载,否则您可以右键单击 pubspec.yaml 并获取依赖项。

在 web 文件夹中,您将找到三个文件:Index.html、main.dart 和 style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>
Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}
运行 index.html 文件;您将在屏幕上看到以下输出。

事件处理
dart:html 库为 DOM 元素提供 onClick 事件。语法显示了元素如何处理点击事件流。
querySelector('#Id').onClick.listen(eventHanlderFunction);
querySelector() 函数从给定的 DOM 返回元素,并且 onClick.listen() 将采用 eventHandler 方法,该方法将在引发点击事件时调用。 eventHandler 的语法如下所示 −
void eventHanlderFunction (MouseEvent event){ }
现在让我们举一个例子来了解 Dart 中事件处理的概念。
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>
TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}
输出