ChatGPT-3.5 编码
使用 ChatGPT-3.5 编写代码
使用 ChatGPT-3.5 编写代码就像有一位经验丰富的程序员在帮助你。
如果您知道如何提问,ChatGPT 可以为您节省大量编码时间!
定义任务
在使用生成式 AI 来帮助您之前,请为您的代码设定明确的目标。
目标示例:
- 创建特定函数
- 调试现有代码
一般来说,在使用生成式 AI 时,清晰度和上下文非常重要,但在使用它们编写代码时,它甚至更重要!
例如,编写"创建一个函数来倒计时直到下周六的天数和小时数"。 而不是"编写代码来查找最近的星期六"
选择编程语言
要更具体,请指定您需要的编程语言。
如果您不确定使用哪种编程语言,您可以询问 ChatGPT:
示例
出现以下提示:
我应该使用哪种编程语言为网页创建下周六的倒计时?
来自 ChatGPT-3.5 的响应可能是:

现在我们可以进一步明确我们的任务:"创建一个 JavaScript 函数,用于倒计时直到下周六的天数和小时数。"
向 ChatGPT 寻求帮助
现在,我们可以使用 ChatGPT 来编写我们的代码。
假设您有以下网页:
示例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
要求 ChatGPT 编写代码:
示例
出现以下提示:
对于以下网页:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
创建一个 JavaScript 函数,用于倒计时直到下周六的天数和小时数。
来自 ChatGPT-3.5 的响应可能是:

然后测试一下:
示例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>The weekend is only <span id="weekend_countdown"></span> from now!</p>
<script>
// 计算倒计时的函数
function countdown() {
// 获取当前日期
var currentDate = new Date();
// 查找下一个星期六
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // 距离下周六还有多少天
var nextSaturday = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + daysToSaturday);
// 计算剩余时间
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// 在网页上显示倒计时
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = daysRemaining + " days and " + hoursRemaining + " hours";
}
// 页面加载时调用倒计时函数
window.onload = function() {
countdown();
};
</script>
</body>
</html>
它起作用了!
迭代和开发
您可以继续使用 ChatGPT 来改进您的代码:
示例
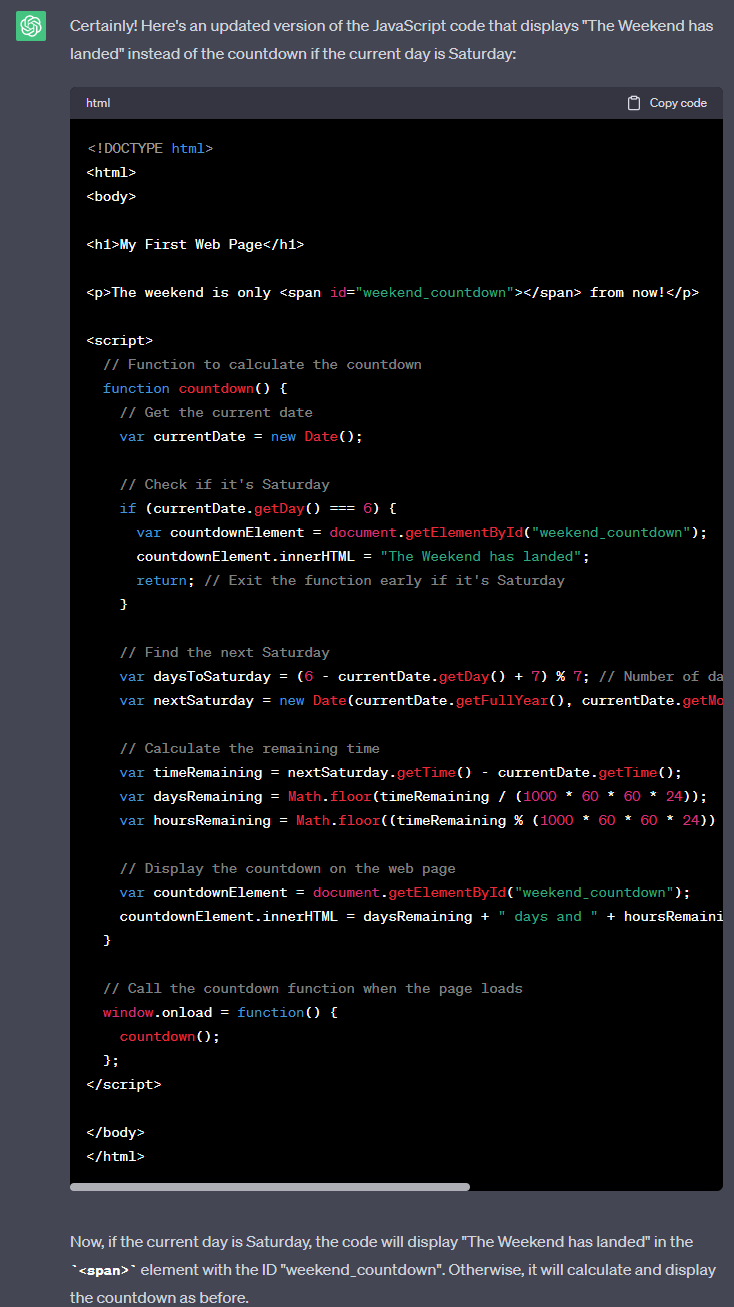
出现以下提示:
如果当天是星期六,添加代码以显示"周末已到来"而不是倒计时
来自 ChatGPT-3.5 的响应可能是: