Amazon Web Services - CloudFront
CloudFront 是一个 CDN(内容分发网络)。它从 Amazon S3 存储桶检索数据并将其分发到多个数据中心位置。它通过称为边缘位置的数据中心网络提供数据。当用户请求数据时,将路由最近的边缘位置,从而实现最低延迟、低网络流量、快速访问数据等。
AWS CloudFront 如何提供内容?
AWS CloudFront 按照以下步骤提供内容。
步骤 1 − 用户访问网站并请求下载对象(如图像文件)。
步骤 2 − DNS 将您的请求路由到最近的 CloudFront 边缘位置以处理用户请求。
步骤 3 − 在边缘位置,CloudFront 检查其缓存中是否有请求的文件。如果找到,则将其返回给用户,否则执行以下操作 −
首先,CloudFront 将请求与规范进行比较,并将其转发到相应文件类型的适用源服务器。
源服务器将文件发送回 CloudFront 边缘位置。
一旦第一个字节从源到达,CloudFront 就会开始将其转发给用户,并将文件添加到边缘位置的缓存中,以便下次有人再次请求同一文件时使用。
步骤 4 −对象现在位于边缘缓存中 24 小时或文件标头中提供的持续时间。CloudFront 执行以下操作 −
CloudFront 将对象的下一个请求转发到用户的源,以检查边缘位置版本是否已更新。
如果边缘位置版本已更新,则 CloudFront 将其交付给用户。
如果边缘位置版本未更新,则源将最新版本发送到 CloudFront。CloudFront 将对象交付给用户,并将最新版本存储在该边缘位置的缓存中。
CloudFront 的功能
快速 − 广泛的边缘位置网络和 CloudFront 将内容副本缓存在靠近最终用户的位置,从而降低延迟、提高数据传输速率并降低网络流量。所有这些使 CloudFront 变得快速。
简单 − 它易于使用。
可以与其他 AWS 服务一起使用 − Amazon CloudFront 的设计方式使其可以轻松与其他 AWS 服务集成,例如 Amazon S3、Amazon EC2。
经济高效 − 使用 Amazon CloudFront,我们只需为您通过网络交付的内容付费,没有任何隐藏费用,也无需预付费用。
弹性 − 使用 Amazon CloudFront,我们无需担心维护。如果需要采取任何行动,服务会自动响应,以防需求增加或减少。
可靠 − Amazon CloudFront 建立在 Amazon 高度可靠的基础设施之上,即如果在某些情况下需要,其边缘站点将自动将最终用户重新路由到下一个最近的站点。
全球 − Amazon CloudFront 使用位于大多数地区的全球边缘站点网络。
如何设置 AWS CloudFront?
可以使用以下步骤设置 AWS CloudFront。
步骤 1 − 使用以下链接登录 AWS 管理控制台 − https://console.aws.amazon.com/
步骤 2 − 上传 Amazon S3 并选择每个权限公开。(如何将内容上传到 S3 存储桶将在第 14 章中讨论)
步骤 3 − 使用以下步骤创建 CloudFront Web 分发。
使用以下链接打开 CloudFront 控制台 − https://console.aws.amazon.com/cloudfront/
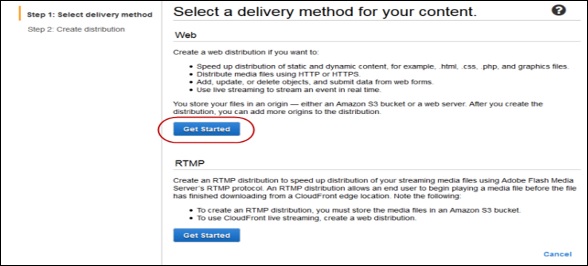
单击"选择内容页面的交付方式"网页部分中的"开始"按钮。

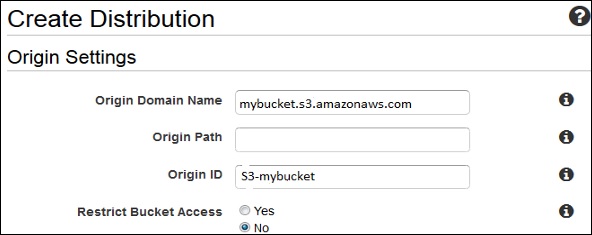
创建分发页面打开。选择在源域名中创建的 Amazon S3 存储桶,其余字段保留为默认值。

默认缓存行为设置页面打开。保留默认值并转到下一页。
将打开"分发设置"页面。根据您的要求填写详细信息,然后单击"创建分发"按钮。
"状态"列从"进行中"更改为"已部署"。选择"启用"选项启用您的分发。域名在分发列表中可用大约需要 15 分钟。
测试链接
创建分发后,CloudFront 知道 Amazon S3 服务器的位置,用户知道与分发关联的域名。但是,我们也可以使用该域名创建指向 Amazon S3 存储桶内容的链接,并让 CloudFront 为其提供服务。这有助于节省大量时间。
以下是链接对象 − 的步骤
步骤 1 −将以下 HTML 代码复制到新文件,并在域名位置写入 CloudFront 分配给分配的域名。在对象名称位置写入 Amazon S3 存储桶的文件名。
<html>
<head>CloudFront Testing link</head>
<body>
<p>My Cludfront.</p>
<p><img src = "http://domain-name/object-name" alt = "test image"/>
</body>
</html>
步骤 2 − 将文本保存在扩展名为 .html 的文件中。
步骤 3 − 在浏览器中打开网页以测试链接是否正常工作。如果不正常,请交叉检查设置。


