PySimpleGUI - Button 按钮元素
几乎每个 GUI 窗口都会有至少一个按钮。 单击按钮元素时,它会启动特定操作。 PySimpleGUI 有一些带有预定义标题的按钮类型。 它们被定义为执行特定任务。 带有用户定义标题的其他人能够执行任何所需的任务。
带有预定义标题的按钮有一个快捷名称。 这样可以通过两种方式创建带有 OK 作为标题的按钮 −
>>> b1=psg.Button("OK")
# OR
>>> b1=psg.OK()
其他此类预定义的说明文字是 −
OK
Ok
Submit
Cancel
Yes
No
Exit
Quit
Help
Save
SaveAs
Open
在 PySimpleGUI 中,默认情况下会自动启用按钮事件。 单击时,这些预定义的标题将成为生成的事件的名称。
PysimpleGUI 中有一些选择器按钮。 单击这些按钮时,会打开一个对话框让用户从中进行选择。
FileBrowse
FilesBrowse
FileSaveAs
FolderBrowse
CalendarButton
ColorChooserButton
这些特殊按钮返回所选对象的字符串表示形式,并且该值填充到窗口上的任何其他元素(例如 Input 或 Multiline)中。 该元素由 target 属性指向。
目标属性的值使用 (row, col) 元组表示。 默认目标是位于该按钮左侧的同一行中的元素,由 (ThisRow, -1) 值表示。 ThisRow 表示同一行,"-1"表示按钮紧靠左侧的元素。 如果 target 的值设置为 (None, None),则按钮本身将保存信息。 可以使用按钮的键访问该值。
目标属性也可以是目标元素的关键属性。
文件浏览
FileBrowse 文件浏览按钮打开一个文件对话框,可以从中选择单个文件。 在下面的代码中,所选文件的路径字符串显示在同一行的目标输入框中。
import PySimpleGUI as psg
layout = [
[psg.Text('Select a file',font=('Arial Bold', 20), expand_x=True, justification='center')],
[psg.Input(enable_events=True, key='-IN-',font=('Arial Bold', 12),expand_x=True), psg.FileBrowse()]
]
window = psg.Window('FileChooser Demo', layout,
size=(715,100))
while True:
event, values = window.read()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
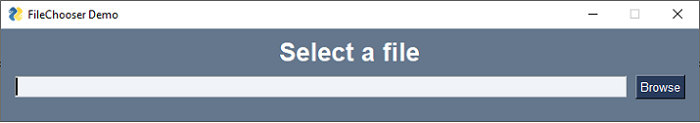
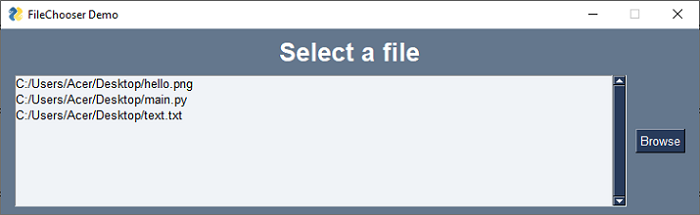
此代码呈现以下窗口 −

