Angular 4 - 服务
在本章中,我们将讨论 Angular 4 中的服务。
我们可能会遇到这样的情况:我们需要在页面的任何地方使用一些代码。 它可以用于需要跨组件共享的数据连接等。服务帮助我们实现这一点。 通过服务,我们可以访问整个项目中其他组件的方法和属性。
要创建服务,我们需要使用命令行。 相同的命令是 −
C:\projectA4\Angular 4-app>ng g service myservice installing service create src\app\myservice.service.spec.ts create src\app\myservice.service.ts WARNING Service is generated but not provided, it must be provided to be used C:\projectA4\Angular 4-app>
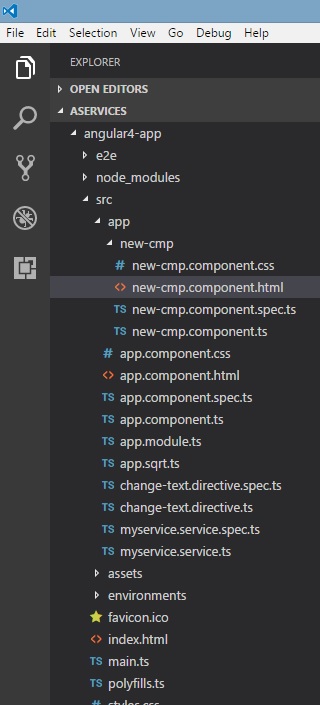
文件在应用程序文件夹中创建,如下所示 −

以下是在底部创建的文件 - myservice.service.specs.ts 和 myservice.service.ts。
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}
这里,Injectable 模块是从 @angular/core 导入的。 它包含 @Injectable 方法和一个名为 MyserviceService 的类。 我们将在此类中创建我们的服务函数。
在创建新服务之前,我们需要包含在主父级 app.module.ts 中创建的服务。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
我们已经使用类名导入了服务,并且在提供程序中使用了相同的类。 现在让我们切换回服务类并创建一个服务函数。
在服务类中,我们将创建一个显示今天日期的函数。我们可以在主父组件 app.component.ts 以及我们在上一章中创建的新组件 new-cmp.component.ts 中使用相同的函数。
现在让我们看看该函数在服务中的外观以及如何在组件中使用它。
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
在上面的服务文件中,我们创建了一个函数showTodayDate。 现在我们将返回新创建的Date()。 让我们看看如何在组件类中访问此函数。
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
默认情况下,在创建的任何组件中都会调用 ngOnInit 函数。 该日期是从服务中获取的,如上所示。 要获取服务的更多详细信息,我们需要首先将服务包含在组件 ts 文件中。
我们将在.html文件中显示日期,如下所示 −
{{todaydate}}
<app-new-cmp></app-new-cmp>
// 从新组件类向用户显示的数据。
现在让我们看看如何在创建的新组件中使用该服务。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
在我们创建的新组件中,我们需要首先导入我们想要的服务并访问其方法和属性。 请查看突出显示的代码。 今天的日期在组件html中显示如下 −
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>
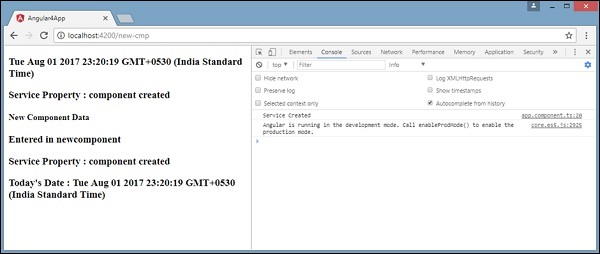
新组件的选择器在 app.component.html 文件中使用。 上述 html 文件的内容将在浏览器中显示,如下所示 −

如果您更改任何组件中服务的属性,其他组件中也会发生相同的更改。 现在让我们看看它是如何工作的。
我们将在服务中定义一个变量,并在父组件和新组件中使用它。 我们将再次更改父组件中的属性,并查看新组件中是否更改了相同的属性。
在myservice.service.ts中,我们创建了一个属性,并在其他父组件和新组件中使用了相同的属性。
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
现在让我们在其他组件中使用 serviceproperty 变量。 在 app.component.ts 中,我们按如下方式访问变量 −
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}
我们现在将获取变量并处理 console.log。 在下一行中,我们将变量的值更改为"已创建组件"。 我们将在 new-cmp.component.ts 中执行相同的操作。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}
在上面的组件中,我们没有更改任何内容,而是直接将属性分配给组件属性。
现在,当您在浏览器中执行它时,服务属性将发生更改,因为它的值在 app.component.ts 中发生更改,并且 new-cmp.component.ts 也会显示相同的内容。
在更改之前还要检查控制台中的值。