PyQt5 - QBoxLayout 类
QBoxLayout 类垂直或水平排列小部件。 它的派生类是QVBoxLayout(用于垂直排列小部件)和QHBoxLayout(用于水平排列小部件)。 下表显示了 QBoxLayout 类的重要方法 −
| 序号 | 方法 & 说明 |
|---|---|
| 1 |
addWidget() 将小部件添加到 BoxLayout |
| 2 |
addStretch() 创建空的可拉伸框 |
| 3 |
addLayout() 添加另一个嵌套布局 |
示例
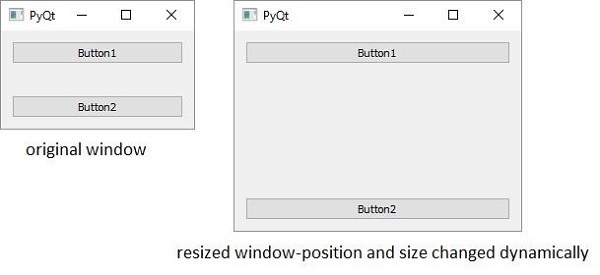
这里在垂直框布局中添加了两个按钮。 通过 addStretch() 方法在它们之间添加一个可拉伸的空白空间。 因此,如果调整顶层窗口的大小,按钮的位置会自动重新定位。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QWidget()
b1 = QPushButton("Button1")
b2 = QPushButton("Button2")
vbox = QVBoxLayout()
vbox.addWidget(b1)
vbox.addStretch()
vbox.addWidget(b2)
win.setLayout(vbox)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()
Output
上面的代码产生以下输出 −

示例
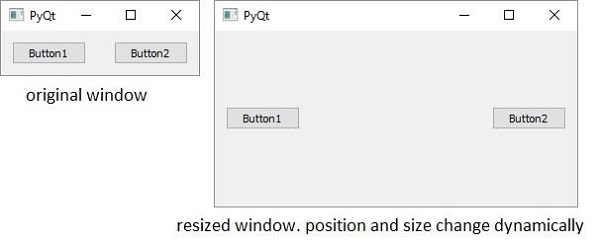
此示例使用水平框布局。 addStretch() 方法在两个按钮对象之间插入一个可拉伸的空白区域。 因此,随着窗口大小的调整,按钮的大小和位置会动态变化。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QWidget()
b1 = QPushButton("Button1")
b2 = QPushButton("Button2")
hbox = QHBoxLayout()
hbox.addWidget(b1)
hbox.addStretch()
hbox.addWidget(b2)
win.setLayout(hbox)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()
Output
上面的代码产生以下输出 −

示例
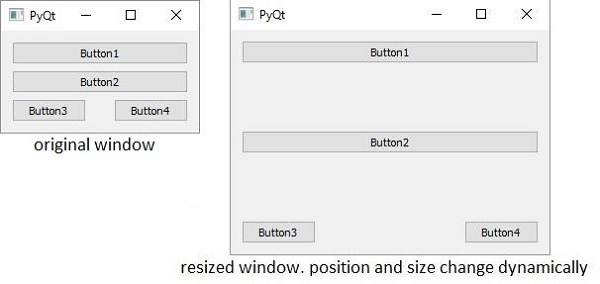
此示例显示如何嵌套布局。 在这里,两个按钮被添加到垂直框布局中。 然后,添加了一个带有两个按钮和一个可拉伸空白区域的水平框布局对象。 最后,通过 setLayout() 方法将垂直框布局对象应用到顶层窗口。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QWidget()
b1 = QPushButton("Button1")
b2 = QPushButton("Button2")
vbox = QVBoxLayout()
vbox.addWidget(b1)
vbox.addStretch()
vbox.addWidget(b2)
hbox = QHBoxLayout()
b3 = QPushButton("Button3")
b4 = QPushButton("Button4")
hbox.addWidget(b3)
hbox.addStretch()
hbox.addWidget(b4)
vbox.addStretch()
vbox.addLayout(hbox)
win.setLayout(vbox)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()
Output
上面的代码产生以下输出 −