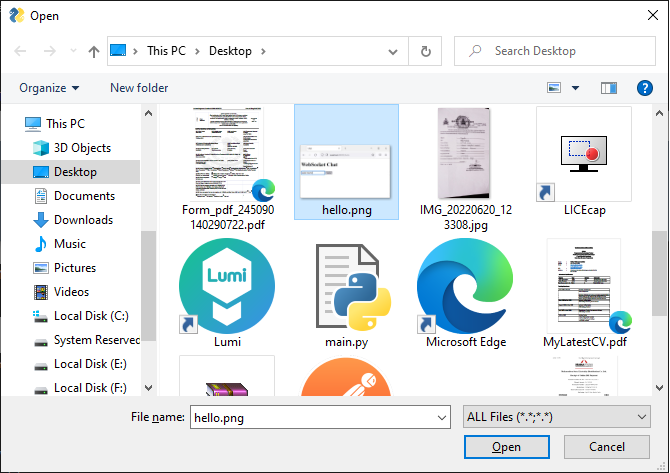
单击"浏览"按钮以显示文件对话框 −

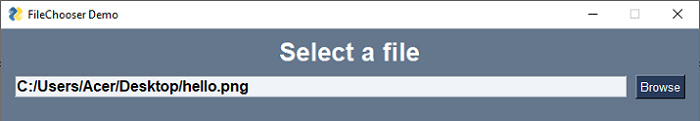
选定的文件名及其路径显示在输入框中。

文件浏览
FilesBrowse 该元素允许用户选择多个文件。 返回字符串是文件的串联,以";"分隔 特点。 我们将通过以下代码用所选文件填充列表框。
import PySimpleGUI as psg
layout = [[psg.Text('Select a file', font=('Arial Bold', 20), expand_x=True, justification='center')],
[psg.LBox([], size=(20, 10), expand_x=True,
expand_y=True, key='-LIST-'),
psg.Input(visible=False, enable_events=True, key='-IN-', font=('Arial Bold', 10), expand_x=True), psg.FilesBrowse()]
]
window = psg.Window('FileChooser Demo', layout, size=(715, 200))
while True:
event, values = window.read()
if event == '-IN-':
window['-LIST-'].Update(values['-IN-'].split(';'))
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
此处,通过将"visible"属性设置为 False,隐藏带有"-IN-"键的 Input 元素。 尽管如此,它仍包含所选文件的 ";" 分隔列表。 该字符串在出现 ";" 字符时被拆分,下面的列表是包含文件名的文件。

文件夹浏览
FolderBrowse 此元素的工作方式类似于 FileBrowse 元素。 用于选择当前文件夹。 它可用于将所选文件夹设置为后续文件相关操作的默认文件夹。
您可以将此元素的"initial_folder"属性设置为文件夹名称(连同其路径)以打开文件夹对话框,并首先打开该文件夹。
import PySimpleGUI as psg
layout = [
[psg.Text('Select a folder', font=('Arial Bold', 20),
expand_x=True, justification='center')],
[psg.Input(enable_events=True, key='-IN-',
font=('Arial Bold', 12), expand_x=True),
psg.FolderBrowse(initial_folder="c:/Python310")]
]
window = psg.Window('FolderChooser Demo', layout, size=(715,100))
while True:
event, values = window.read()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
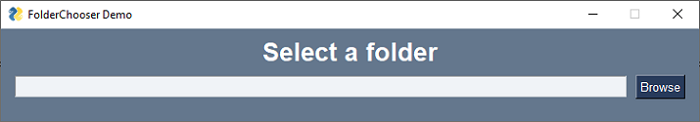
显示带有浏览按钮的窗口。

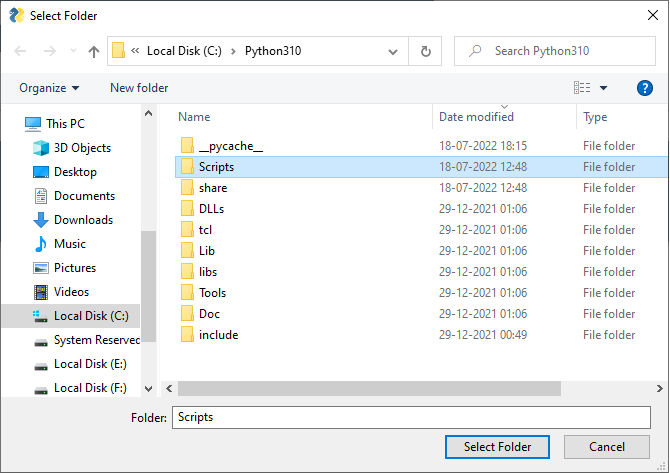
文件夹对话框在被点击时打开。

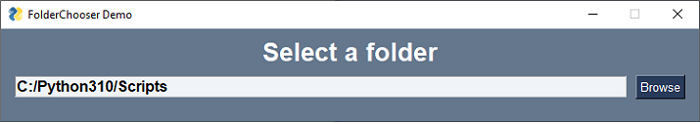
所选文件夹的路径显示在输入文本字段中。

文件另存为
FileSaveAs 此按钮还会打开一个文件对话框,但会提供一个保存按钮,这样 PySimpleGUI 窗口中的信息就可以按用户给定的名称进行保存。 SaveAs 对话框可以通过以下属性进行自定义。 我们可以对要选择的文件类型应用过滤器,并设置浏览操作的初始文件夹。
| 序号 | 属性 & 描述 |
|---|---|
| 1 | file_types 默认值 = (("ALL Files", "*.* *"),) |
| 2 | default_extension 如果用户没有输入扩展名,将其添加到文件名 |
| 3 | initial_folder 文件夹和文件的起始路径 |
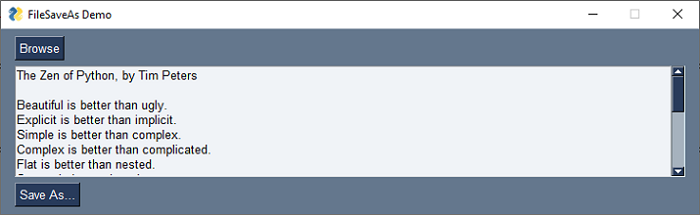
在下面的示例中,文件浏览按钮允许您读取文件的内容并显示在多行文本框中。 单击 SaveAS 按钮将显示的文本另存为新文件名。
import PySimpleGUI as psg
t1 = psg.Input(visible=False, enable_events=True, key='-T1-', font=('Arial Bold', 10), expand_x=True)
t2 = psg.Input(visible=False, enable_events=True, key='-T2-', font=('Arial Bold', 10), expand_x=True)
t3 = psg.Multiline("", enable_events=True, key='-INPUT-',
expand_x=True, expand_y=True, justification='left')
layout = [[t1, psg.FilesBrowse()], [t3], [t2, psg.FileSaveAs()]]
window = psg.Window('FileSaveAs Demo', layout, size=(715, 200))
while True:
event, values = window.read()
if event == '-T1-':
file = open(t1.get())
txt = file.read()
window['-INPUT-'].Update(value=txt)
if event == '-T2-':
file = open(t2.get(), "w")
file.write(t3.get())
file.close()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
选择一个文本文件。 其内容将显示在文本框中。

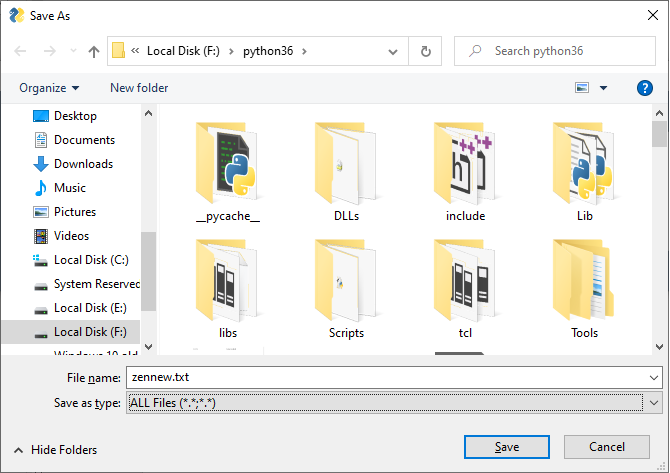
选择名称和目标文件夹以将文本保存在新文件中。

颜色选择器按钮
ColorChooserButton 此按钮会弹出一个颜色对话框。 您可以从样本中选择一种颜色,或使用滑块,或从微调器中设置 RGB 值。 该对话框返回所选颜色的 RGB 值的十六进制字符串。 它显示在目标输入控件中,可以进一步用于更改任何元素的颜色相关属性。
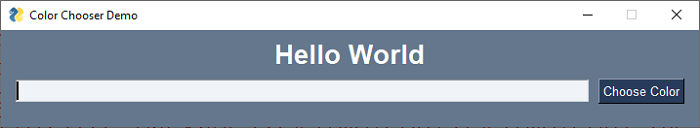
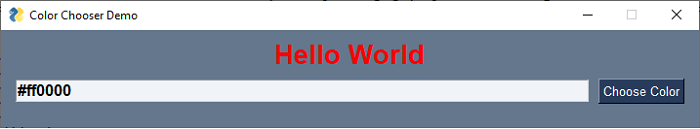
在以下示例中,所选颜色用于更新显示 Hello World 字符串的文本元素的"text_color"属性。
import PySimpleGUI as psg
layout = [[psg.Text('Hello World', font=('Arial Bold', 20),
expand_x=True, justification='center',
key='-T1-')],
[psg.Input(enable_events=True, key='-IN-',
font=('Arial Bold', 12), expand_x=True),
psg.ColorChooserButton("Choose Color")]
]
window = psg.Window('Color Chooser Demo', layout, size=(715, 100))
while True:
event, values = window.read()
print(event, values)
if event == '-IN-':
window['-T1-'].update(text_color=values['-IN-'])
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
出现一个带有 ColorChooserButton 和 Choose Color 标题的窗口。

