PySimpleGUI - Column 列元素
Column 列元素也是一个容器小部件。 如果您想设计以一个或多个垂直列表示的 GUI 窗口元素,这将非常有用。 就像一个窗口一样,列区域将其他 PySimpleGUI 元素放置在由列表列表组成的布局中。
列布局类似于框架。 但是,Column 没有像 Frame 那样的边框或标题。 但是当你想并排放置一组元素时,它非常有效。
要传递给 Column 构造函数的强制参数是作为列表列表的布局,每个内部列表都是一行元素。
其他参数可以给出为 −
PySimpleGUI.Column(layout, size, scrollable, vertical_scroll_only, element_justification)
这里,
layout − 将在 Column 容器中显示的布局
size − (宽度,高度)像素大小
Scrollable − 如果为 True,则滚动条将添加到列中
vertical_scroll_only − 如果为 True,则不会显示水平滚动条
element_justification − Column 中的所有元素都将具有"左"、"右"或"中"的对齐方式
Column 类中定义的一个重要方法是contents_changed()。 如果为 Column 启用了 scrollable 属性,并且通过使某些元素可见或不可见来更改布局,则在调用此方法时会计算新的可滚动区域。
虽然 Column 这样的容器元素通常不是事件监听器,但它的 visible 属性可能是动态更新的。
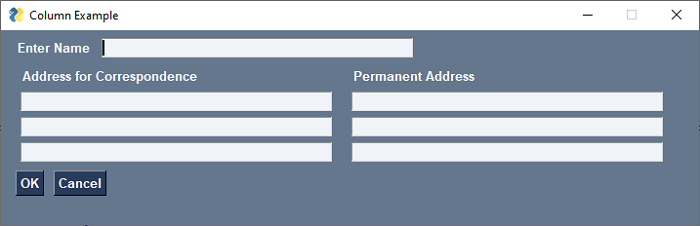
以下代码显示了如何使用 Column 元素。 主布局的上一行有一个文本和输入元素。 最后一行有"Ok"和"Cancel"按钮。 中间一行有两列,每列都有用于输入通信和永久地址的输入元素。 它们的元素布局存储为 col1 和 col2。 这些用于声明两个 Column 对象并放置在主布局中间行的列表中。
import PySimpleGUI as psg
psg.set_options(font=("Arial Bold",10))
l=psg.Text("Enter Name")
l1=psg.Text("Address for Correspondence")
l2=psg.Text("Permanent Address")
t=psg.Input("", key='-NM-')
a11=psg.Input(key='-a11-')
a12=psg.Input(key='-a12-')
a13=psg.Input(key='-a13-')
col1=[[l1],[a11], [a12], [a13]]
a21=psg.Input(key='-a21-')
a22=psg.Input(key='-a22-')
a23=psg.Input(key='-a23-')
col2=[[l2],[a21], [a22], [a23]]
layout=[[l,t],[psg.Column(col1), psg.Column(col2)], [psg.OK(), psg.Cancel()]]
window = psg.Window('Column Example', layout, size=(715,200))
while True:
event, values = window.read()
print (event, values)
if event in (psg.WIN_CLOSED, 'Exit'):
break
window.close()
它将产生以下输出窗口 −