Web2py - 视图
web2py 框架在其应用程序中使用模型、控制器和视图。 它在视图中包含稍微修改过的Python语法,以提高代码的可读性,而不会对正确的Python使用施加任何限制。
web2py 视图 的主要目的是将 python 代码嵌入到 HTML 文档中。 但它也面临一些问题,如下 −
- 转义 HTML 文档中嵌入的 Python 代码。
- 基于Python的缩进,可能会影响HTML规则。
为了避免这些问题,web2py 在视图部分使用分隔符 {{..}}。 分隔符有助于转义嵌入的 python 代码。 它还有助于遵循 HTML 缩进规则。
{{..}} 分隔符中包含的代码包含非预期的 Python 代码。 由于Python通常使用缩进来分隔代码块,因此应该以正确的方式维护分隔符内的非预期代码。 为了克服这个问题,web2py 使用"pass"关键字。
以一行开头的代码块以冒号结尾,并以以 pass 开头的行结束。
注意 − pass 是一个Python关键字,它不是一个web2py关键字。
下面的代码展示了pass关键字的实现 −
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}
HTML Helpers
web2py 包含可用于以编程方式构建 HTML 的帮助程序类。 它对应于 HTML 标签,称为"HTML 助手"。
例如 −
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]
这里,A是对应于HTML的锚点<a>标签的帮助器。 它以编程方式构建 HTML 锚点<a>标记。
HTML 助手由两种类型组成,即位置和命名参数。
位置参数被解释为包含在 HTML 打开和关闭标记之间的对象。
命名以下划线开头的参数被解释为 HTML 标记。
帮助程序在字符串序列化方面也很有用,可以使用 _str_ 和 xml 方法。 例如 −
>>> print str(DIV(“hello world”))
输出
<div> hello world </div>
注意 − HTML 帮助程序提供文档对象模型 (DOM) 的服务器端表示。
XML 助手
XML 被称为对象,它封装了不应转义的文本。 文本可能包含也可能不包含有效的 XML。
例如,对于下面提到的代码,它可以包含 JavaScript。
>>> print XML('<script>alert("unsafe!")</script>')
输出
<script> alert(“unsafe!”)</script>
内置帮助程序
web2py 中使用了许多内置帮助器。 下面列出了一些 HTML 内置帮助程序。
| 名称 | 使用 | 示例 |
|---|---|---|
| A | 这个助手用于构建链接。 对应锚标签 |
[
(A('Home', _href = URL('default', 'home')), False, None, []),
...]
|
| B | 此助手有助于将文本内容设为粗体。 |
B('<hello>', XML('<i>world</i>'), _class = 'test', _id = 0)
|
| BODY | 这个助手制作页面的主体。 它还包括一个乘法运算符来增加中断次数。 |
BR() |
| CODE | 它执行 Python、C、C++ 的语法高亮显示 和 web2py 代码。 该助手还能够链接 API 文档。 |
CODE('print "hello"', language = 'python').xml()
|
| FIELDSET | 它创建一个输入字段及其标签。 |
FIELDSET('Height:', INPUT(_name = 'height'), _class = 'test')
|
| HEAD | 它有助于标记 HTML 页面的 <head> 标记。 |
HEAD(TITLE('<hello>'))
|
| IMG | 它有助于为给定的 HTML 页面嵌入图像。 |
IMG(_src = 'http://example.com/image.png',_alt = 'test') |
自定义帮助程序
这些助手用于根据要求自定义标签。 web2py 使用以下自定义帮助器 −
TAG
web2py 使用 TAG 作为通用标签生成器。 它有助于生成定制的 XML 标签。 一般语法如下 −
{{ = TAG.name('a', 'b', _c = 'd')}}
它生成的 XML 代码为 : <name c = "d">ab</name>
TAG is an object and TAG.name or TAG['name'] is a function that returns a temporary helper class.
MENU
此帮助程序生成列表项或菜单项值的列表,生成表示菜单的树状结构。 菜单项列表的形式为response.menu。 例如 −
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])
输出将显示如下 −
<ul class = "web2py-menu web2py-menu-vertical"> <li><a href = "link1">One</a></li> <li><a href = "link2">Two</a></li> </ul>
BEAUTIFY
它有助于构建复合对象的表示,包括列表和字典。 例如,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}
它返回一个可序列化为 XML 的 XML 对象,并带有其构造函数参数的表示形式。 在这种情况下,表示形式为 −
{"a": ["hello", XML("world")], "b": (1, 2)}
The output will be rendered as −
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>
服务器端 DOM 渲染
服务器端渲染允许用户预渲染 web2py 组件的初始状态。 所有派生的助手都提供搜索元素和在服务器端渲染 DOM 的元素。
elements返回符合指定条件的第一个子元素。 另一方面,elements 返回所有匹配子项的列表。 两者都使用相同的语法。
这可以通过以下示例进行演示 −
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print a
输出如下 −
<div><div><div id = "target" class = "abc">changed</div></div></div>
页面布局
视图用于向最终用户显示输出。 它可以扩展并包含其他视图。 这将实现一个树状结构。
示例 − "index.html" 扩展到 "layout.html",其中可以包含 "menu.html",而 "menu.html" 又包含 "header.html" 。
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}
示例
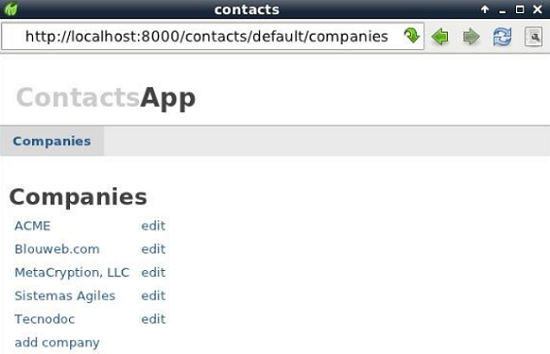
在前面的章节中,我们为 company 模块创建了模型和控制器。 现在,我们将重点关注视图的创建,这有助于渲染数据的显示。
默认情况下,web2py中的视图包括layout.html和index.html,它们定义了显示数据的整体部分。
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>
The output will be as follows −