PyQt5 - QRadioButton 小部件
QRadioButton 类对象呈现一个带有文本标签的可选按钮。 用户可以选择表单上显示的许多选项之一。 该类派生自 QAbstractButton 类。
默认情况下,单选按钮是自动排他的。 因此,一次只能选择父窗口中的一个单选按钮。 如果选择了一个,则会自动取消选择先前选择的按钮。 单选按钮也可以放在 QGroupBox 或 QButtonGroup 中,以在父窗口上创建多个可选字段。
下面列出的 QRadioButton 类方法是最常用的。
| 序号 | 方法 & 说明 |
|---|---|
| 1 |
setChecked() 更改单选按钮的状态 |
| 2 |
setText() 设置与按钮关联的标签 |
| 3 |
text() 检索按钮的标题 |
| 4 |
isChecked() 检查按钮是否被选中 |
与 QRadioButton 对象关联的默认信号是 toggled(),尽管也可以实现从 QAbstractButton 类继承的其他信号。
示例
这里在顶层窗口上构建了两个互斥的单选按钮。
b1 的默认状态由语句设置为检查 −
Self.b1.setChecked(True)
两个按钮的 toggled() 信号都连接到 btnstate() 函数。 使用 lambda 允许将信号源作为参数传递给函数。
self.b1.toggled.connect(lambda:self.btnstate(self.b1)) self.b2.toggled.connect(lambda:self.btnstate(self.b2))
btnstate() 函数检查按钮发出 toggled() 信号的状态。
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
QRadioButton 示例的完整代码如下 −
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Radiodemo(QWidget):
def __init__(self, parent = None):
super(Radiodemo, self).__init__(parent)
layout = QHBoxLayout()
self.b1 = QRadioButton("Button1")
self.b1.setChecked(True)
self.b1.toggled.connect(lambda:self.btnstate(self.b1))
layout.addWidget(self.b1)
self.b2 = QRadioButton("Button2")
self.b2.toggled.connect(lambda:self.btnstate(self.b2))
layout.addWidget(self.b2)
self.setLayout(layout)
self.setWindowTitle("RadioButton demo")
def btnstate(self,b):
if b.text() == "Button1":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
if b.text() == "Button2":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
def main():
app = QApplication(sys.argv)
ex = Radiodemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
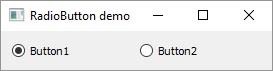
上面的代码产生以下输出 −

Button1 is deselected Button2 is selected Button2 is deselected Button1 is selected


