ASP.NET - 数据库访问
ASP.NET 允许访问和使用以下数据源:
- 数据库(例如 Access、SQL Server、Oracle、MySQL)
- XML 文档
- 商业对象
- 平面文件
ASP.NET隐藏了数据访问的复杂过程,并提供了更高级别的类和对象,通过它们可以轻松地访问数据。 这些类隐藏了连接、数据检索、数据查询和数据操作的所有复杂编码。
ADO.NET 是在各种 ASP.NET 控件对象和后端数据源之间提供桥梁的技术。 在本教程中,我们将简要介绍数据访问和数据处理。
检索并显示数据
在 ASP.NET 中需要两种类型的数据控件来检索和显示数据:
数据源控件 - 它管理数据连接、数据选择以及其他作业,例如数据分页和缓存等。
数据视图控件 - 它绑定和显示数据并允许数据操作。
稍后我们将详细讨论数据绑定和数据源控件。 在本节中,我们将使用 SqlDataSource 控件来访问数据,并使用 GridView 控件来显示和操作本章中的数据。
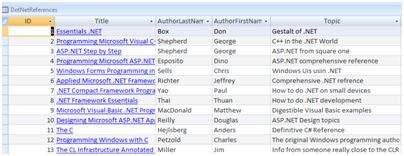
我们还将使用 Access 数据库,其中包含有关市场上可用的 .Net 图书的详细信息。 我们的数据库名称是ASPDotNetStepByStep.mdb,我们将使用数据表DotNetReferences。
该表包含以下列:ID、标题、作者名字、作者姓氏、主题和发布者。
这是数据表的快照:

让我们直接采取行动,采取以下步骤:
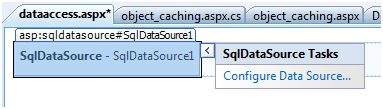
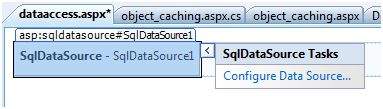
(1) 创建一个网站并在 Web 表单上添加 SqlDataSourceControl。

(2) 单击"配置数据源"选项。

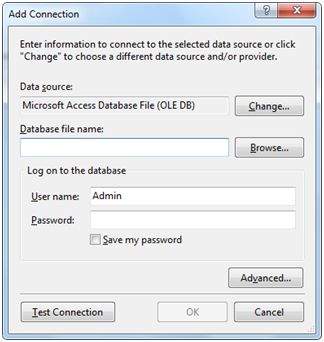
(3) 单击"新建连接"按钮建立与数据库的连接。

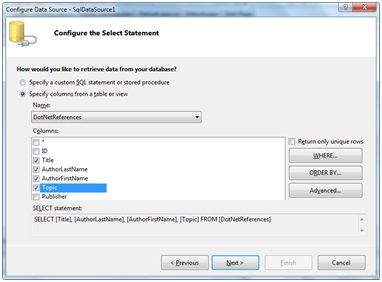
(4) 连接建立后,您可以保存它以供进一步使用。 在下一步中,系统会要求您配置 select 语句:

(5) 选择列并单击"下一步"完成步骤。 观察 WHERE、ORDER BY 和 Advanced 按钮。 这些按钮允许您提供 where 子句、order by 子句,并分别指定 SQL 的插入、更新和删除命令。 这样,您就可以操纵数据。
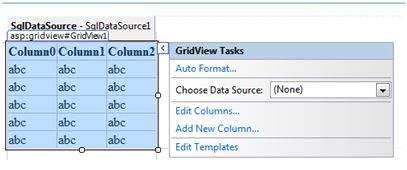
(6) 在窗体上添加 GridView 控件。 选择数据源并使用自动格式选项格式化控件。

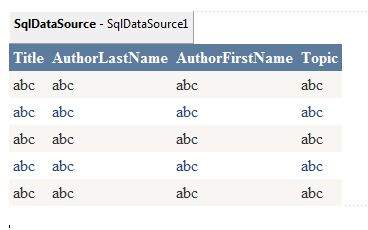
(7) 此后,格式化的 GridView 控件将显示列标题,并且应用程序已准备好执行。

(8)最后执行应用程序。

内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="dataaccess.aspx.cs"
Inherits="datacaching.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString= "<%$ ConnectionStrings:ASPDotNetStepByStepConnectionString%>"
ProviderName= "<%$ ConnectionStrings:
ASPDotNetStepByStepConnectionString.ProviderName %>"
SelectCommand="SELECT [Title], [AuthorLastName],
[AuthorFirstName], [Topic] FROM [DotNetReferences]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" CellPadding="4"
DataSourceID="SqlDataSource1" ForeColor="#333333"
GridLines="None">
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="AuthorLastName"
HeaderText="AuthorLastName" SortExpression="AuthorLastName" />
<asp:BoundField DataField="AuthorFirstName"
HeaderText="AuthorFirstName" SortExpression="AuthorFirstName" />
<asp:BoundField DataField="Topic"
HeaderText="Topic" SortExpression="Topic" />
</Columns>
<FooterStyle BackColor="#5D7B9D"
Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775"
ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6"
Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True"
ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</div>
</form>
</body>
</html>

