Robot Framework - 使用文本框
对于测试,了解如何与浏览器交互并定位 html 元素变得非常重要。使用 Robot Framework 处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库处理文本框。要使用输入字段 - 文本框,我们需要定位器,它是该文本框的主要唯一标识符,可以是 id、name、class 等。
在本章中,我们将讨论以下领域 −
- 文本框测试的项目设置
- 在搜索文本框中输入数据
- 单击搜索按钮
文本框测试的项目设置
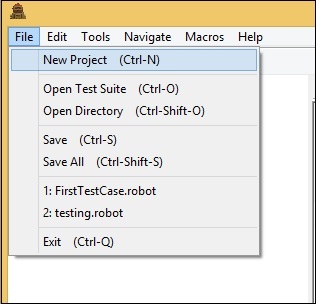
我们将首先在 Ride 中创建一个项目以使用浏览器。从命令行使用 ride.py 打开 ride。

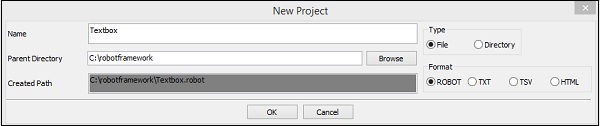
单击 New Project 并输入项目的 Name,如下所示。

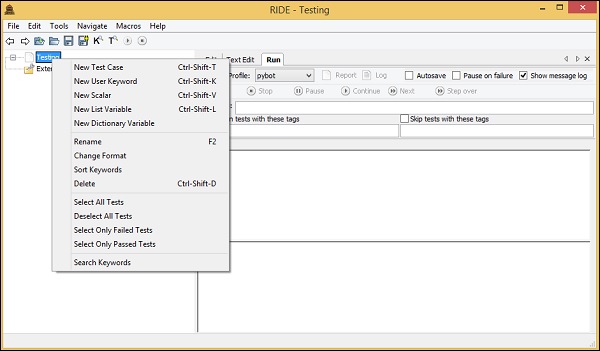
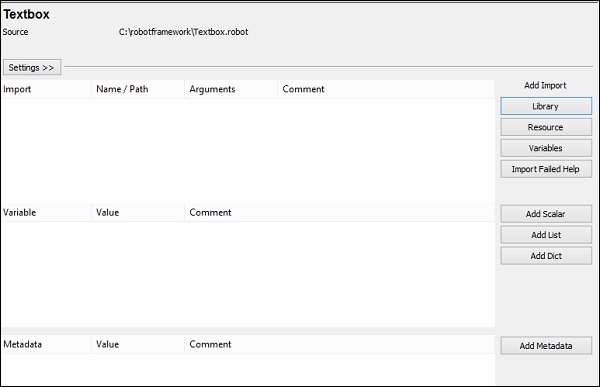
项目的名称为 Textbox。单击 OK 保存项目。右键单击创建的项目名称,然后单击新建测试用例 −


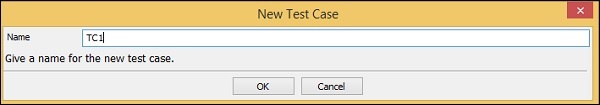
命名您的测试用例并单击确定以保存它。我们现在完成了项目设置。此外,我们将为文本框编写测试用例。由于我们需要 Selenium 库,因此我们需要在项目中导入相同的库。
单击左侧的项目并使用"添加导入"中的"库"。

