CodeIgniter - 国际化
CodeIgniter 中的语言类提供了一种支持多种语言进行国际化的简便方法。在某种程度上,我们可以使用不同的语言文件来显示多种不同语言的文本。
我们可以将不同的语言文件放在 application/language 目录中。系统语言文件可以在 system/language 目录中找到,但要将您自己的语言添加到您的应用程序中,您应该在 application/language 目录中为每种语言创建一个单独的文件夹。
创建文件语言
要创建语言文件,您必须以 _lang.php 结尾。例如,您想为法语创建一个语言文件,那么您必须将其保存为 french_lang.php。在此文件中,您可以将所有语言文本存储在 $lang 数组中的键、值组合中,如下所示。
$lang['key'] = 'val';
加载语言文件
要在应用程序中使用任何语言,您必须首先加载该特定语言的文件以检索存储在该文件中的各种文本。您可以使用以下代码加载语言文件。
$this->lang->load('filename', 'language');
filename − 这是您要加载的文件的名称。不要在此处使用文件扩展名,而只使用文件名称。
语言 −它是包含它的语言集。
获取语言文本
要从语言文件中获取一行,只需执行以下代码即可。
$this->lang->line('language_key');
其中 language_key 是用于获取已加载语言文件中键值的键参数。
自动加载语言
如果您需要全局某种语言,则可以在 application/config/autoload.php 文件中自动加载它,如下所示。
| -----------------------------------------------------------------------
| Auto-load Language files
| -----------------------------------------------------------------------
| Prototype:
| $autoload['language'] = array('lang1', 'lang2');
|
| NOTE: Do not include the "_lang" part of your file. For example
| "codeigniter_lang.php" would be referenced as array('codeigniter');
|
*/
$autoload['language'] = array();
只需传递不同的语言以供 CodeIgniter 自动加载即可。
示例
创建一个名为 Lang_controller.php 的控制器并将其保存在 application/controller/Lang_controller.php 中
<?php
class Lang_controller extends CI_Controller {
public function index(){
//加载表单助手
$this->load->helper('form');
//获取所选语言
$language = $this->input->post('language');
//根据所选语言选择语言文件
if($language == "french")
$this->lang->load('french_lang','french');
else if($language == "german")
$this->lang->load('german_lang','german');
else
$this->lang->load('english_lang','english');
//从语言文件中获取消息。
$data['msg'] = $this->lang->line('msg');
$data['language'] = $language;
//加载视图文件
$this->load->view('lang_view',$data);
}
}
?>
创建一个名为 lang_view.php 的视图文件并将其保存在 application/views/lang_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Internationalization Example</title>
</head>
<body>
<?php
echo form_open('/lang');
?>
<select name = "language" onchange = "javascript:this.form.submit();">
<?php
$lang = array('english'=>"English",'french'=>"French",'german'=>"German");
foreach($lang as $key=>$val) {
if($key == $language)
echo "<option value = '".$key."' selected>".$val."</option>";
else
echo "<option value = '".$key."'>".$val."</option>";
}
?>
</select>
<br>
<?php
form_close();
echo $msg;
?>
</body>
</html>
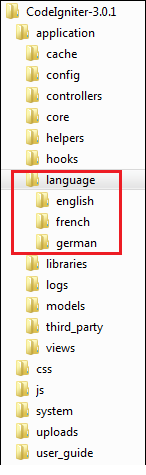
在 application/language 中创建三个文件夹,分别名为 English、French 和 German,如下图所示。

复制下面给出的代码并将其保存在 application/language/english 文件夹中的 english_lang.php 文件中。
<?php
$lang['msg'] = "CodeIgniter Internationalization example.";
?>
复制以下代码并将其保存在 application/language/French 文件夹中的 french_lang.php 文件中。
<?php $lang['msg'] = "Exemple CodeIgniter internationalisation."; ?>
复制以下代码并将其保存在 application/language/german 文件夹中的 german_lang.php 文件中。
<?php
$lang['msg'] = "CodeIgniter Internationalisierung Beispiel.";
?>
更改 application/config/routes.php 中的 routes.php 文件以添加上述控制器的路由,并在文件末尾添加以下行。
$route['lang'] = "Lang_controller";
在浏览器中执行以下 URL 即可执行上述示例。
http://yoursite.com/index.php/lang
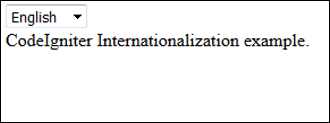
它将产生如以下屏幕截图所示的输出。如果您在下拉列表中更改语言,则下拉列表中写的句子的语言也会相应更改。