PyQt5 - QStackedWidget
QStackedWidget的功能与QTabWidget类似。 它还有助于有效利用窗口的客户区。
QStackedWidget 提供了一堆小部件,一次只能查看其中一个。 它是建立在 QStackedLayout 之上的有用布局。
示例
父 QStackedWidget 对象填充有多个子小部件。
self.Stack = QStackedWidget (self) self.stack1 = QWidget() self.stack2 = QWidget() self.stack3 = QWidget() self.Stack.addWidget (self.stack1) self.Stack.addWidget (self.stack2) self.Stack.addWidget (self.stack3)
每个子小部件都可以有自己的表单元素布局。 QStackedWidget 本身不能在页面之间切换。 它与当前选择的 QListWidget 索引链接。
self.leftlist = QListWidget () self.leftlist.insertItem (0, 'Contact' ) self.leftlist.insertItem (1, 'Personal' ) self.leftlist.insertItem (2, 'Educational' ) self.leftlist.currentRowChanged.connect(self.display)
在这里,QListWidget 的 currentRowChanged() 信号连接到 display() 函数,它改变了堆叠窗口小部件的视图。
def display(self,i): self.Stack.setCurrentIndex(i)
完整代码如下 −
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class stackedExample(QWidget):
def __init__(self):
super(stackedExample, self).__init__()
self.leftlist = QListWidget ()
self.leftlist.insertItem (0, 'Contact' )
self.leftlist.insertItem (1, 'Personal' )
self.leftlist.insertItem (2, 'Educational' )
self.stack1 = QWidget()
self.stack2 = QWidget()
self.stack3 = QWidget()
self.stack1UI()
self.stack2UI()
self.stack3UI()
self.Stack = QStackedWidget (self)
self.Stack.addWidget (self.stack1)
self.Stack.addWidget (self.stack2)
self.Stack.addWidget (self.stack3)
hbox = QHBoxLayout(self)
hbox.addWidget(self.leftlist)
hbox.addWidget(self.Stack)
self.setLayout(hbox)
self.leftlist.currentRowChanged.connect(self.display)
self.setGeometry(300, 50, 10,10)
self.setWindowTitle('StackedWidget demo')
self.show()
def stack1UI(self):
layout = QFormLayout()
layout.addRow("Name",QLineEdit())
layout.addRow("Address",QLineEdit())
#self.setTabText(0,"Contact Details")
self.stack1.setLayout(layout)
def stack2UI(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("Male"))
sex.addWidget(QRadioButton("Female"))
layout.addRow(QLabel("Sex"),sex)
layout.addRow("Date of Birth",QLineEdit())
self.stack2.setLayout(layout)
def stack3UI(self):
layout = QHBoxLayout()
layout.addWidget(QLabel("subjects"))
layout.addWidget(QCheckBox("Physics"))
layout.addWidget(QCheckBox("Maths"))
self.stack3.setLayout(layout)
def display(self,i):
self.Stack.setCurrentIndex(i)
def main():
app = QApplication(sys.argv)
ex = stackedExample()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
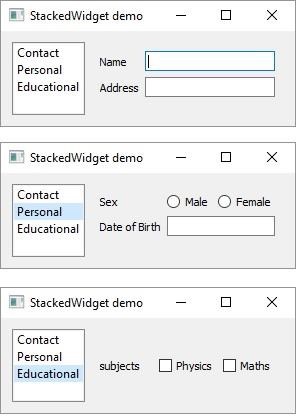
上面的代码产生以下输出 −