Python Falcon - Websocket 网络套接字
WebSocket 是客户端和服务器之间的持久连接,用于在两者之间提供双向、全双工 通信。 通信通过单个 TCP/IP 套接字连接在 HTTP 上进行。 它可以看作是 HTTP 的升级,而不是协议本身。
HTTP 的局限性之一是它是一种严格的半双工或单向协议。 另一方面,使用 WebSockets,我们可以发送基于消息的数据,类似于 UDP,但具有 TCP 的可靠性。 WebSocket 使用 HTTP 作为初始传输机制,但在收到 HTTP 响应后保持 TCP 连接。 同一个连接对象可以用于客户端和服务器之间的双向通信。 因此,可以使用 WebSocket API 构建实时应用程序。
Falcon 的 Websocket 支持仅适用于 ASGI 应用程序。 要提供 Websocket 功能,资源类应具有 on_websocket() 响应程序协程。
async def on_websocket(self, req, ws): . . .
Websocket 请求也可以被hooks和中间件拦截。 传递的不是 Response 对象,而是 falcon.asgi.WebSocket 对象。
WebSocket 如何在 Falcon 中运行?
以下示例演示了 WebSocket 在 Falcon 应用程序中的功能。 首先,我们有一个呈现模板的 on_get() 响应程序。
示例
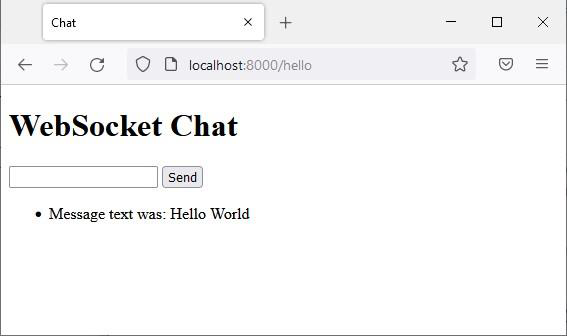
客户端浏览器显示一个带有文本字段和按钮的表单,单击按钮时,将创建一个 websocket 对象,并触发 on_websocket() 响应程序。 它接受用户输入的消息,并使用前缀"The message text was"将其回显给客户端。
import falcon
import falcon.asgi
import jinja2
html = """
<!DOCTYPE html>
<html>
<head>
<title>Chat</title>
</head>
<body>
<script>
var ws = new WebSocket("ws://localhost:8000/hello");
ws.onmessage = function(event) {
var messages =document.getElementById('messages')
var message = document.createElement('li')
var content = document.createTextNode(event.data)
message.appendChild(content)
messages.appendChild(message)
};
function sendMessage(event) {
var input = document.getElementById("messageText")
ws.send(input.value)
input.value = ''
event.preventDefault()
}
</script>
<h1>WebSocket Chat</h1>
<form action="" onsubmit="sendMessage(event)">
<input type="text" id="messageText" autocomplete="off"/>
<button>Send</button>
</form>
<ul id='messages'></ul>
</body>
</html>
"""
class HelloResource:
async def on_get(self, req, resp):
"""Handles GET requests"""
resp.status = falcon.HTTP_200
resp.content_type = 'text/html'
template=jinja2.Template(html)
resp.body=template.render()
async def on_websocket(self, req, websocket):
await websocket.accept()
while True:
data = await websocket.receive_text()
await websocket.send_text(f"Message text was: {data}")
app = falcon.asgi.App()
hello = HelloResource()
app.add_route('/hello', hello)
import uvicorn
if __name__ == "__main__":
uvicorn.run("main:app", host="0.0.0.0", port=8000, reload=True)
输出
启动 Uvicorn 服务器并访问 http://localhost:8000/ws URL 以显示聊天表单。

输入一些文本并按 Send 按钮。