TypeScript - 下载安装和环境设置
本章我们将讨论如何在 Windows 平台上安装 TypeScript。 我们还将解释如何安装 Brackets IDE。
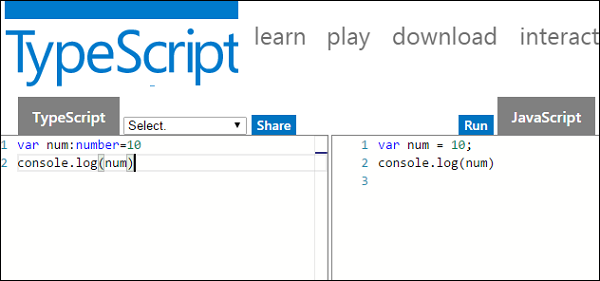
您可以使用 www.typescriptlang.org/Playground 处的 TypeScript 在线测试您的脚本。 在线编辑器显示编译器发出的相应 JavaScript。

var message:string = "Hello World" console.log(message)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
您可以使用Playground尝试以下示例。
var num:number = 12 console.log(num)
编译时,会生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var num = 12; console.log(num);
上述程序的输出如下 −
12
本地环境设置
Typescript 是一种开源技术。 它可以在任何浏览器、任何主机和任何操作系统上运行。 您将需要以下工具来编写和测试 Typescript 程序 −
文本编辑器
文本编辑器可帮助您编写源代码。 一些编辑器的示例包括 Windows Notepad、Notepad++、Emacs、vim 或 vi 等。使用的编辑器可能因操作系统而异。
源文件通常以扩展名 .ts 命名
TypeScript 编译器
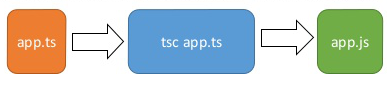
TypeScript 编译器本身就是一个编译为 JavaScript (.js) 文件的 .ts 文件。 TSC(TypeScript Compiler)是一个源到源的编译器(transcompiler/transpiler)。

TSC 生成传递给它的 .ts 文件的 JavaScript 版本。 换句话说,TSC 从作为输入给出的 Typescript 文件生成等效的 JavaScript 源代码。 这个过程称为转译。
但是,编译器拒绝传递给它的任何原始 JavaScript 文件。 编译器仅处理 .ts 或 .d.ts 文件。
安装 Node.js
Node.js 是一个开源、跨平台的服务器端 JavaScript 运行时环境。 Node.js 需要在没有浏览器支持的情况下运行 JavaScript。 它使用 Google V8 JavaScript 引擎来执行代码。 您可以下载 Node.js 源代码或适合您平台的预构建安装程序。 节点可以在这里找到 − https://nodejs.org/en/download
在 Windows 上安装
按照以下步骤在 Windows 环境中安装 Node.js。
步骤 1 − 下载并运行 Node 的 .msi 安装程序。

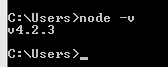
步骤 2 − 要验证安装是否成功,请在终端窗口中输入命令node –v。

步骤 3 − 在终端窗口中键入以下命令来安装 TypeScript。
npm install -g typescript

在 Mac OS X 上安装
要在 Mac OS X 上安装 node.js,您可以下载预编译的二进制包,这使得安装变得非常简单。 前往 http://nodejs.org/ 并单击安装按钮下载最新的软件包。

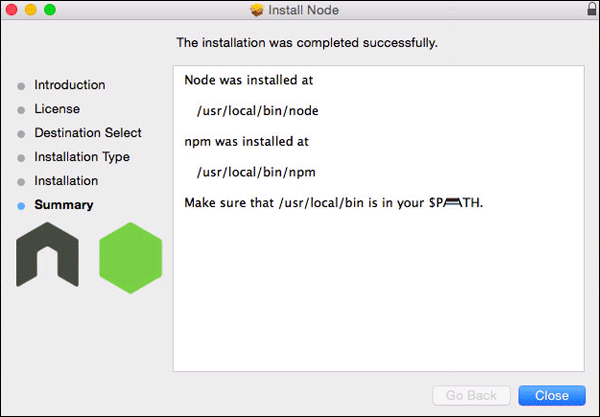
按照安装向导从 .dmg 安装软件包,该向导将同时安装节点和 npm。 npm 是 Node 包管理器,它可以帮助安装 Node.js 的附加包。

