TestLink - 安装
在安装 TestLink 之前,请注意以下几点。
TestLink 是一个 Web 应用程序;它为个人或属于同一公司/项目的一组请求用户提供私人网站。
TestLink 可以在服务器端运行。
TestLink 是一个基于 PHP 的应用程序,支持所有操作系统平台,如 Windows、不同版本的 Linux、MAC 等。
TestLink 支持所有知名浏览器,如 Chrome、IE、Mozilla 和 Safari。
系统要求
由于 TestLink 是一个 Web 应用程序,因此它遵循客户端/服务器的概念。这意味着 TestLink 可以集中安装在服务器上,用户可以通过任何计算机上的网站通过 Web 浏览器与其交互。
Web 服务器 − TestLink 支持 Apache 2.2.2.1。但是,它可以与任何最新的 Web 服务器软件配合使用。TestLink 仅使用 .php 文件。仅使用 .php 扩展名配置 Web 服务器。
PHP − Web 服务器应支持 PHP。它可以作为 CGI 或任何其他集成技术安装。建议使用 5.3.8 PHP 版本。
强制 PHP 扩展 − RDBMS 的扩展包括 mysqli、pgsql、oci8、sqlsrv。 Mbstring 是 Unicode – UTF-8 支持所必需的。
可选扩展 − Curl、GD、Fileinfo
数据库 − TestLink 需要数据库来存储其数据。建议使用 MySQL (5.5.16)。
FileZilla FTP 服务器 −安装 XAMPP 时,FileZilla FTP Server 0.9.39 是必需的。
您可以手动或通过自动过程单独安装所有要求以使用 TestLink。
系统要求的安装
如果用户对安装过程有必要的了解,则可以在继续使用 TestLink 之前逐一单独安装所有讨论的要求。
或者,有许多一体化软件包可用,可以通过 exe 文件自动安装在系统中。在这里,我们将借助 XAMPP 轻松安装先决条件。
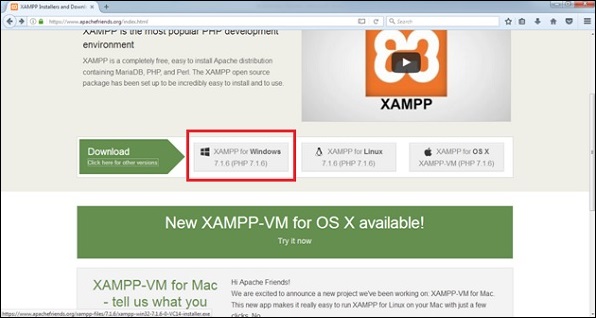
步骤 1 −转到 https://www.apachefriends.org/index.html 并单击 XAMPP for Windows,如以下屏幕截图所示。

步骤 2 − 将显示一个弹出窗口以保存文件。单击保存文件。它将开始下载文件。

步骤 3 − 运行 .exe 文件以运行安装向导。单击 .exe 文件后,将显示 XAMPP 安装向导,如以下屏幕截图所示。单击下一步。

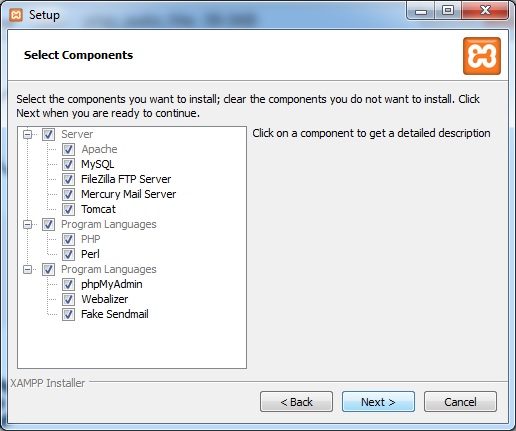
步骤 4 − 接下来,向导会显示将要安装的所有组件文件(如以下屏幕截图所示)。选择组件后单击下一步。

