chatgpt4 编码
使用 chatgpt4 编写代码
使用 chatgpt4 编写代码就像有一个经验丰富的程序员在帮助您。
如果您知道如何提问,ChatGPT 可以为您节省大量编码时间!
定义任务
在使用生成式 AI 来帮助您之前,请为您的代码设定明确的目标。
目标示例:
- 创建特定函数
- 调试现有代码
一般来说,在使用生成式人工智能时,清晰度和上下文很重要,但在使用它们编写代码时,这一点就更重要了!
例如,编写"创建一个函数,用于倒计时直到下周六的天数和小时数。" 而不是"编写代码来查找最近的星期六"
选择编程语言
要更具体,请指定您需要的编程语言。
如果您不确定使用哪种编程语言,您可以询问 ChatGPT:
示例
出现以下提示:
我应该使用哪种编程语言为网页创建下周六倒计时?
来自 chatgpt4 的响应可能是:

现在我们可以进一步明确我们的任务:"创建一个 JavaScript 函数,用于倒计时直到下周六的天数和小时数。"
向 ChatGPT 寻求帮助
现在,我们可以使用 ChatGPT 来编写我们的代码。
假设您有以下网页:
示例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
要求 ChatGPT 编写代码:
示例
出现以下提示:
对于下面的网页:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
创建一个 JavaScript 函数,用于倒计时直到下周六的天数和小时数。
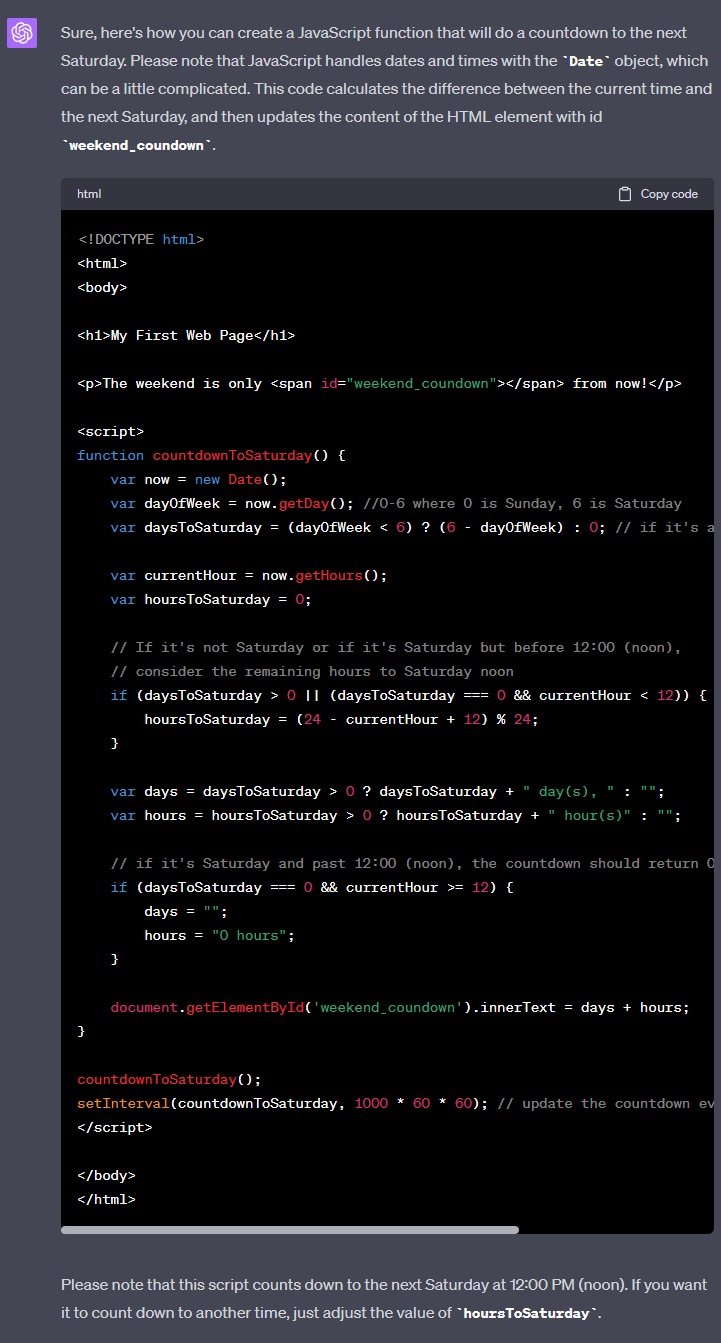
来自 chatgpt4 的响应可能是:

然后测试一下:
示例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>The weekend is only <span id="weekend_coundown"></span> from now!</p>
<script>
function countdownToSaturday() {
var now = new Date();