在 Linux 上安装
在安装 Node.js 和 NPM 之前,您需要安装一些依赖项。
Ruby 和 GCC。 您需要 Ruby 1.8.6 或更高版本以及 GCC 4.2 或更高版本。
Homebrew 是一个最初为 Mac 设计的包管理器,但它已被移植到 Linux 上,称为 Linuxbrew。 您可以在 http://brew.sh/ 处了解有关 Homebrew 的更多信息,在 http://brew.sh/linuxbrew 处了解有关 Linuxbrew 的更多信息
安装这些依赖项后,您可以在终端上使用以下命令安装 Node.js −
brew install node.
IDE 支持
Typescript 可以构建在多种开发环境上,例如 Visual Studio、Sublime Text 2、WebStorm/PHPStorm、Eclipse、Brackets 等。此处讨论 Visual Studio Code 和 Brackets IDE。 这里使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio 代码
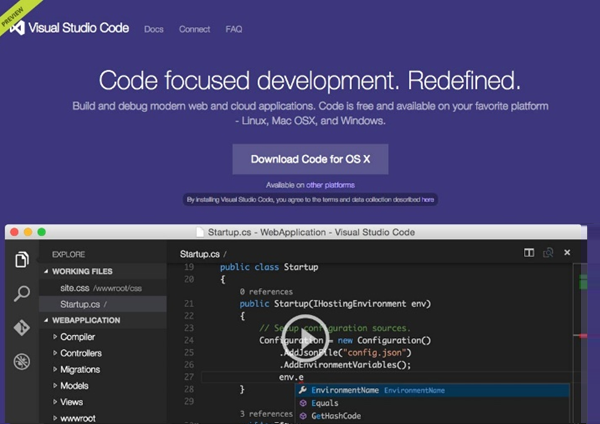
这是 Visual Studio 的开源 IDE。 它适用于 Mac OS X、Linux 和 Windows 平台。 VScode 位于 − https://code.visualstudio.com/
在 Windows 上安装
第 1 步 − 下载适用于 Windows 的 Visual Studio Code。

第 2 步 − 双击 VSCodeSetup.exe  以启动安装过程。 这只需一分钟。
以启动安装过程。 这只需一分钟。

第 3 步 − 下面给出了 IDE 的屏幕截图。

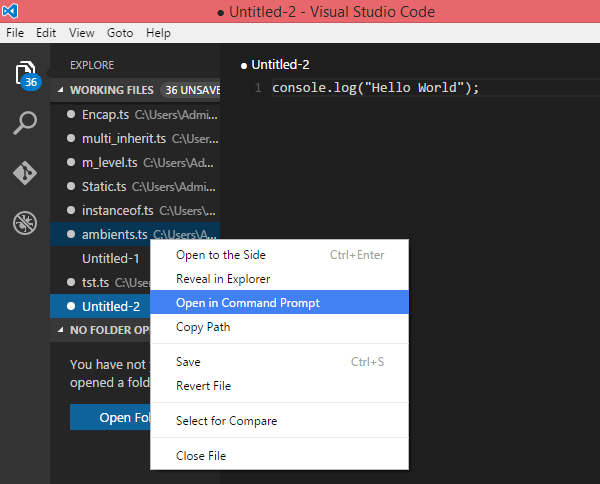
第 4 步 − 您可以通过右键单击命令提示符中的 b2 直接遍历到文件的路径。 同样,"在资源管理器中显示"选项会在文件资源管理器中显示该文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可在以下位置找到:
https://code.visualstudio.com/Docs/editor/setup
在 Linux 上安装
可以在以下位置找到 Visual Studio Code 的 Linux 特定安装指南
https://code.visualstudio.com/Docs/editor/setup
Brackets
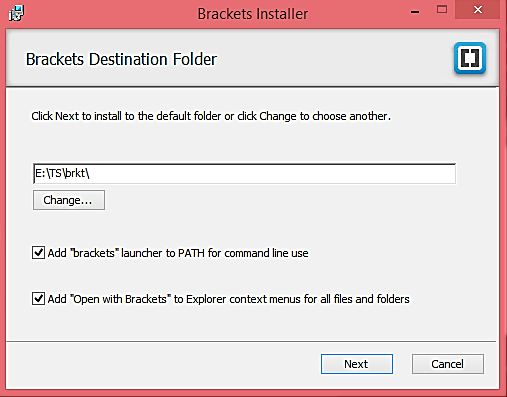
Brackets 是一款用于 Web 开发的免费开源编辑器,由 Adobe Systems 创建。 它适用于 Linux、Windows 和 Mac OS X。括号可在以下位置获取: http://brackets.io/