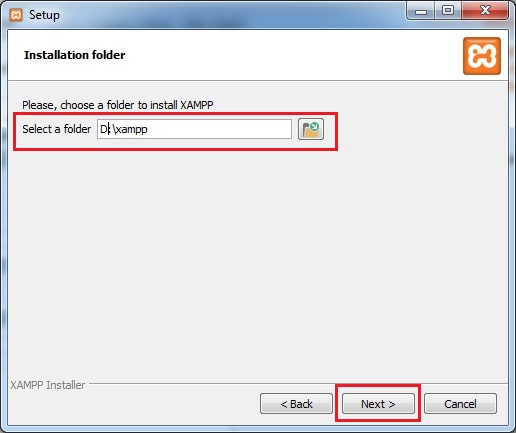
步骤 5 − 提供将安装 XAMPP 的文件夹名称,然后单击下一步。

步骤 6 − 显示准备安装向导。单击下一步开始安装。

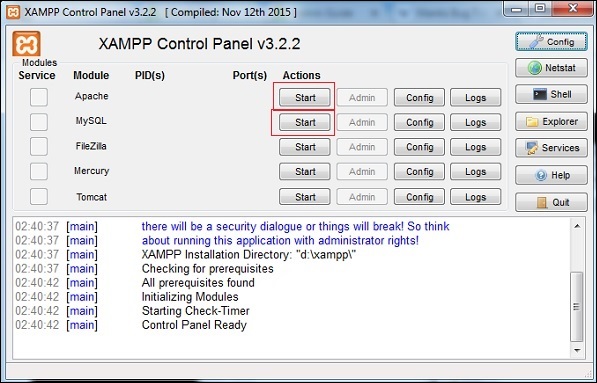
步骤 7 − 安装成功后,将提示启动控制面板。选中复选框并单击完成。它将打开 XAMPP 控制面板,如以下屏幕截图所示。

步骤 8 −如上图所示,单击 TestLink 所需的 Apache 和 MySQL 的"开始"按钮。
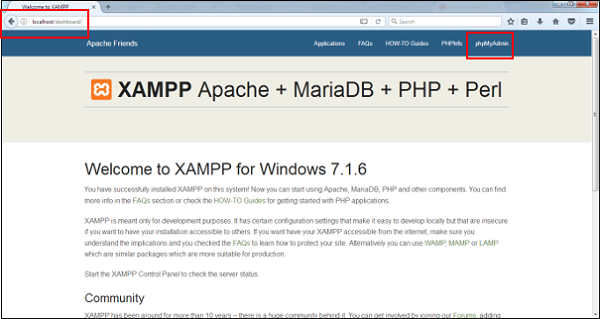
步骤 9 − 要验证所有先决条件(如 Apache、PHP 和 MySQL)是否已正确安装,请导航到任意浏览器并输入 http://localhost。然后按 Enter。
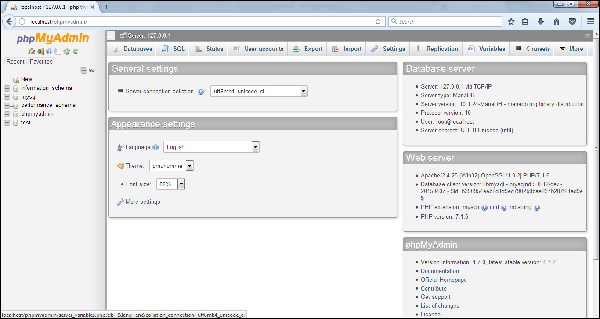
步骤 10 − 它将显示 XAMPP 的仪表板。单击屏幕截图右上角的 phpAdmin。

它将显示常规设置、应用程序设置、数据库详细信息、Web 服务器和 phpMyAdmin,如以下屏幕截图所示。

如果安装不正确,则不会显示此页面。至此,所有先决条件都已成功安装在系统中。
安装并启动 TestLink
成功安装 XAMPP 后,我们需要使用 TestLink。
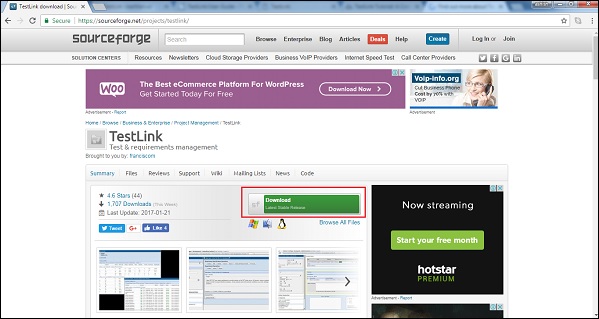
步骤 1 −转到 https://sourceforge.net/projects/testlink/ 并单击下载。

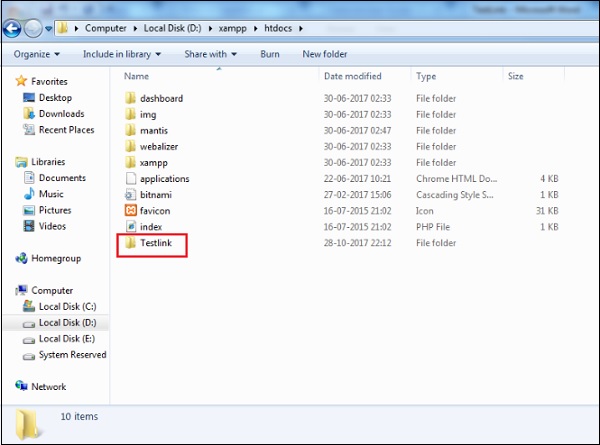
步骤 2 − 现在解压下载的 .tar 文件并将文件夹名称重命名为 TestLink。
步骤 3 − 转到安装它的 XAMPP 文件夹并导航到 htdocs 文件夹。将 TestLink 文件夹放在此处,如以下屏幕截图所示。

