PySimpleGUI - Canvas 画布元素
Canvas 元素在 PySimpleGUI 应用程序窗口的表面上提供了一个可绘制面板。 它相当于原始 TKinter 包中的 Canvas 小部件。
首先,声明一个Canvas类的对象,参数如下 −
can = PySimpleGUI.Canvas(canvas, background_color, size)
这里,
canvas − 留空以创建 Canvas
background_color − 背景颜色
size − (以字符为单位的宽度,以行为单位的高度)制作画布的像素大小
将此对象放置在我们应用程序窗口的布局中。
我们可以使用tkinter Canvas 的各种绘图方法,首先获取底层的canvas 对象和TkCanvas 属性。
tkc = can.TkCanvas
现在我们可以如下调用各种绘制方法 −
| 序号 | 方法 & 描述 |
|---|---|
| 1 | create_line 从 (x1,y1) 到 (x2,y2) 画一条直线。 颜色由填充参数指定,厚度由宽度参数指定。 |
| 2 | create_rectangle 绘制矩形,其中(x1,y1)表示左上角的坐标,(x2,y2)是右下角的坐标。 填充参数用于显示指定的实心矩形 颜色。 |
| 3 | create_oval 显示一个椭圆。 (x1,y1) 表示中心坐标。 r1 和 r2 代表"x"半径和"y"半径。 如果 r1 和 r2 相同,则绘制圆。 |
| 4 | create_text 在 x1,y1 坐标处显示文本参数的字符串值。 字体参数决定字体名称和大小,填充参数用于应用字体颜色。 |
下面给出了Canvas画布元素的一个简单实现 −
import PySimpleGUI as sg
can=sg.Canvas(size=(700,500), background_color='grey', key='canvas')
layout = [[can]]
window = sg.Window('Canvas Example', layout, finalize=True)
tkc=can.TKCanvas
fig = [tkc.create_rectangle(100, 100, 600, 400, outline='white'),
tkc.create_line(50, 50, 650, 450, fill='red', width=5),
tkc.create_oval(150,150,550,350, fill='blue'),
tkc.create_text(350, 250, text="Hello World",
fill='white', font=('Arial Bold', 16)),
]
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
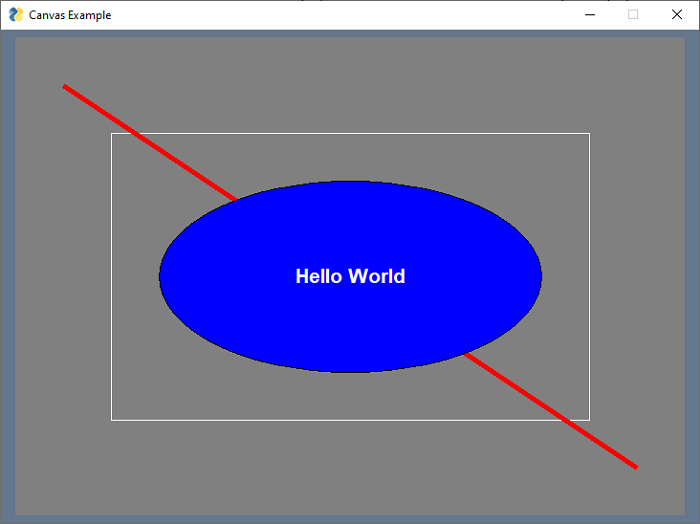
当上面的代码运行时,你会得到下面的结果 −