Brackets 的 TypeScript 扩展
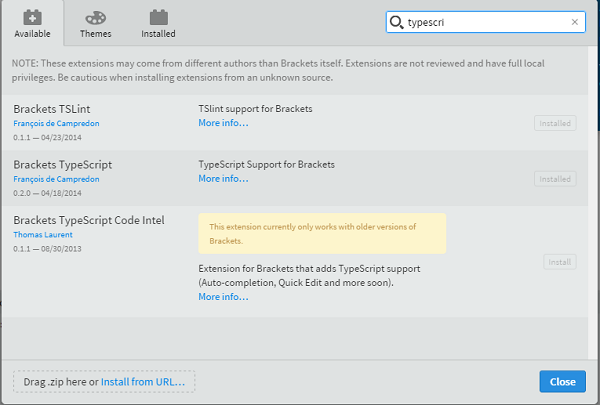
Brackets 支持通过扩展管理器添加额外功能的扩展。 以下步骤解释了如何使用相同的方法安装 TypeScript 扩展。
安装后,单击编辑器右侧的扩展管理器图标
 。 在搜索框中输入 typescript。
。 在搜索框中输入 typescript。安装 Brackets TSLint 和 Brackets TypeScript 插件。

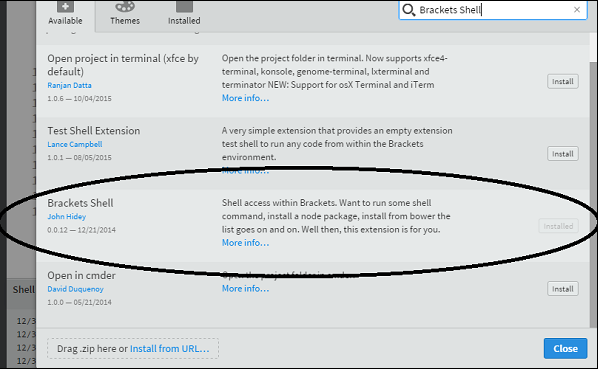
通过添加一个扩展 Brackets Shell,您可以在 Brackets 本身内运行 DOS 提示符/shell。

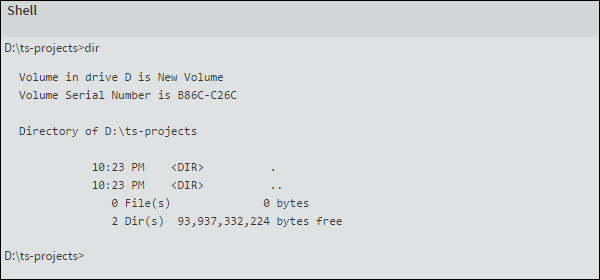
安装后,您将在编辑器的右侧看到一个 shell 的图标  。 单击该图标后,您将看到如下所示的 shell 窗口 −
。 单击该图标后,您将看到如下所示的 shell 窗口 −

Note − Typescript 还可以作为 Visual Studio 2012 和 2013 环境的插件使用,(https://www.typescriptlang.org/#Download).VS 2015 及更高版本默认包含 Typescript 插件。
现在,一切准备就绪!!!


