PySimpleGUI - Tab 选项卡元素
有时,应用程序的 GUI 设计太大而无法放在单个窗口中,即使我们尝试将所有元素安排在主窗口的布局中,也会变得非常笨拙。 Tab 选项卡元素的使用使设计非常方便、有效且易于用户导航。 Tab 选项卡元素也是一个容器元素,例如 Frame 或 Column。
首先将元素划分成逻辑相关的组,然后将它们放在单独的布局中。 它们中的每一个都用于构造一个 Tab 元素。 这些 Tab 元素按照以下语法放在 TabGroup 中 −
# l1 is the layout for tab1
# l2 is the layout for tab2
tab1=PySimpleGUI.Tab("title1", l1)
tab2=PySimpleGUI.Tab("title2", l2)
Tg = PySimpleGUI.TabGroup([[tab1, tab2]])
# This titlegroup object may be further used
# in the row of the main layout.
tabgroup 和 tab 元素的优点是一次只能看到一组中所有选项卡中的一个选项卡。 当您单击一个选项卡的标题时,它会变得可见,而所有其他选项卡都会隐藏。 因此,可以利用整个可用区域在单个选项卡中显示元素。 这使得 GUI 设计非常简洁和有效。
请记住,Tab 元素永远不会直接放置在主布局中。 它们始终包含在 TabGroup 中。
要构建 Tab 元素,请使用以下语法 −
PySimpleGUI.Tab(title, layout, title_color)
这里的title参数是一个显示在tab上的字符串。 布局是指要显示在顶部的嵌套元素列表,title_color 是用于显示标题的颜色。
在下面的示例中,一个典型的注册表单被设计为具有两个选项卡的选项卡组,一个称为基本信息,另一个称为联系方式。 在选项卡组下方,放置了两个带有确定和取消的按钮。
import PySimpleGUI as psg
psg.set_options(font=("Arial Bold",14))
l1=psg.Text("Enter Name")
lt1=psg.Text("Address")
t1=psg.Input("", key='-NM-')
a11=psg.Input(key='-a11-')
a12=psg.Input(key='-a12-')
a13=psg.Input(key='-a13-')
tab1=[[l1,t1],[lt1],[a11], [a12], [a13]]
lt2=psg.Text("EmailID:")
lt3=psg.Text("Mob No:")
a21=psg.Input("", key='-ID-')
a22=psg.Input("", key='-MOB-')
tab2=[[lt2, a21], [lt3, a22]]
layout = [[psg.TabGroup([
[psg.Tab('Basic Info', tab1),
psg.Tab('Contact Details', tab2)]])],
[psg.OK(), psg.Cancel()]
]
window = psg.Window('Tab Group Example', layout)
while True:
event, values = window.read()
print (event, values)
if event in (psg.WIN_CLOSED, 'Exit'):
break
window.close()
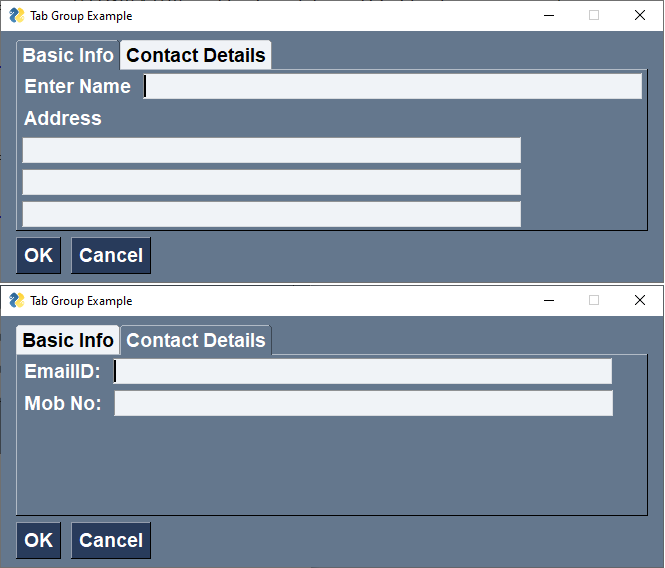
运行上面的代码。 显示带有两个选项卡的主窗口,默认情况下第一个选项卡可见。

单击第二个选项卡的标题,该选项卡将显示用于输入 EmailID 和手机号码的两个输入控件。


