Yii - GridView 小部件
GridView 小部件从数据提供程序获取数据并以表格形式呈现数据。表格的每一行代表一个数据项,每一列代表该项目的一个属性。
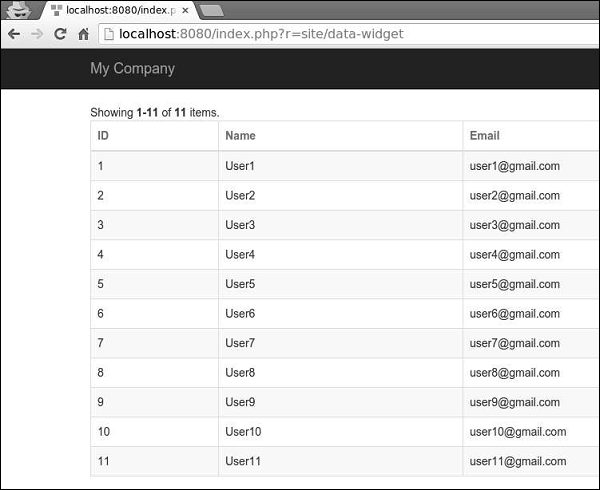
步骤 1 − 以这种方式修改 datawidget 视图。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>
步骤 2 − 转到 http://localhost:8080/index.php?r=site/data-widget,您将看到 DataGrid 小部件的典型用法。

DataGrid 小部件的列根据 yii\grid\Column 类进行配置。它代表一个模型属性,可以进行过滤和排序。
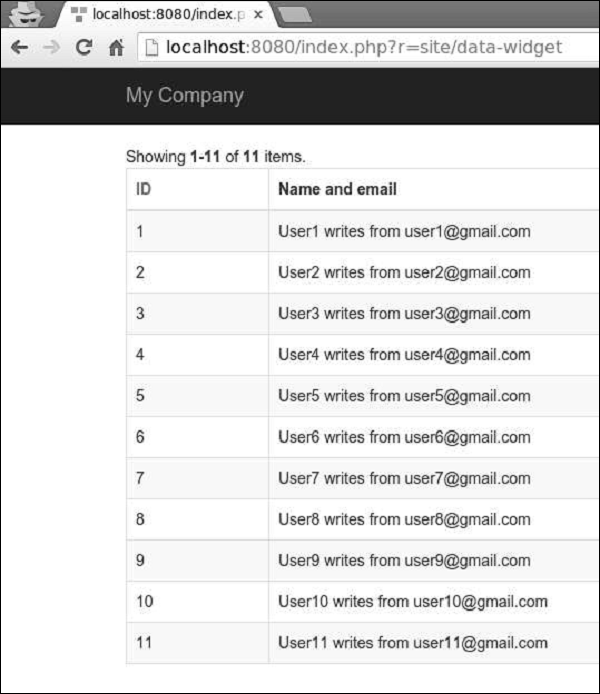
步骤 3 − 要向网格添加自定义列,请以这种方式修改 datawidget 视图。
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // 可以省略,因为它是默认的
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
?>
步骤 4 − 如果您访问地址 http://localhost:8080/index.php?r=site/data-widget, 您将看到如下图所示的输出。

可以使用不同的列类(如 yii\grid\SerialColumn、yii\grid\ActionColumn 和 yii\grid\CheckboxColumn)自定义网格列。
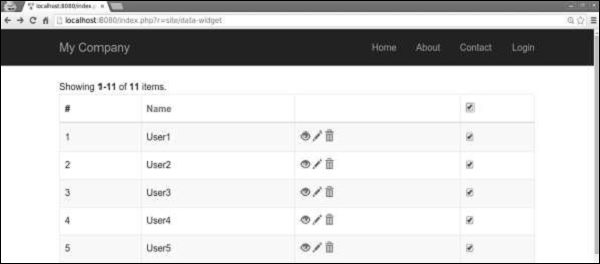
步骤 5 − 按以下方式修改 datawidget 视图。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
步骤 6 −转到 http://localhost:8080/index.php?r=site/data-widget,您将看到以下内容。