ASP.NET - Calender 日历控件
Calender 日历控件是一个功能丰富的Web控件,它提供了以下功能:
- 一次显示一个月
- 选择一天、一周或一个月
- 选择日期范围
- 逐月变化
- 以编程方式控制日期的显示
日历控件的基本语法是:
<asp:Calender ID = "Calendar1" runat = "server"> </asp:Calender>
日历控件的属性和事件
日历控件有许多属性和事件,您可以使用它们自定义控件的操作和显示。 下表提供了日历控件的一些重要属性:
| 属性 | 描述 |
|---|---|
| Caption | 获取或设置日历控件的标题。 |
| CaptionAlign | 获取或设置标题的对齐方式。 |
| CellPadding | 获取或设置数据与单元格边框之间的空格数。 |
| CellSpacing | 获取或设置单元格之间的间距。 |
| DayHeaderStyle | 获取显示星期几的部分的样式属性。 |
| DayNameFormat | 获取或设置星期几的格式。 |
| DayStyle | 获取所显示月份中各天的样式属性。 |
| FirstDayOfWeek | 获取或设置在第一列中显示的星期几。 |
| NextMonthText | 获取或设置下个月导航控件的文本。 默认值为 >。 |
| NextPrevFormat | 获取或设置下个月和上个月导航控件的格式。 |
| OtherMonthDayStyle | 获取日历控件上不在显示的月份中的日期的样式属性。 |
| PrevMonthText | 获取或设置上个月导航控件的文本。 默认值为<. |
| SelectedDate | 获取或设置选定的日期。 |
| SelectedDates | 获取表示所选日期的 DateTime 对象的集合。 |
| SelectedDayStyle | 获取所选日期的样式属性。 |
| SelectionMode | 获取或设置选择模式,指定用户是否可以选择一天、一周或整个月。 |
| SelectMonthText | 获取或设置选择器列中月份选择元素的文本。 |
| SelectorStyle | 获取周和月选择器列的样式属性。 |
| SelectWeekText | 获取或设置为选择器列中的周选择元素显示的文本。 |
| ShowDayHeader | 获取或设置指示是否显示星期几的标题的值。 |
| ShowGridLines | 获取或设置指示是否显示网格线的值。 |
| ShowNextPrevMonth | 获取或设置一个值,该值指示标题部分中是否显示下个月和上个月的导航元素。 |
| ShowTitle | 获取或设置一个值,指示是否显示标题部分。 |
| TitleFormat | 获取或设置标题部分的格式。 |
| Titlestyle | 获取日历控件的标题标题的样式属性。 |
| TodayDayStyle | 获取日历控件上今天日期的样式属性。 |
| TodaysDate | 获取或设置今天的日期值。 |
| UseAccessibleHeader | 获取或设置一个值,该值指示是否呈现日期标题的表头 <th> HTML 元素而不是表数据 <td> HTML 元素。 |
| VisibleDate | 获取或设置指定要显示的月份的日期。 |
| WeekendDayStyle | 获取日历控件上周末日期的样式属性。 |
日历控件具有以下三个最重要的事件,允许开发人员对日历控件进行编程。 他们是:
| 事件 | 描述 |
|---|---|
| SelectionChanged | 选择一天、一周或一整月时会引发该异常。 |
| DayRender | 当呈现日历控件的每个数据单元格时引发。 |
| VisibleMonthChanged | 当用户更改月份时引发。 |
使用日历控件
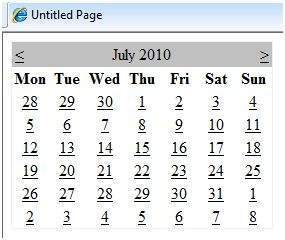
在文件后面放置一个没有任何代码的简单日历控件可以为站点提供一个可行的日历,它显示一年中的月份和日期。 它还允许导航到下个月和上个月。

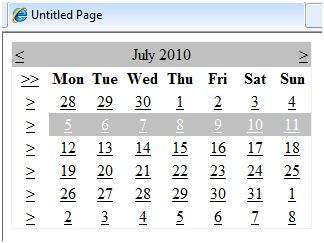
日历控件允许用户选择一天、一周或整个月。 这是通过使用 SelectionMode 属性来完成的。 该属性具有以下值:
| 属性 | 描述 |
|---|---|
| Day | 选择一天。 |
| DayWeek | 选择一天或一整周。 |
| DayWeekMonth | 选择一天、一周或整个月。 |
| None | 无法选择任何内容。 |
选择日期的语法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"> </asp:Calender>
当选择模式设置为值 DayWeekMonth 时,会出现一个带有 > 的额外列。 出现符号用于选择周,日期名称左侧出现 >> 符号用于选择月份。

示例
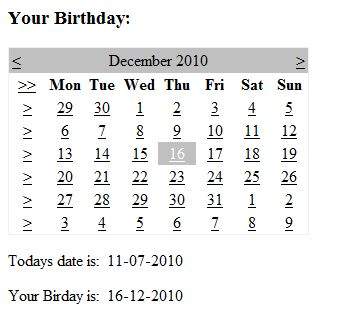
以下示例演示选择日期并在标签中显示日期:
内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
SelectionChanged 事件的事件处理程序:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
当文件运行时,它应该产生以下输出: