Angular 4 - Materials 组件库
Materials为您的项目提供了许多内置模块。 自动完成、日期选择器、滑块、菜单、网格和工具栏等功能可与 Angular 4 中的 Materials 一起使用。
要使用Materials,我们需要导入包。 Angular 2 也具有上述所有功能,但它们可作为 @angular/core 模块的一部分使用。 Angular 4 提出了一个单独的模块@angular/materials。。 这有助于用户导入所需的Materials。
要开始使用Materials,您需要安装两个包 - material和 cdk。 material 组件依赖于动画模块来实现高级功能,因此您需要相同的动画包,即 @angular/animations。 该软件包已在上一章中更新。
npm install --save @angular/material @angular/cdk
现在让我们看看 package.json。 @Angular/Material 和 @Angular/cdk 已安装。
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}
我们突出显示了已安装的用于处理 material 的软件包。
我们现在将导入父模块中的模块 - app.module.ts 如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在上面的文件中,我们从@angular/materials导入了以下模块。
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
导入数组中也使用了相同的内容,如下所示 −
imports: [ BrowserModule, BrowserAnimationsModule, MdButtonModule, MdMenuModule, FormsModule, MdSidenavModule ]
app.component.ts如下所示 −
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
现在让我们在 app.component.html 中添加 material。
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>
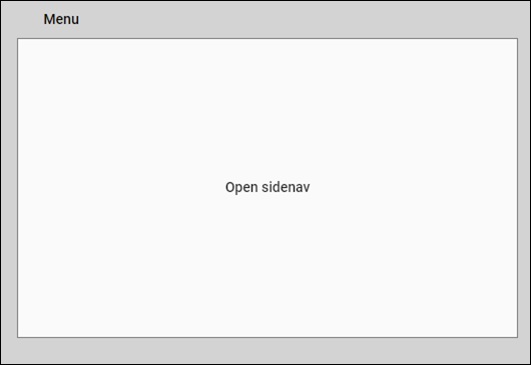
在上面的文件中,我们添加了 Menu 和 SideNav。
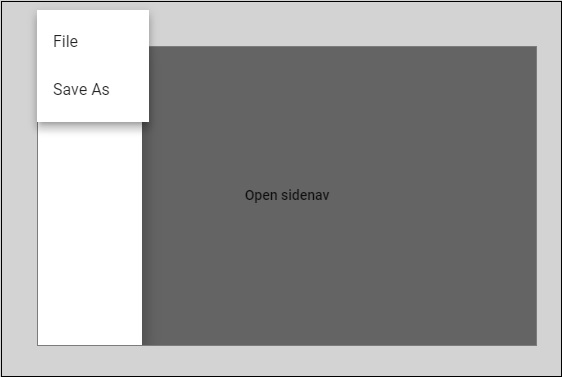
菜单
要添加菜单,请使用 <md-menu></md-menu>。文件和另存为项将添加到md-menu下的按钮中。 添加了一个主按钮菜单。通过使用 [mdMenuTriggerFor]="menu" 并使用 # in <md-menu> 中的菜单来给定 <md-menu> 的引用。
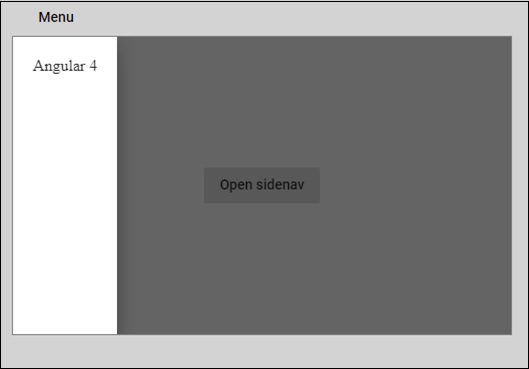
侧边导航
要添加 sidenav,我们需要 <md-sidenav-container></md-sidenav-container>。<md-sidenav></md-sidenav> 作为子容器添加到容器中。 添加了另一个 div,它通过使用 (click)="sidenav.open()" 触发 sidenav。 以下是浏览器中菜单和侧导航的显示 −

点击opensidenav后,会显示侧边栏,如下所示 −

点击菜单后,您将看到文件和另存为两个项目,如下所示 −

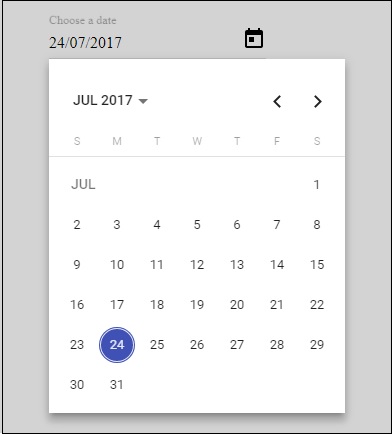
现在让我们使用 materials 添加一个日期选择器。 要添加日期选择器,我们需要导入显示日期选择器所需的模块。
在app.module.ts中,我们为日期选择器导入了以下模块,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了MdDatepickerModule、MdInputModule和MdNativeDateModule等模块。
现在,app.component.ts如下所示 −
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
app.component.html如下所示 −
<md-input-container> <input mdInput [mdDatepicker]="picker" placeholder="Choose a date"> <button mdSuffix [mdDatepickerToggle]="picker"></button> </md-input-container> <md-datepicker #picker></md-datepicker>
这就是日期选择器在浏览器中的显示方式 −