Dart 编程 - 环境
本章讨论如何在 Windows 平台上设置 Dart 的执行环境。
使用 DartPad 在线执行脚本
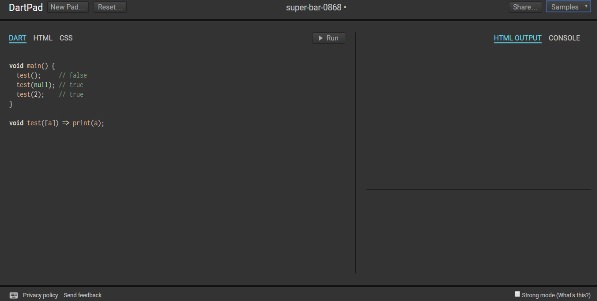
您可以使用 https://dartpad.dev/ 上的在线编辑器在线测试脚本。Dart 编辑器会执行脚本并显示 HTML 和控制台输出。在线编辑器附带一组预设的代码示例。
下面给出了 Dartpad 编辑器的屏幕截图 −

Dartpad 还允许以更严格的方式进行编码。这可以通过选中编辑器右下角的"强模式"选项来实现。强模式有助于 −
- 更强的静态和动态检查
- 惯用的 JavaScript 代码生成,可实现更好的互操作性。
您可以使用 Dartpad 尝试以下示例
void main() {
print('hello world');
}
代码将显示以下输出
hello world
设置本地环境
在本节中,让我们看看如何设置本地环境。
使用文本编辑器
一些编辑器的示例包括 Windows Notepad、Notepad++、Emacs、vim 或 vi 等。编辑器可能因操作系统而异。源文件通常以扩展名".dart"命名。
安装 Dart SDK
Dart 的当前稳定版本是 1.21.0。 dart sdk 可从 −
下载Dart SDK 安装的屏幕截图如下 −

完成 SDK 安装后,将 PATH 环境变量设置为 −
<dart-sdk-path>\bin
验证安装
要验证 Dart 是否已成功安装,请打开命令提示符并输入以下命令 −
Dart
如果安装成功,它将显示 dart 运行时。
IDE 支持
大量 IDE 支持 Dart 脚本。示例包括 Eclipse、IntelliJ 和 Jet brains 的 WebStorm。
下面给出了使用 WebStrom IDE 配置 Dart 环境的步骤。
安装 WebStorm
可以从 https://www.jetbrains.com/webstorm/download/#section=windows-version.
下载 WebStorm 的安装文件。WebStorm 安装文件适用于 Mac OS、Windows 和 Linux。
下载安装文件后,请按照以下步骤操作 −
安装 Dart SDK:请参阅列出的步骤以上
创建一个新的 Dart 项目并配置 Dart 支持
要创建一个新的 Dart 项目,
在欢迎屏幕上单击创建新项目
在下一个对话框中,单击Dart
如果没有为 Dart SDK 路径指定值,则提供 SDK 路径。例如,SDK 路径可能是 <dart installation directory>/dart/dartsdk。
将 Dart 文件添加到项目
要将 Dart 文件添加到项目 −
- 右键单击项目
- 新建 → Dart 文件
- 输入 Dart 脚本的名称
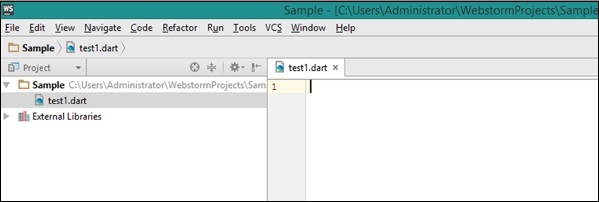
WebStorm 编辑器的屏幕截图如下所示 −

dart2js 工具
dart2js 工具将 Dart 代码编译为 JavaScript。将 Dart 代码编译为 JS 可以在不支持 Dart VM 的浏览器上运行 Dart 脚本。
dart2js 工具作为 Dart SDK 的一部分提供,可以在 /dartsdk/bin 文件夹中找到。
要将 Dart 编译为 JavaScript,请在终端中输入以下命令
dart2js - - out = <output_file>.js <dart_script>.dart
此命令生成一个文件,其中包含与 Dart 代码等效的 JavaScript。有关使用此实用程序的完整教程可在 Dart 官方网站上找到。