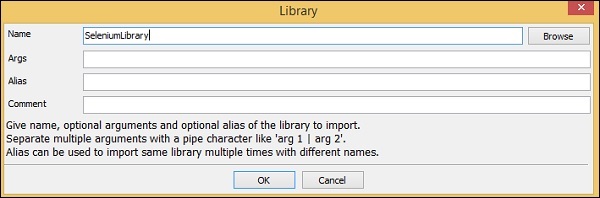
单击"库"后,将出现一个屏幕,您需要在其中输入库名称 −

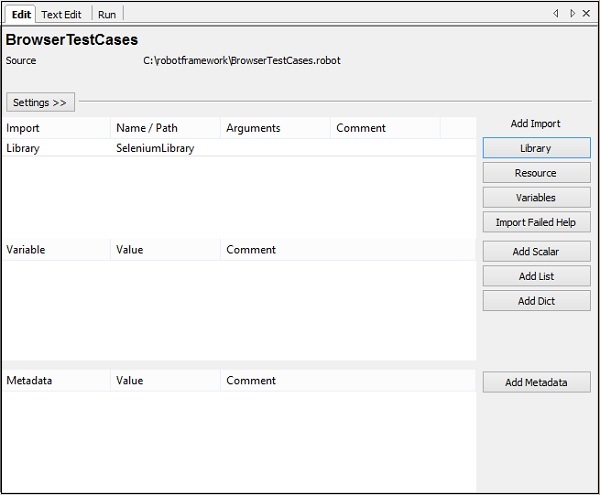
单击"确定",库将显示在设置中。

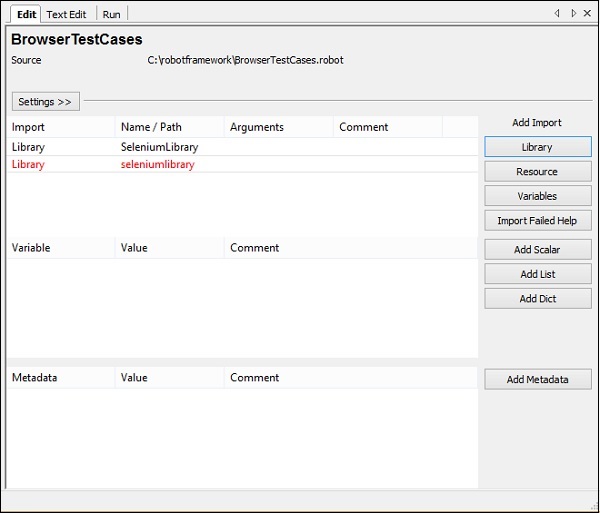
给出的名称必须与文件夹的名称匹配安装在 site-packages 中。
如果名称不匹配,库名称将显示为红色,如以下屏幕截图所示 −

在文本框中输入数据
我们现在要编写测试用例。测试用例详细信息如下 −
在 Chrome 中打开浏览器 − URL − https://www.tutorialspoint.com/
在 https://www.tutorialspoint.com/ 中的搜索文本框中输入数据
单击搜索
要使用文本框,我们需要一个定位器。定位器是文本框的标识符,如 id、name、class 等。例如,如果您使用 −
文本框的 name 属性,它必须是 name − Nameofthetextbox 或 name=Nameofthetextbox
文本框的 id,它将是 id:idoftextbox 或 id=idoftextbox
文本框的 class,它将是 class − classfortextbox 或 class=classfortextbox
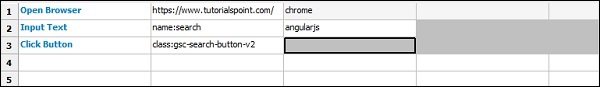
现在,我们将在 ride 中添加文本框测试用例的详细信息。以下是为文本框测试用例 − 输入的关键字

打开浏览器 − 关键字为给定的 URL 和指定的浏览器打开浏览器。
输入文本 −此关键字适用于输入类型,并将在网站 https://www.tutorialspoint.com/ 上查找定位器名称:search,angularjs 是我们想要在文本框中输入的值。
Click button 用于单击带有位置类的按钮:gsc-search-button-v2。
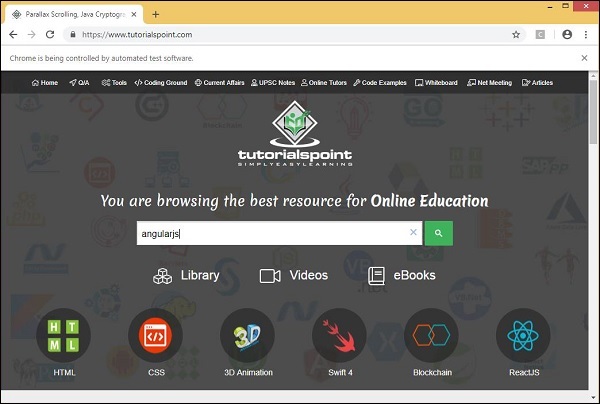
我们现在将执行相同的 −

单击搜索图标后,将出现一个屏幕,如以下屏幕截图所示 −
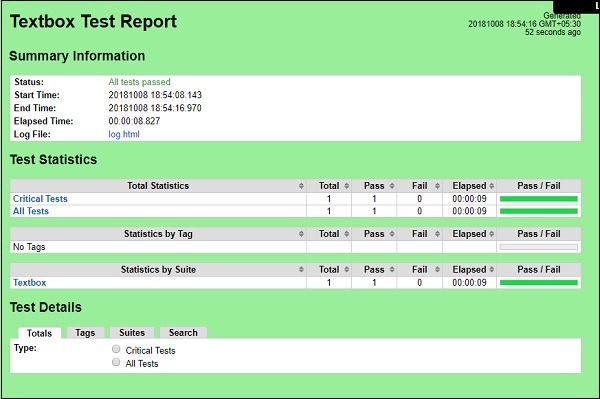
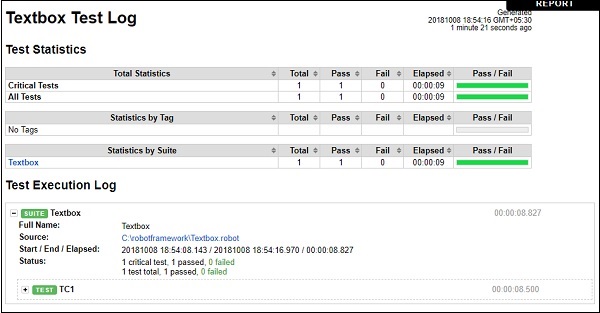
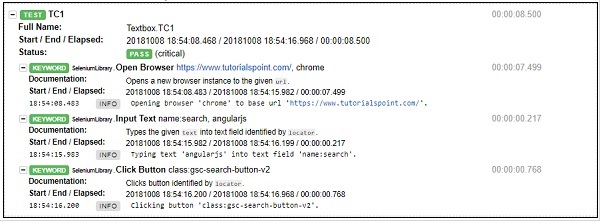
让我们现在查看报告和日志详细信息 −
报告

日志


结论
我们已经了解了如何使用 robot framework 中的 selenium 库与文本框进行交互。使用 robot framework 中可用的关键字和导入的库,我们可以找到文本框并输入数据并进行测试。