步骤 4 −转到TestLink包并打开"config.inc.php"文件,更新路径"$tlCfg→log_path"和"$g_repositoryPath"如下 −
$tlCfg→log_path = 'D:/xampp/htdocs/testlink/logs/';
$g_repositoryPath = 'D:/xampp/htdocs/testlink/upload area/';
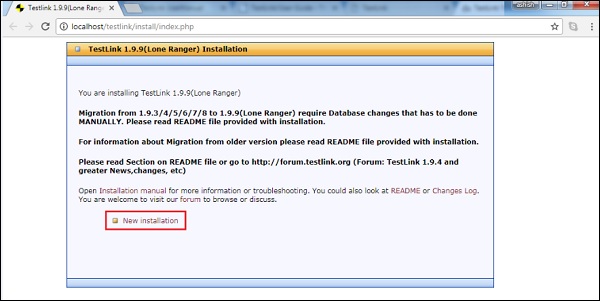
步骤5 − 现在打开浏览器并在导航栏中输入http://localhost/Testlink并按Enter键。它将显示TestLink的安装页面。
步骤6 −单击"新安装"。

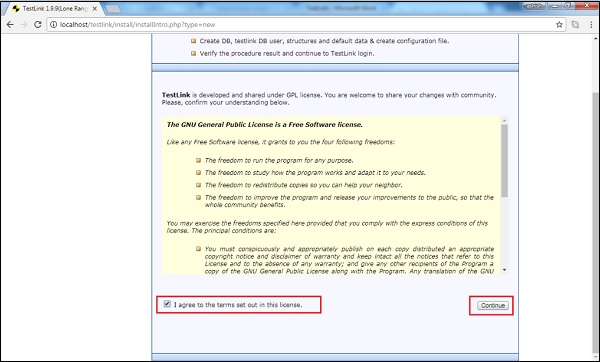
步骤 7 − 选中"条款和条件"复选框,然后单击"继续"按钮。

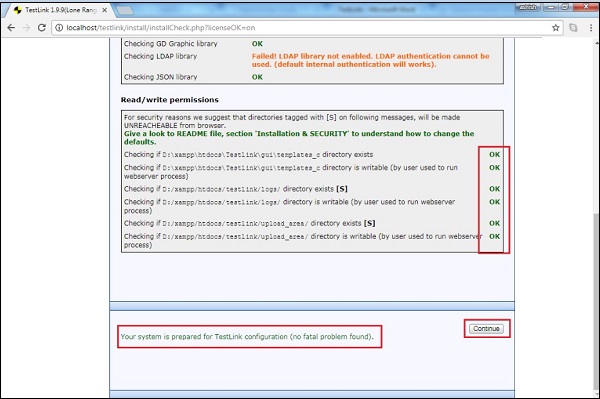
系统将检查先决条件以确保一切正常。底部将出现"继续"按钮,否则将显示错误消息。
步骤 8 − 单击"继续",如以下屏幕截图所示。

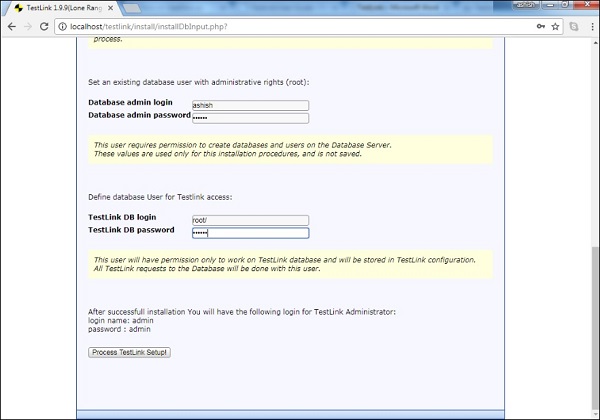
步骤 9 −在下一步中,需要数据库管理员和管理员密码来定义 MySQL 访问权限。TestLink 管理员用户名/密码可以是用户提供的任何内容。
数据库登录名/密码:root/<empty>(xampp 的 MYSQL 默认登录名/密码)
步骤 10 − 单击"处理 TestLink 设置"按钮。您应该会看到显示 TestLink"安装成功!"消息。

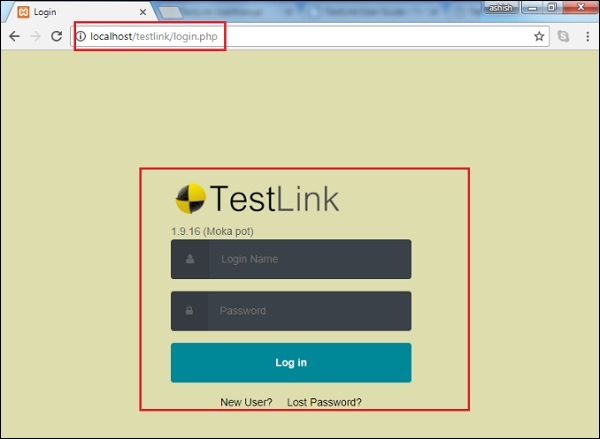
步骤 11 −现在再次导航到 http://localhost/testlink
您将看到如以下屏幕截图所示的登录页面。