ChatGPT-3.5 代码调试
使用 ChatGPT-3.5 调试代码
使用 ChatGPT-3.5 编写代码就像让经验丰富的程序员检查您的代码。
在您自己的代码中发现错误可能很困难,在其他人编写的代码中更困难。
ChatGPT 可以为您节省大量调试代码的时间。
缩小问题范围
在使用生成式 AI 来帮助您之前,看看是否可以缩小问题范围并收集更多信息。
弄清楚(如果可以的话):
- 哪部分代码导致了错误?
- 是否有错误消息?
- 发生了什么,应该发生什么?
ChatGPT可以通过更多信息更准确地找到问题。
问题代码
上一章,我们让 ChatGPT 为我们编写了一些网页代码。 现在我们在页面中添加了新的设计,代码不再起作用:
示例
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
我们知道我们更改了代码的哪一部分,如果我们按 F12(或进入浏览器的开发人员模式),我们可以在"控制台"中看到错误:
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
countdown @ unknown
window.onload @ unknown
有了这些信息,我们就可以让 ChatGPT 进行调试。
示例
出现以下提示:
以下页面的倒计时功能不再起作用。
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
<script>
// 计算倒计时的函数
function countdown() {
// 获取当前日期
var currentDate = new Date();
// 检查是否是星期六
if (currentDate.getDay() === 6) {
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = "The Weekend has landed";
return; // 如果是星期六,请提前退出该功能
}
// 查找下一个星期六
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // 距离下周六还有多少天
var nextSaturday = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + daysToSaturday);
// 计算剩余时间
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// 在网页上显示倒计时
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = daysRemaining + " days and " + hoursRemaining + " hours";
}
// 页面加载时调用倒计时函数
window.onload = function() {
countdown();
};
</script>
</body>
</html>
I get the following error:
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
countdown @ unknown
window.onload @ unknown
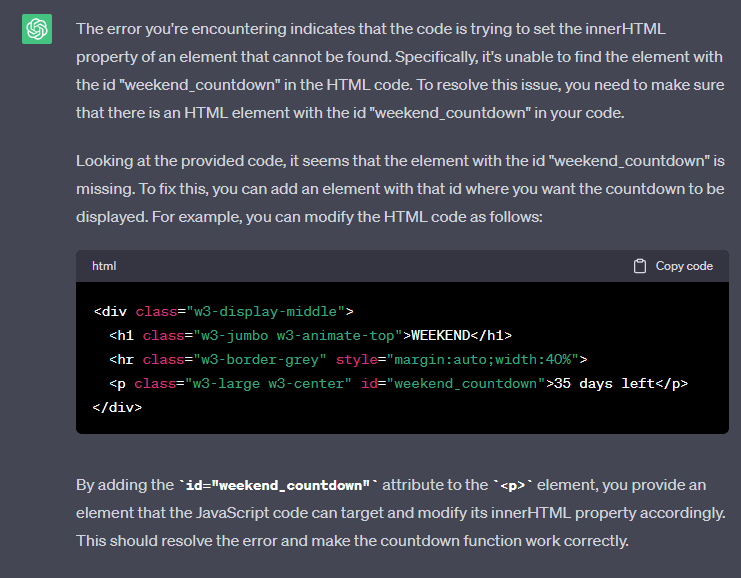
来自 ChatGPT-3.5 的响应可能是:

查看代码
查看 ChatGPT 的响应,它似乎可能有效。
我们不小心删除了应该显示文本的元素。 将正确的 ID 添加到新元素应该可以工作。
测试
将修复添加到代码中并进行测试:
示例
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center" id="weekend_countdown">35 days left</p>
</div>
它起作用了!


