软件用户界面设计
用户界面是用户与之交互以使用软件的前端应用程序视图。用户可以通过用户界面操纵和控制软件以及硬件。如今,用户界面几乎存在于存在数字技术的每个地方,从计算机、手机、汽车、音乐播放器、飞机、轮船等。
用户界面是软件的一部分,其设计方式旨在为用户提供对软件的洞察力。UI 为人机交互提供了基本平台。
UI 可以是图形、基于文本或基于音频视频的,具体取决于底层硬件和软件组合。 UI 可以是硬件或软件,也可以是两者的组合。
如果软件的用户界面符合以下要求,那么该软件会更受欢迎:
- 有吸引力
- 易于使用
- 响应时间短
- 清晰易懂
- 在所有界面屏幕上保持一致
UI 大致分为两类:
- 命令行界面
- 图形用户界面
命令行界面 (CLI)
在视频显示器出现之前,CLI 一直是与计算机交互的重要工具。CLI 是许多技术用户和程序员的首选。CLI 是软件可以为其用户提供的最小界面。
CLI 提供命令提示符,即用户键入命令并反馈给系统的地方。用户需要记住命令的语法及其用法。早期的 CLI 并未被编程来有效地处理用户错误。
命令是基于文本的一组指令的引用,这些指令将由系统执行。有宏、脚本等方法可让用户轻松操作。
与 GUI 相比,CLI 使用的计算机资源较少。
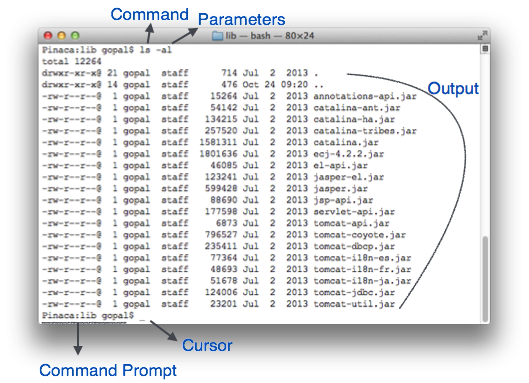
CLI 元素

基于文本的命令行界面可以具有以下元素:
命令提示符 - 它是一种基于文本的通知程序,主要显示用户的工作环境。它由软件系统生成。
光标 - 它是一条小水平线或一行高度的垂直条,用于在键入时表示字符的位置。光标大多处于闪烁状态。它会随着用户写入或删除某些内容而移动。
命令 - 命令是可执行指令。它可能有一个或多个参数。命令执行的输出以内联方式显示在屏幕上。生成输出后,命令提示符将显示在下一行。
图形用户界面
图形用户界面为用户提供与系统交互的图形方式。GUI 可以是硬件和软件的组合。使用 GUI,用户可以解释软件。
通常,GUI 比 CLI 更耗费资源。随着技术的进步,程序员和设计师可以创建更高效、更准确、更快速的复杂 GUI 设计。
GUI 元素
GUI 提供了一组与软件或硬件交互的组件。
每个图形组件都提供了一种与系统协作的方式。GUI 系统具有以下元素:

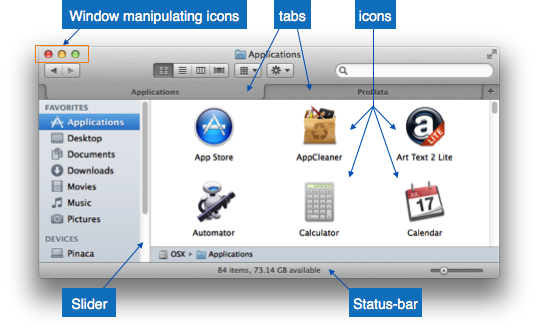
窗口 - 显示应用程序内容的区域。如果窗口代表文件结构,则窗口中的内容可以以图标或列表的形式显示。用户在浏览窗口中浏览文件系统更加容易。窗口可以最小化、调整大小或最大化到屏幕大小。它们可以移动到屏幕上的任何位置。窗口可能包含同一应用程序的另一个窗口,称为子窗口。
选项卡 - 如果应用程序允许执行自身的多个实例,它们将作为单独的窗口显示在屏幕上。选项卡式文档界面 已出现,可在同一窗口中打开多个文档。此界面还有助于查看应用程序中的首选项面板。所有现代网络浏览器都使用此功能。
菜单 - 菜单是标准命令的数组,这些命令组合在一起并放置在应用程序窗口内的可见位置(通常为顶部)。菜单可以编程为在鼠标单击时显示或隐藏。
图标 - 图标是代表相关应用程序的小图片。单击或双击这些图标时,将打开应用程序窗口。图标以小图片的形式显示安装在系统上的应用程序和程序。
光标 - 交互设备(例如鼠标、触摸板、数字笔)在 GUI 中表示为光标。屏幕上的光标几乎实时地遵循硬件的指令。光标在 GUI 系统中也称为指针。它们用于选择菜单、窗口和其他应用程序功能。
特定于应用程序的 GUI 组件
应用程序的 GUI 包含一个或多个列出的 GUI 元素:
应用程序窗口 - 大多数应用程序窗口使用操作系统提供的构造,但许多应用程序窗口使用其自己客户创建的窗口来包含应用程序的内容。
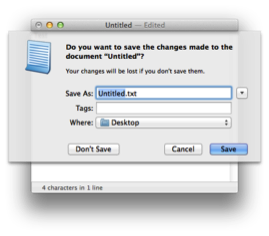
对话框 - 它是一个子窗口,包含用户消息并请求采取某些操作。例如:应用程序生成一个对话框,以获得用户确认删除文件。

