Three.js - OrbitControls
OrbitControls 轨道控制允许相机围绕场景中心旋转。您还可以提供一个移动的目标。您可以通过几个简单的步骤添加轨道控制。
创建轨道控制的新实例并传递相机。
const controls = new THREE.OrbitControls(camera, render.domElement)
更新每一帧的控件。您只需在动画循环中执行此操作即可。
function animate() {
// 任何其他动画
controls.update()
requestAnimationFrame(render)
}
示例
请参阅此示例了解一些基本设置。
orbit-controls.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Three.js - Orbit Controls</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto,
Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
html,
body {
height: 100vh;
width: 100vw;
}
#threejs-container {
position: block;
width: 100%;
height: 100%;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.7/dat.gui.js"></script>
</head>
<body>
<div id="container"></div>
<script type="module">
// Adding orbit controls to Three.js application
// In this example, autorotate is set to true, so the camera rotates a
round the cube
import { OrbitControls } from "https://threejs.org/examples/jsm/controls/OrbitControls.js"
// controls
const gui = new dat.GUI()
console.log('start')
// 尺寸
let width = window.innerWidth
let height = window.innerHeight
// 场景
const scene = new THREE.Scene()
scene.background = new THREE.Color(0x262626)
console.log(scene.children)
// 渲染器
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.shadowMap.enabled = true
renderer.shadowMap.type = THREE.PCFSoftShadowMap
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
// lights
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5)
scene.add(ambientLight)
const light = new THREE.PointLight(0xffffff, 0.5)
light.position.set(0, 10, 10)
// 对于阴影
light.castShadow = true
light.shadow.mapSize.width = 1024
light.shadow.mapSize.height = 1024
light.shadow.camera.near = 0.5
light.shadow.camera.far = 100
scene.add(light)
// 相机
const camera = new THREE.PerspectiveCamera(60, width / height, 0.1, 1000)
camera.position.set(0, 0, 10)
const camFolder = gui.addFolder('Camera')
camFolder.add(camera.position, 'z', 10, 80, 1)
camFolder.open()
const controls = new OrbitControls(camera, renderer.domElement)
controls.autoRotate = true
const ocFolder = gui.addFolder('Orbit Controls')
ocFolder.add(controls, 'enabled')
ocFolder.add(controls, 'enableZoom')
ocFolder.add(controls, 'enableRotate')
ocFolder.add(controls, 'enablePan')
ocFolder.add(controls, 'autoRotate')
ocFolder.add(controls, 'autoRotateSpeed', 1, 100, 1)
ocFolder.open()
// 轴
const axesHelper = new THREE.AxesHelper(20)
scene.add(axesHelper)
// plane
const planeGeometry = new THREE.PlaneGeometry(1000, 1000)
const plane = new THREE.Mesh(
planeGeometry,
new THREE.MeshPhongMaterial({ color: 0xffffff, side: THREE.DoubleSide })
)
plane.rotateX(-Math.PI / 2)
plane.position.y = -1.75
plane.receiveShadow = true
scene.add(plane)
// cube
console.log('cube')
const geometry = new THREE.BoxGeometry(2, 2, 2)
const matArray = [
new THREE.MeshPhongMaterial({ color: 0xff8b8b }),
new THREE.MeshPhongMaterial({ color: 0xf5ffa2 }),
new THREE.MeshPhongMaterial({ color: 0xb5dccd }),
new THREE.MeshPhongMaterial({ color: 0xaaffa2 }),
new THREE.MeshPhongMaterial({ color: 0x9fd1ff }),
new THREE.MeshPhongMaterial({ color: 0xffaef7 }),
]
const cube = new THREE.Mesh(geometry, matArray)
cube.position.set(0, 0.5, 0)
cube.rotateX(Math.PI / 6)
cube.castShadow = true
cube.receiveShadow = true
camera.lookAt(cube.position)
scene.add(cube)
// 响应性
window.addEventListener('resize', () => {
width = window.innerWidth
height = window.innerHeight
camera.aspect = width / height
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.render(scene, camera)
})
// 动画
function animate() {
requestAnimationFrame(animate)
//cube.rotation.x += 0.005
//cube.rotation.y += 0.01
controls.update()
renderer.render(scene, camera)
}
// 渲染场景
const container = document.querySelector('#container')
container.append(renderer.domElement)
renderer.render(scene, camera)
animate()
console.log(scene.children)
</script>
</body>
</html>
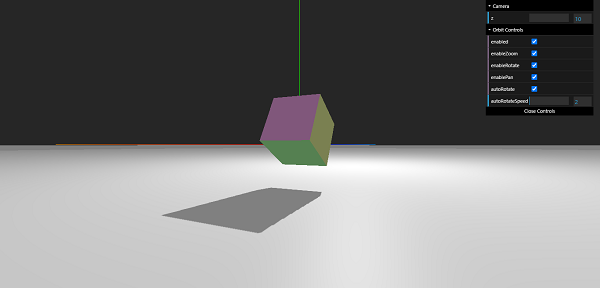
输出

还有许多其他设置可以让您的体验更好。代码有据可查;您可以参考此处的代码。


