PySimpleGUI - 事件
任何 GUI 应用程序都是事件驱动的,能够响应 GUI 元素上可能发生的各种事件。 在PySimpleGUI中,事件处理是在GUI设计构成下的一个无限循环中完成的,不断检查事件是否发生,并根据事件执行动作。
有两种类型的事件 −
窗口事件和
元素事件。
窗口事件默认开启,包括按钮事件(点击任意按钮时发生)和点击标题栏上的"X"按钮事件。
默认情况下不启用元素事件。 只有在创建元素时将"enable_events"参数设置为 True 时,才能检测到特定于元素的事件。
窗口关闭事件
使 PySimpleGUI 窗口持久化的无限事件循环在用户按下"X"按钮或执行 Window 类的 close() 方法时终止。 终止循环的标准方法如下 −
import PySimpleGUI as psg
...
while True:
...
if event == psg.WIN_CLOSED:
break
...
window.close()
如果此参数设置为 True,则 Widow 类还会发出"enable_close_attempted_event"。 当在循环内检测到它时,调用 yes-no 弹出窗口是一个很好的做法。
window = psg.Window('Calculator', layout, enable_close_attempted_event=True)
while True:
event, values = window.read()
print(event, values)
if event == "Add":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "Sub":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WINDOW_CLOSE_ATTEMPTED_EVENT and psg.popup_yes_no('Do you really want to exit?') == 'Yes':
break
if event == psg.WIN_CLOSED or event == 'Exit':
break
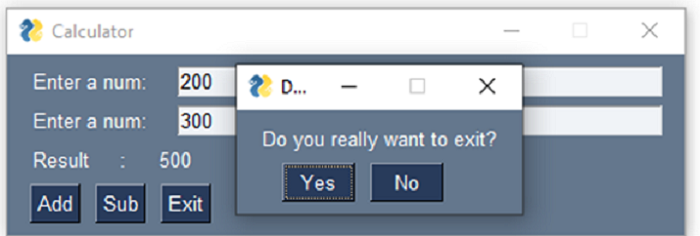
在这种情况下,当按下"X"按钮时,会出现带有是/否按钮的弹出窗口,并在单击"Yes"按钮时退出程序。
会产生如下输出窗口 −

事件值还返回"-WINDOW CLOSE ATTEMPTED-"值。
-WINDOW CLOSE ATTEMPTED- {'-FIRST-': '200', '-SECOND-': '300'}
按钮事件
默认情况下启用按钮单击事件。 要禁用,请使用"Button.update(disabled=True)"。 您还可以在 Button 的构造函数中设置"enable_events=True",这将启用 Button Modified 事件。 当某些东西"writes"写入按钮时触发此事件。
当我们读取窗口的内容时(使用"window.read()"),按钮值将是其标题(如果未设置键)或键(如果已设置)。
在上面的示例中,由于没有在 Add 和 Sub 按钮上设置 key 参数,因此在读取窗口时会返回它们的标题。
Add {'-FIRST-': '200', '-SECOND-': '300'}
将 key 关键参数添加到程序中的添加和子按钮。
import PySimpleGUI as psg
layout = [
[psg.Text('Enter a num: '), psg.Input(key='-FIRST-')],
[psg.Text('Enter a num: '), psg.Input(key='-SECOND-')],
[psg.Text('Result : '), psg.Text(key='-OUT-')],
[psg.Button("Add", key='-ADD-'), psg.Button("Sub", key='- SUB-'), psg.Exit()],
]
window = psg.Window('Calculator', layout)
while True:
event, values = window.read()
print(event, values)
if event == "-ADD-":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "-SUB-":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
read() 方法返回的元组现在将显示按下的按钮键。
-ADD- {'-FIRST-': '200', '-SECOND-': '300'}
其他元素的事件
当某种类型的用户交互发生时,许多元素都会发出事件。 例如,当一个滑块被移动,或者从列表中选择一个项目或者一个单选按钮被点击。
与按钮或窗口不同,默认情况下不启用这些事件。 要为元素启用事件,请设置参数"enable_events=True"。
下表显示了元素及其生成的事件。
| 名称 | 事件 |
|---|---|
| InputText | any key pressed |
| Combo | item selected |
| Listbox | selection changed |
| Radio | selection changed |
| Checkbox | selection changed |
| Spinner | new item selected |
| Multiline | any key pressed |
| Text | Clicked |
| Status Bar | Clicked |
| Graph | Clicked |
| Graph | Dragged |
| Graph | drag ended (mouse up) |
| TabGroup | tab clicked |
| Slider | slider moved |
| Table | row selected |
| Tree | node selected |
| ButtonMenu | menu item chosen |
| Right click menu | menu item chosen |