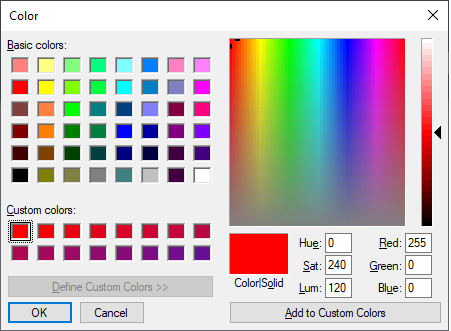
单击按钮打开颜色对话框。

选择所需的颜色并按 OK。 对应的十六进制字符串将返回并显示在目标 Input 元素中。 Input 元素的 get() 方法用于获取它并更新 Hello World 文本的 text_color 属性。

日历按钮
CalendarButton 此按钮显示日历选择器窗口。 目标元素填充有作为字符串的返回值。 CalendarButton 类中定义了以下重要属性 −
| 序号 | 属性 & 描述 |
|---|---|
| 1 | button_text 按钮中的文字 |
| 2 | default_date_m_d_y 要显示的开始日期 |
| 3 | locale 定义用于获取日期名称的语言环境 |
| 4 | month_names 要使用的月份名称的可选列表(应为 12 项) |
| 5 | day_abbreviations 显示为星期几的可选缩写列表 |
| 6 | title 日期选择器窗口上显示的标题 |
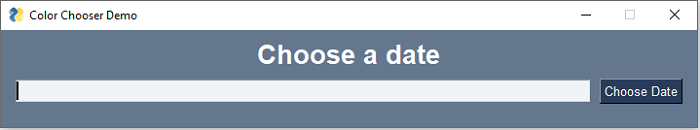
这是一个简单的例子,演示如何使用 CalendarButton −

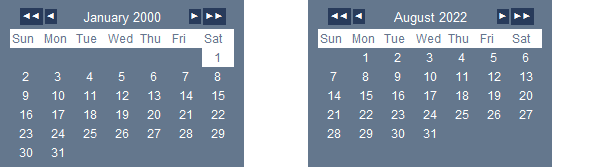
它最初显示一个日历按钮。 单击它打开日历对话框 −

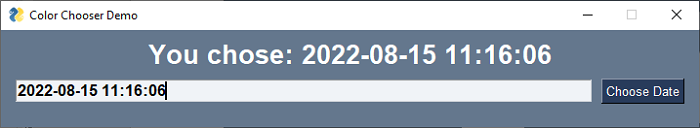
使用选择器箭头,选择所需的日期。 它将显示在窗口中。

图片按钮
可以在按钮的表面显示图像而不是文本标题。 按钮类有一个"image_filename"属性。 分配要显示的图像的名称。 图像应为 PNG 或 GIF 类型。
Button 对象的"image_filename"属性可以设置为想要在按钮上显示的图像文件。
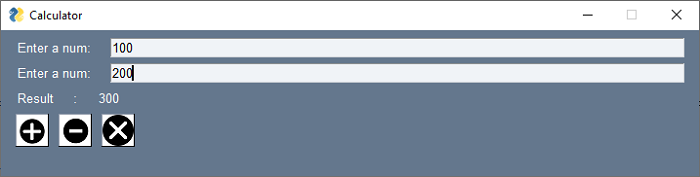
在下面的示例中,添加、减去和退出按钮有图像而不是标题。 为了捕获点击事件,使用了他们的 key 参数。
import PySimpleGUI as psg
layout = [
[psg.Text('Enter a num: '), psg.Input(key='-FIRST-')],
[psg.Text('Enter a num: '), psg.Input(key='-SECOND-')],
[psg.Text('Result : '), psg.Text(key='-OUT-')],
[psg.Button(key="Add", image_filename="plus.png"),
psg.Button(key="Sub", image_filename="minus.png"),
psg.Button(key="Exit", image_filename="close.png")],
]
window = psg.Window('Calculator', layout, size=(715, 200), enable_close_attempted_event=True)
while True:
event, values = window.read()
print(event, values)
if event == "Add":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "Sub":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
下面是上面代码的结果 −