文本框 - 为用户提供一个区域来键入和输入基于文本的数据。
按钮 - 它们模仿真实的按钮,用于向软件提交输入。

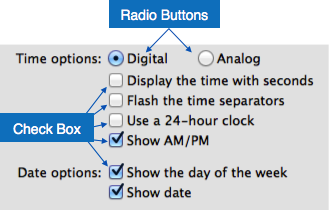
单选按钮 - 显示可供选择的选项。在所有提供的选项中只能选择一个。
复选框 - 功能类似于列表框。选择某个选项时,该框将被标记为已选中。可以选择复选框表示的多个选项。
列表框 - 提供可供选择的项目列表。可以选择多个项目。

其他令人印象深刻的 GUI 组件包括:
- 滑块
- 组合框
- 数据网格
- 下拉列表
用户界面设计活动
设计用户界面需要执行许多活动。GUI 设计和实现的过程与 SDLC 类似。瀑布模型、迭代模型或螺旋模型中的任何模型都可用于 GUI 实现。
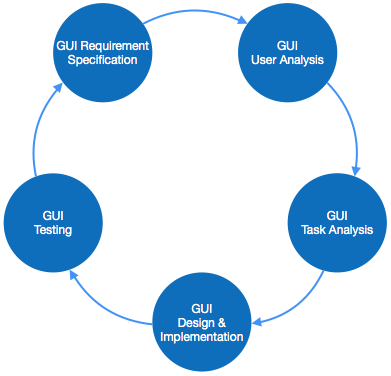
用于 GUI 设计和开发的模型应满足这些 GUI 特定步骤。

GUI 需求收集 - 设计师可能希望列出 GUI 的所有功能性和非功能性需求。这可以从用户及其现有的软件解决方案中获取。
用户分析 - 设计师研究谁将使用软件 GUI。目标受众很重要,因为设计细节会根据用户的知识和能力水平而变化。如果用户精通技术,则可以纳入高级和复杂的 GUI。对于新手用户,软件操作方法中包含更多信息。
任务分析 - 设计师必须分析软件解决方案要完成什么任务。在 GUI 中,如何完成任务并不重要。任务可以以分层方式表示,将一个主要任务进一步划分为较小的子任务。任务为 GUI 呈现提供了目标。子任务之间的信息流决定了软件中 GUI 内容的流动。
GUI 设计和实施 - 设计人员在获得有关需求、任务和用户环境的信息后,设计 GUI 并将其实现为代码,并在后台将 GUI 与工作或虚拟软件一起嵌入。然后由开发人员进行自我测试。
测试 - GUI 测试可以通过多种方式进行。组织可以进行内部检查,直接让用户参与以及发布测试版是其中的几种。测试可能包括可用性、兼容性、用户接受度等。
GUI 实施工具
有几种可用的工具,设计人员可以使用它们通过单击鼠标创建整个 GUI。一些工具可以嵌入到软件环境 (IDE) 中。
GUI 实施工具提供了强大的 GUI 控件阵列。对于软件定制,设计人员可以相应地更改代码。
根据不同的用途和平台,GUI 工具有不同的部分。
示例
移动 GUI、计算机 GUI、触摸屏 GUI 等。以下是一些可用于构建 GUI 的工具的列表:
- FLUID
- AppInventor (Android)
- LucidChart
- Wavemaker
- Visual Studio
用户界面黄金法则
以下规则被称为 GUI 设计的黄金法则,由 Shneiderman 和 Plaisant 在他们的书 (设计用户界面) 中描述。
力求一致性 - 在类似情况下应要求一致的操作顺序。提示、菜单和帮助屏幕应使用相同的术语。应始终使用一致的命令。
允许频繁用户使用快捷方式 - 用户减少交互次数的愿望随着使用频率的增加而增加。缩写、功能键、隐藏命令和宏功能对专家用户非常有帮助。
提供信息反馈 - 对于每个操作员操作,都应有一些系统反馈。对于频繁和次要的操作,响应必须适度,而对于不频繁和主要的操作,响应必须更实质性。
设计对话框以产生结束 - 操作序列应组织成具有开始、中间和结束的组。完成一组操作后的信息反馈使操作员感到满足、如释重负,并发出信号让他们放弃应急计划和选项,这表明前方的道路已经很清晰,可以为下一组操作做好准备。
提供简单的错误处理 - 尽可能地设计系统,使用户不会犯下严重错误。如果发生错误,系统应该能够检测到它并提供简单、易懂的错误处理机制。
允许轻松撤消操作 - 此功能可缓解焦虑,因为用户知道错误是可以撤消的。轻松撤消操作鼓励探索不熟悉的选项。可逆性的单位可以是单个动作、数据输入或完整的动作组。
支持内部控制点 - 经验丰富的操作员强烈希望他们能够掌控系统,并且系统会响应他们的操作。设计系统时应让用户成为操作的发起者,而不是响应者。
减少短期记忆负荷 - 人类在短期记忆中的信息处理能力有限,因此需要保持显示简单,合并多页显示,减少窗口移动频率,并为代码、助记符和动作序列分配足够的训练时间。