var dayOfWeek = now.getDay(); //0-6 其中 0 是星期日,6 是星期六
var daysToSaturday = (dayOfWeek < 6) ? (6 - dayOfWeek) : 0; // 如果已经是星期六了,就没有剩余时间了
var currentHour = now.getHours();
var hoursToSaturday = 0;
// 如果不是周六或者是周六但在 12:00(中午)之前,
// 考虑周六中午之前的剩余时间
if (daysToSaturday > 0 || (daysToSaturday === 0 && currentHour < 12)) {
hoursToSaturday = (24 - currentHour + 12) % 24;
}
var days = daysToSaturday > 0 ? daysToSaturday + " day(s), " : "";
var hours = hoursToSaturday > 0 ? hoursToSaturday + " hour(s)" : "";
// 如果是星期六并且过了 12:00(中午),倒计时应返回 0。
if (daysToSaturday === 0 && currentHour >= 12) {
days = "";
hours = "0 hours";
}
document.getElementById('weekend_coundown').innerText = days + hours;
}
countdownToSaturday();
setInterval(countdownToSaturday, 1000 * 60 * 60); // 每小时更新一次倒计时
</script>
</body>
</html>
它起作用了!
迭代和开发
您可以继续使用 ChatGPT 来改进您的代码:
示例
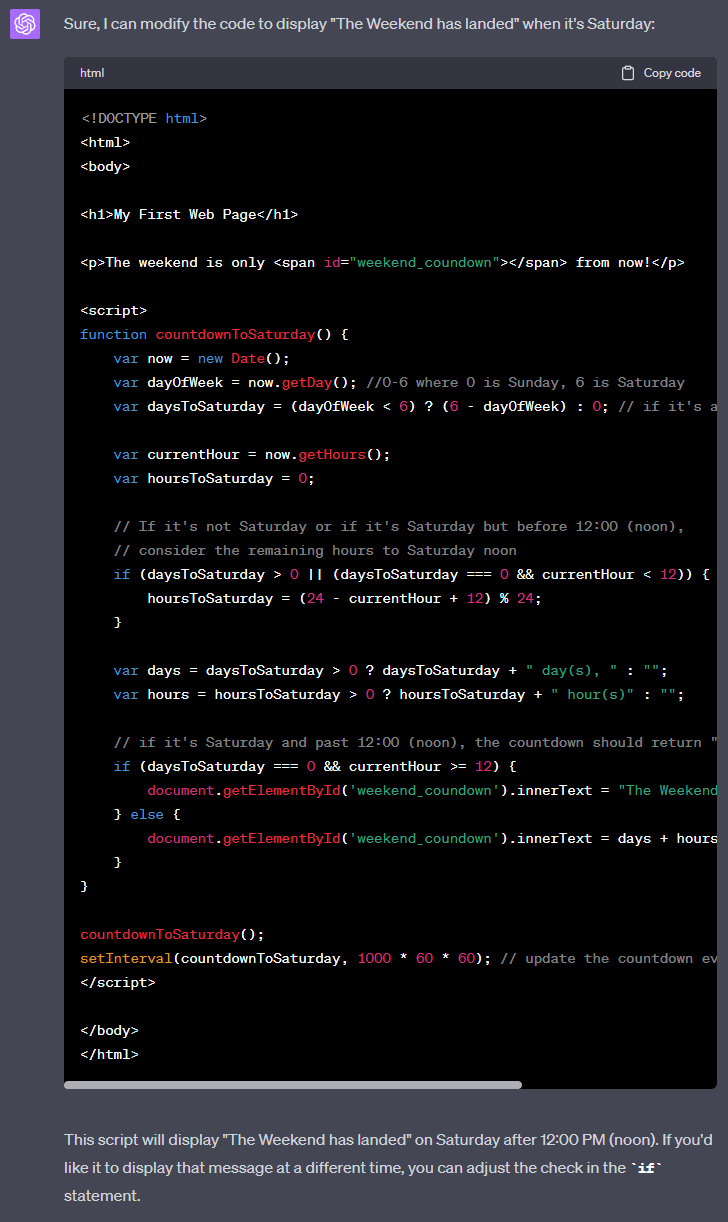
出现以下提示:
添加代码以在当天是星期六时显示"周末已到来"而不是倒计时
来自 chatgpt4 的响应可能是: